รูปแบบการเขียนคำสั่งภาษาไพธอนมี 2 รูปแบบ คือ แบบป้อนคำสั่งทีละบรรทัด (Command line interface และแบบกราฟิก คือ การติดต่อสื่อสารกับระบบคอมพิวเตอร์โดยอาศัยอินเตอร์เฟสแบบกราฟิก ซึ่งประกอบไปด้วยเมนู รูปภาพ ไอคอน โดยการใช้เมาส์คลิกเพื่อสั่งงาน ซึ่งในบทนี้จะอธิบายการสร้างอินเตอร์เฟสแบบกราฟิกด้วยภาษาไพธอนเป็นหลัก รูปแบบการเขียนคำสั่งภาษาไพธอนมี 2 รูปแบบ คือ แบบป้อนคำสั่งทีละบรรทัด (Command line interface และแบบกราฟิก คือ การติดต่อสื่อสารกับระบบคอมพิวเตอร์โดยอาศัยอินเตอร์เฟสแบบกราฟิก ซึ่งประกอบไปด้วยเมนู รูปภาพ ไอคอน โดยการใช้เมาส์คลิกเพื่อสั่งงาน ซึ่งในบทนี้จะอธิบายการสร้างอินเตอร์เฟสแบบกราฟิกด้วยภาษาไพธอนเป็นหลัก
 ไพธอนได้รับการสนับสนุนโมดูลสำหรับพัฒนา GUI (Graphic User Interface) ไว้มากมาย เช่นtkinter, wxPython, JPython, wxWidgets, Qt, Gtk+, FLTK, FOX และ OpenGL เป็นต้น ซึ่งมีรายละเอียดเฉพาะโมดูลที่สำคัญๆ ดังนี้คือ ไพธอนได้รับการสนับสนุนโมดูลสำหรับพัฒนา GUI (Graphic User Interface) ไว้มากมาย เช่นtkinter, wxPython, JPython, wxWidgets, Qt, Gtk+, FLTK, FOX และ OpenGL เป็นต้น ซึ่งมีรายละเอียดเฉพาะโมดูลที่สำคัญๆ ดังนี้คือ
 1. Tkinter เป็นโมดูลที่พัฒนามาจาก Tk GUI Toolkit ซึ่งทางานอยู่บนระบบปฏิบัติการยูนิกซ์มาก่อน ไพธอนได้เลือกโมดูลนี้ในการพัฒนากราฟิกบนไพธอนเป็นหลัก 1. Tkinter เป็นโมดูลที่พัฒนามาจาก Tk GUI Toolkit ซึ่งทางานอยู่บนระบบปฏิบัติการยูนิกซ์มาก่อน ไพธอนได้เลือกโมดูลนี้ในการพัฒนากราฟิกบนไพธอนเป็นหลัก
 2. wxPython เป็นโมดูลที่ถูกพัฒนาขึ้นเพื่อให้ทางานอยู่บนระบบปฏิบัติการวินโดวส์เป็นหลัก และเป็นลิขสิทธิ์แบบ Open source 2. wxPython เป็นโมดูลที่ถูกพัฒนาขึ้นเพื่อให้ทางานอยู่บนระบบปฏิบัติการวินโดวส์เป็นหลัก และเป็นลิขสิทธิ์แบบ Open source
 3. JPython เป็นโมดูลที่พัฒนาขึ้นเพื่อให้ไพธอนสามารถทำงานร่วมกับกราฟิกของภาษาจาวาได้ 3. JPython เป็นโมดูลที่พัฒนาขึ้นเพื่อให้ไพธอนสามารถทำงานร่วมกับกราฟิกของภาษาจาวาได้

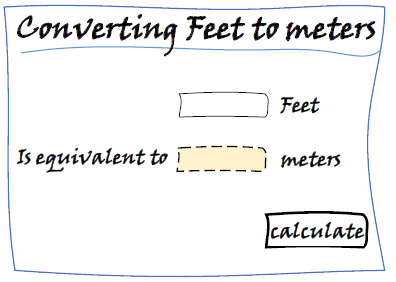
 ก่อนการพัฒนา GUI ด้วยไพธอน จะต้องออกแบบหน้าตาของ GUI เสียก่อน โดยการสเก็ตช์ภาพบนกระดาษ หรือออกแบบด้วยโปรแกรมสำหรับสร้างงานกราฟิกด้วยคอมพิวเตอร์อย่างคร่าวๆ เสียก่อน ดังรูป ก่อนการพัฒนา GUI ด้วยไพธอน จะต้องออกแบบหน้าตาของ GUI เสียก่อน โดยการสเก็ตช์ภาพบนกระดาษ หรือออกแบบด้วยโปรแกรมสำหรับสร้างงานกราฟิกด้วยคอมพิวเตอร์อย่างคร่าวๆ เสียก่อน ดังรูป

การสเก็ตช์ GUI อย่างคร่าวๆ บนกระดาษ
 ยกตัวอย่างการเขียนโปรแกรมแปลงค่าหน่วยวัดระยะทางจากฟุต (feet) เป็นเมตร (meters) ยกตัวอย่างการเขียนโปรแกรมแปลงค่าหน่วยวัดระยะทางจากฟุต (feet) เป็นเมตร (meters)

ภาพสเก็ตช์ของโปรแกรมแปลงจาก feet เป็น meters
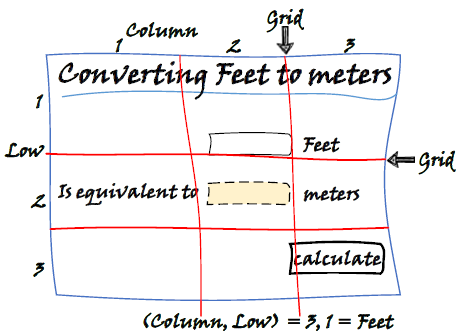
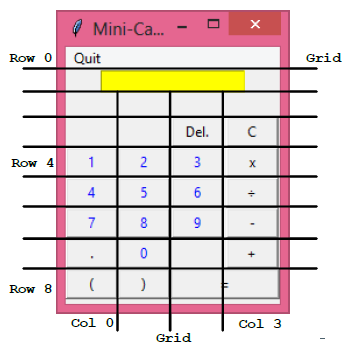
 จากรูปด้านบน ผู้ใช้จะป้อนตัวเลขจำนวนจริงในช่อง Feet เมื่อกดปุ่ม calculate โปรแกรมจะทำการแปลงค่าจำนวนจริงที่ป้อนให้กับโปรแกรมเป็นเมตรและแสดงใน meters ขั้นตอนต่อไปให้ผู้เขียนโปรแกรมทำการวาดเส้นกริดเพื่อใช้กำหนดขอบเขตสำหรับจัดวางตำแหน่ง (Layout) ของอ๊อปเจ็กต์ต่างๆ ในโปรแกรม จากตัวอย่างด้านบน จะทำการกำหนดเส้นกริดเป็น 3 แถว 3 คอลัมน์ดังรูป จากรูปด้านบน ผู้ใช้จะป้อนตัวเลขจำนวนจริงในช่อง Feet เมื่อกดปุ่ม calculate โปรแกรมจะทำการแปลงค่าจำนวนจริงที่ป้อนให้กับโปรแกรมเป็นเมตรและแสดงใน meters ขั้นตอนต่อไปให้ผู้เขียนโปรแกรมทำการวาดเส้นกริดเพื่อใช้กำหนดขอบเขตสำหรับจัดวางตำแหน่ง (Layout) ของอ๊อปเจ็กต์ต่างๆ ในโปรแกรม จากตัวอย่างด้านบน จะทำการกำหนดเส้นกริดเป็น 3 แถว 3 คอลัมน์ดังรูป

การวาดเส้นกริด 3 x 3 ลงบนภาพสเก็ตช์

 ก่อนการสร้างกราฟิกจาก Tk หรือ Tkinter ผู้เขียนโปรแกรมจำเป็นต้องเข้าใจถึงแนวความคิดและหลักการทำงานของ Tk เสียก่อน เพื่อเป็นพื้นฐานในการสร้าง GUI ที่สมบูรณ์ต่อไป Tk ประกอบไปด้วย 3 ส่วนที่สำคัญคือ widgets, geometry management และ event handling ซึ่งมีรายละเอียดดังนี้ ก่อนการสร้างกราฟิกจาก Tk หรือ Tkinter ผู้เขียนโปรแกรมจำเป็นต้องเข้าใจถึงแนวความคิดและหลักการทำงานของ Tk เสียก่อน เพื่อเป็นพื้นฐานในการสร้าง GUI ที่สมบูรณ์ต่อไป Tk ประกอบไปด้วย 3 ส่วนที่สำคัญคือ widgets, geometry management และ event handling ซึ่งมีรายละเอียดดังนี้
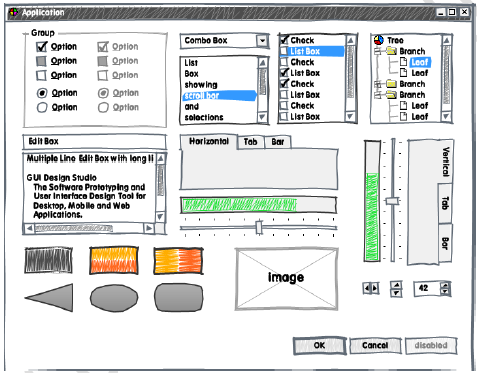
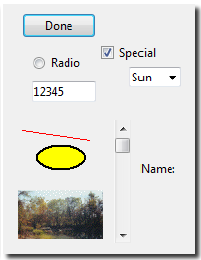
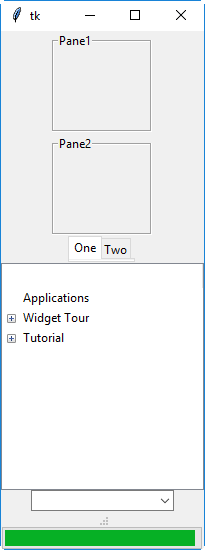
 2.1 Widgets คือสิ่งต่างๆ (หรือเรียกว่า อ๊อปเจ็กต์) ที่ปรากฏอยู่บนจอภาพ เช่น Button, Label, Frame, checkbox, tree views, scrollbars, text areas เป็นต้น ดังรูป 2.1 Widgets คือสิ่งต่างๆ (หรือเรียกว่า อ๊อปเจ็กต์) ที่ปรากฏอยู่บนจอภาพ เช่น Button, Label, Frame, checkbox, tree views, scrollbars, text areas เป็นต้น ดังรูป

แสดงตัวอย่าง Widgets ต่างๆ
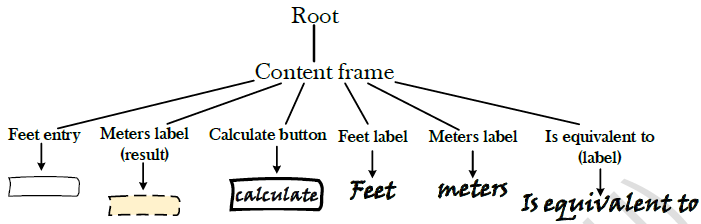
 Widgets ต่างๆ เหล่านี้ถูกออกแบบให้มีลักษณะการทำงานแบบลำดับชั้น นั่น คือ การสร้าง GUI ใดๆ ให้ปรากฏบนจอภาพ จะเริ่มต้นสร้างจากลำดับชั้น ที่เรียกว่า root window (root) ขึ้นเสียก่อน ดังรูปที่ 9.5 ลำดับชั้นที่ 2 จึงสร้างเฟรม (Content frame) หรือผืนผ้า (Canvas) เพื่อบรรจุ widgets ต่างๆ ลงบน root window ในลำดับชั้นที่ 3 เป็นการเพิ่ม Widgets ต่างๆ ที่ได้ออกแบบไว้บนกระดาษลงบนเฟรมหรือ Canvas ที่ได้จัดเตรียมไว้ สำหรับการควบคุมการทำงานของWidgets จะเป็นแบบลำดับชั้นเช่นเดียวกัน Widgets ต่างๆ เหล่านี้ถูกออกแบบให้มีลักษณะการทำงานแบบลำดับชั้น นั่น คือ การสร้าง GUI ใดๆ ให้ปรากฏบนจอภาพ จะเริ่มต้นสร้างจากลำดับชั้น ที่เรียกว่า root window (root) ขึ้นเสียก่อน ดังรูปที่ 9.5 ลำดับชั้นที่ 2 จึงสร้างเฟรม (Content frame) หรือผืนผ้า (Canvas) เพื่อบรรจุ widgets ต่างๆ ลงบน root window ในลำดับชั้นที่ 3 เป็นการเพิ่ม Widgets ต่างๆ ที่ได้ออกแบบไว้บนกระดาษลงบนเฟรมหรือ Canvas ที่ได้จัดเตรียมไว้ สำหรับการควบคุมการทำงานของWidgets จะเป็นแบบลำดับชั้นเช่นเดียวกัน

ลำดับของการสร้าง GUI ด้วย Tk
 จากรูป แสดงลำดับชั้นการสร้าง GUI ของโปรแกรมแปลงหน่วยวัดระยะทางจากฟุตเป็นเมตรโดยเริ่มต้นจากการสร้างหน้าต่างหลัก (Root) ขึ้นก่อนเสมอ เพื่อรองรับ Widgets ที่ทำหน้าที่ต่างๆ กัน โดย Widgets จะถูกสร้างขึ้นลงบนเฟรม (Content frame) อีกที ซึ่งเฟรมดังกล่าวเปรียบเสมือนหน้ากระดาษบนคอมพิวเตอร์นั่นเอง จากรูป แสดงลำดับชั้นการสร้าง GUI ของโปรแกรมแปลงหน่วยวัดระยะทางจากฟุตเป็นเมตรโดยเริ่มต้นจากการสร้างหน้าต่างหลัก (Root) ขึ้นก่อนเสมอ เพื่อรองรับ Widgets ที่ทำหน้าที่ต่างๆ กัน โดย Widgets จะถูกสร้างขึ้นลงบนเฟรม (Content frame) อีกที ซึ่งเฟรมดังกล่าวเปรียบเสมือนหน้ากระดาษบนคอมพิวเตอร์นั่นเอง
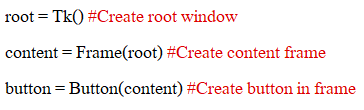
 2. การเรียกใช้งาน Widgets โดย Widgets ในภาษาไพธอนถูกเขียนขึ้นด้วยโปรแกรมเชิงวัตถุ ดังนั้นทุกๆ Widget ที่สร้างขึ้นจะถูกเรียกว่า อ๊อปเจ็กต์ (Object) หรือวัตถุ เมื่อทำการสร้างอินสแตนซ์ของ Widget ใดๆ ขึ้นจะต้องส่งพารามิเตอร์ให้กับคลาสแม่ตามลำดับชั้นตามที่กล่าวมาแล้ว ยกเว้น Root ซึ่งเป็นคลาสแม่ที่อยู่ในตำแหน่งบนสุด (Top level window) ของลำดับชั้น คลาสลูกทุกๆ คลาสจะถูกสร้างภายใน root เท่านั้น จากตัวอย่างต่อไปนี้เป็นตัวอย่างการสร้าง Root, Content frame และ Widgets 2. การเรียกใช้งาน Widgets โดย Widgets ในภาษาไพธอนถูกเขียนขึ้นด้วยโปรแกรมเชิงวัตถุ ดังนั้นทุกๆ Widget ที่สร้างขึ้นจะถูกเรียกว่า อ๊อปเจ็กต์ (Object) หรือวัตถุ เมื่อทำการสร้างอินสแตนซ์ของ Widget ใดๆ ขึ้นจะต้องส่งพารามิเตอร์ให้กับคลาสแม่ตามลำดับชั้นตามที่กล่าวมาแล้ว ยกเว้น Root ซึ่งเป็นคลาสแม่ที่อยู่ในตำแหน่งบนสุด (Top level window) ของลำดับชั้น คลาสลูกทุกๆ คลาสจะถูกสร้างภายใน root เท่านั้น จากตัวอย่างต่อไปนี้เป็นตัวอย่างการสร้าง Root, Content frame และ Widgets

 Widget แต่ละประเภทมีหน้าที่การทำงานที่ต่างกัน ดังนั้นเมื่อสร้าง Widget ขึ้นมาแล้วจำเป็นที่จะต้องการทำการปรับแต่งคุณสมบัติของ Widgets (Configuration option) แต่ละตัวให้เหมาะสมกับงานที่จะทำ ตัวอย่างเช่น Label และ Button สามารถกำหนดข้อความที่แสดงผลด้วยออฟชัน text = "Textname" ในขณะที่ scrollbar ไม่จำเป็นต้องใช้ออฟชันดังกล่าว และถ้ามีการกดปุ่ม Button จะต้องเรียกใช้ฟังก์ชันหรือเมธอดที่เหมาะกับงานดังกล่าวโดยใช้คำสั่ง command แต่สำหรับ Label ไม่จำเป็นต้องใช้คำสั่ง command ในการทำงาน เป็นต้น Widget แต่ละประเภทมีหน้าที่การทำงานที่ต่างกัน ดังนั้นเมื่อสร้าง Widget ขึ้นมาแล้วจำเป็นที่จะต้องการทำการปรับแต่งคุณสมบัติของ Widgets (Configuration option) แต่ละตัวให้เหมาะสมกับงานที่จะทำ ตัวอย่างเช่น Label และ Button สามารถกำหนดข้อความที่แสดงผลด้วยออฟชัน text = "Textname" ในขณะที่ scrollbar ไม่จำเป็นต้องใช้ออฟชันดังกล่าว และถ้ามีการกดปุ่ม Button จะต้องเรียกใช้ฟังก์ชันหรือเมธอดที่เหมาะกับงานดังกล่าวโดยใช้คำสั่ง command แต่สำหรับ Label ไม่จำเป็นต้องใช้คำสั่ง command ในการทำงาน เป็นต้น
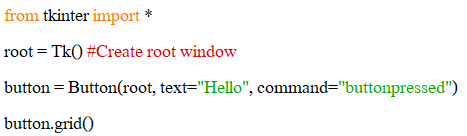
 Configuration option จะถูกกำหนดในขณะที่ทำการสร้าง Widget โดยการส่งเป็นพารามิเตอร์ที่เหมาะสมให้กับแต่ละ Widget ที่จะถูกสร้างขึ้น ตัวอย่างเช่น เมื่อต้องการสร้างปุ่ม Button โดยปุ่มดังกล่าวประกอบด้วยชื่อของปุ่ม และเหตุการณ์ที่เกิดขึ้นหลังจากมีการกดปุ่มดังกล่าว ดังนี้ Configuration option จะถูกกำหนดในขณะที่ทำการสร้าง Widget โดยการส่งเป็นพารามิเตอร์ที่เหมาะสมให้กับแต่ละ Widget ที่จะถูกสร้างขึ้น ตัวอย่างเช่น เมื่อต้องการสร้างปุ่ม Button โดยปุ่มดังกล่าวประกอบด้วยชื่อของปุ่ม และเหตุการณ์ที่เกิดขึ้นหลังจากมีการกดปุ่มดังกล่าว ดังนี้
  1. นำเข้าโมดูล tkinter 1. นำเข้าโมดูล tkinter

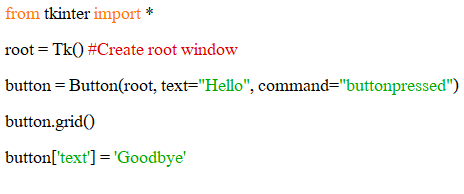
  2. สร้างปุ่ม Button โดยส่งพารามิเตอร์ให้ 2 ค่า คือ ข้อความที่แสดงบนปุ่ม (text = "Hello") และวิธีการตอบสนองเมื่อปุ่มดังกล่าวถูกกด (command = "buttonpressed") พร้อมกับกำหนดค่ากริด 2. สร้างปุ่ม Button โดยส่งพารามิเตอร์ให้ 2 ค่า คือ ข้อความที่แสดงบนปุ่ม (text = "Hello") และวิธีการตอบสนองเมื่อปุ่มดังกล่าวถูกกด (command = "buttonpressed") พร้อมกับกำหนดค่ากริด

  ผลลัพธ์ที่ได้ คือ ผลลัพธ์ที่ได้ คือ

  3. ทดสอบเปลี่ยนข้อความที่แสดงบนปุ่มจาก "Hello" เป็น "Goodbye" 3. ทดสอบเปลี่ยนข้อความที่แสดงบนปุ่มจาก "Hello" เป็น "Goodbye"

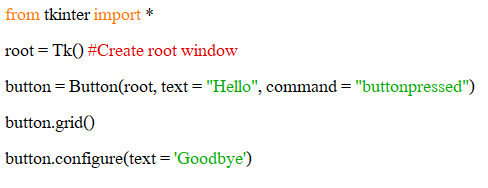
  หรือใช้เมธอด configure() เพื่อเปลี่ยนข้อความบนปุ่มแทนก็ได้ หรือใช้เมธอด configure() เพื่อเปลี่ยนข้อความบนปุ่มแทนก็ได้

  ผลลัพธ์ที่ได้ คือ ผลลัพธ์ที่ได้ คือ

 3. การจัดการรูปทรงเรขาคณิตให้กับ Widgets (Geometry management) จากที่กล่าวมาแล้วข้างต้นว่าการวาง Widgets ลงบนเฟรมนั้น จะต้องกำหนดตำแหน่งในการวาง โดยอาศัยศาสตร์ทางด้านเรขาคณิตเข้าช่วย เพื่อให้ Widgets ที่จะวางอยู่ในตำแหน่งที่เหมาะสม ซึ่งไพธอนมี 3 เมธอดในการจัดการเกี่ยวกับเรขาคณิตของ Widgets ประกอบไปด้วยเมธอด pack(), grid() และ place() ซึ่งจะกล่าวในหัวข้อการจัดวาง Widgets ด้วยเรขาคณิต 3. การจัดการรูปทรงเรขาคณิตให้กับ Widgets (Geometry management) จากที่กล่าวมาแล้วข้างต้นว่าการวาง Widgets ลงบนเฟรมนั้น จะต้องกำหนดตำแหน่งในการวาง โดยอาศัยศาสตร์ทางด้านเรขาคณิตเข้าช่วย เพื่อให้ Widgets ที่จะวางอยู่ในตำแหน่งที่เหมาะสม ซึ่งไพธอนมี 3 เมธอดในการจัดการเกี่ยวกับเรขาคณิตของ Widgets ประกอบไปด้วยเมธอด pack(), grid() และ place() ซึ่งจะกล่าวในหัวข้อการจัดวาง Widgets ด้วยเรขาคณิต
 สำหรับปัญหาการวาง Widgets ที่เกิดขึ้นเสมอ คือ การปรับขนาดของเฟรมหรือ Widgets จะส่งผลกระทบซึ่งกันและกัน เช่น ถ้าผู้ใช้งานย่อหรือขยายขนาดของหน้าต่างหลัก จะส่งผลให้กระทบกับอ๊อปเจ็กต์ต่างๆ ที่อยู่ภายในหน้าต่างหลักนั้นๆ ทันที ซึ่งอาจจะทำให้ปุ่ม ตัวอักษร ลาเบล เกิดความผิดเพี้ยนไปจากเดิม ปัญหาต่างๆ เหล่านี้จะถูกจัดการด้วย Geometry management ที่อยู่ใน Tk โดยใช้เทคนิคที่เรียกว่า Master and Slave โดย Master คืออ๊อปเจ็กต์ที่ทำหน้าที่รองรับ Widgets ต่างๆ ที่จะทำงาน เช่น root หรือ content frame สำหรับ Slave คือ Widgets ต่างๆ ที่วาดหรือวางลงบน Master นั่นเอง สำหรับปัญหาการวาง Widgets ที่เกิดขึ้นเสมอ คือ การปรับขนาดของเฟรมหรือ Widgets จะส่งผลกระทบซึ่งกันและกัน เช่น ถ้าผู้ใช้งานย่อหรือขยายขนาดของหน้าต่างหลัก จะส่งผลให้กระทบกับอ๊อปเจ็กต์ต่างๆ ที่อยู่ภายในหน้าต่างหลักนั้นๆ ทันที ซึ่งอาจจะทำให้ปุ่ม ตัวอักษร ลาเบล เกิดความผิดเพี้ยนไปจากเดิม ปัญหาต่างๆ เหล่านี้จะถูกจัดการด้วย Geometry management ที่อยู่ใน Tk โดยใช้เทคนิคที่เรียกว่า Master and Slave โดย Master คืออ๊อปเจ็กต์ที่ทำหน้าที่รองรับ Widgets ต่างๆ ที่จะทำงาน เช่น root หรือ content frame สำหรับ Slave คือ Widgets ต่างๆ ที่วาดหรือวางลงบน Master นั่นเอง
 สำหรับการทำงานของ Geometry management นั้นจะใช้วิธีสอบถามไปยัง Widgets ต่างๆ ที่กำลังจะทำงานว่าแต่ละ Widgets ต้องการพื้นที่ๆ ใช้สำหรับการทำงานมากน้อยเพียงใด จากนั้น Geometry management จะคำนวณพื้นที่ทั้งหมดในภาพรวม เพื่อจัดวาง Widgets เหล่านั้นในตำแหน่งที่เหมาะสมต่อไป จากตัวอย่าง เมื่อผู้ใช้ต้องการเพิ่ม Widget อันใดอันหนึ่งลงบนเฟรมจะเรียกใช้เมธอด grid() และตามด้วยพารามิเตอร์คอลัมน์ (Column) และแถว (Low) ในการกำหนดตำแหน่งการวาง พร้อมกับพารามิเตอร์ "sticky" เพื่อบอกว่าให้วาง Widget ตามขนาดจริงที่ปรากฏ เช่น ความกว้างและยาวของปุ่มจะมีขนาดตามฟอนต์ที่ปรากฏบนปุ่ม เป็นต้น หรืออาจจะใช้เมธอด columnconfigure() หรือ rowconfigure() เพื่อปรับขนาดของ Widget ตามที่ผู้ใช้งานต้องการก็ได้ สำหรับการทำงานของ Geometry management นั้นจะใช้วิธีสอบถามไปยัง Widgets ต่างๆ ที่กำลังจะทำงานว่าแต่ละ Widgets ต้องการพื้นที่ๆ ใช้สำหรับการทำงานมากน้อยเพียงใด จากนั้น Geometry management จะคำนวณพื้นที่ทั้งหมดในภาพรวม เพื่อจัดวาง Widgets เหล่านั้นในตำแหน่งที่เหมาะสมต่อไป จากตัวอย่าง เมื่อผู้ใช้ต้องการเพิ่ม Widget อันใดอันหนึ่งลงบนเฟรมจะเรียกใช้เมธอด grid() และตามด้วยพารามิเตอร์คอลัมน์ (Column) และแถว (Low) ในการกำหนดตำแหน่งการวาง พร้อมกับพารามิเตอร์ "sticky" เพื่อบอกว่าให้วาง Widget ตามขนาดจริงที่ปรากฏ เช่น ความกว้างและยาวของปุ่มจะมีขนาดตามฟอนต์ที่ปรากฏบนปุ่ม เป็นต้น หรืออาจจะใช้เมธอด columnconfigure() หรือ rowconfigure() เพื่อปรับขนาดของ Widget ตามที่ผู้ใช้งานต้องการก็ได้
 4. การจัดการกับเหตุการณ์ต่างๆ (Event Handling) Event handling คือ เหตุการณ์ต่างๆ ที่ผู้ใช้งานกระทำกับ Widgets ใดๆ บน GUI เช่น การกดปุ่ม การกดปุ่มใดๆ บนแป้นพิมพ์ การเคลื่อนเมาส์ การปรับขนาดของหน้าต่างวินโดวส์ เป็นต้น ซึ่งเหตุการณ์ต่าง ๆ เหล่านี้จะถูกจัดการโดย Tk ซึ่งเรียกว่า event loop โดยจะทำงานร่วมกับระบบปฏิบัติการโดยตรง เช่น เมื่อเคลื่อนเมาส์ไปยังปุ่มจะส่งผลให้ปุ่มดังกล่าวจะเปลี่ยนสี และเมื่อเคลื่อนเมาส์ออกจากปุ่มจะทำให้สีของปุ่มกลับไปเป็นสีเดิม เป็นต้น 4. การจัดการกับเหตุการณ์ต่างๆ (Event Handling) Event handling คือ เหตุการณ์ต่างๆ ที่ผู้ใช้งานกระทำกับ Widgets ใดๆ บน GUI เช่น การกดปุ่ม การกดปุ่มใดๆ บนแป้นพิมพ์ การเคลื่อนเมาส์ การปรับขนาดของหน้าต่างวินโดวส์ เป็นต้น ซึ่งเหตุการณ์ต่าง ๆ เหล่านี้จะถูกจัดการโดย Tk ซึ่งเรียกว่า event loop โดยจะทำงานร่วมกับระบบปฏิบัติการโดยตรง เช่น เมื่อเคลื่อนเมาส์ไปยังปุ่มจะส่งผลให้ปุ่มดังกล่าวจะเปลี่ยนสี และเมื่อเคลื่อนเมาส์ออกจากปุ่มจะทำให้สีของปุ่มกลับไปเป็นสีเดิม เป็นต้น
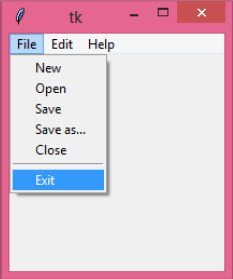
 5. การตอบสนองต่อเหตุการณ์ที่เกิดขึ้น (Command Callbacks) มีหลาย Widgets จำเป็นต้องกระทำอย่างใดอย่างหนึ่งเมื่อมีการคลิกหรือกระทำกับ Widgets เหล่านั้น เช่น เมื่อกดปุ่ม Save as… จะส่งผลให้มีการเปิดหน้าต่างวินโดวส์ เพื่อให้ผู้ใช้เลือกไดเรคทอรีที่ต้องการบันทึกผลลงฮาร์ดดิสก์ เป็นต้น ในไพธอนจะใช้คำสั่ง "command" หรือเรียกว่า "Callbacks" ในการตอบสนองต่อเหตุการณ์ต่างๆ ที่เกิดขึ้นกับ Widgets โดยมีรูปแบบคำสั่งคือ 5. การตอบสนองต่อเหตุการณ์ที่เกิดขึ้น (Command Callbacks) มีหลาย Widgets จำเป็นต้องกระทำอย่างใดอย่างหนึ่งเมื่อมีการคลิกหรือกระทำกับ Widgets เหล่านั้น เช่น เมื่อกดปุ่ม Save as… จะส่งผลให้มีการเปิดหน้าต่างวินโดวส์ เพื่อให้ผู้ใช้เลือกไดเรคทอรีที่ต้องการบันทึกผลลงฮาร์ดดิสก์ เป็นต้น ในไพธอนจะใช้คำสั่ง "command" หรือเรียกว่า "Callbacks" ในการตอบสนองต่อเหตุการณ์ต่างๆ ที่เกิดขึ้นกับ Widgets โดยมีรูปแบบคำสั่งคือ
command = functionName
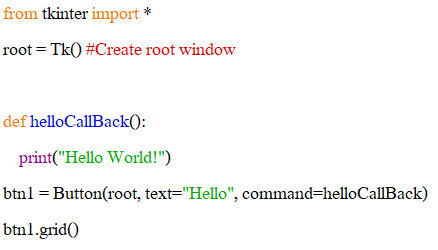
 ตัวอย่างเช่น เมื่อคลิกปุ่ม Hello แล้วไปยังฟังก์ชัน helloCallBack เพื่อพิมพ์คำว่า Hello World! ตัวอย่างเช่น เมื่อคลิกปุ่ม Hello แล้วไปยังฟังก์ชัน helloCallBack เพื่อพิมพ์คำว่า Hello World!

 ผลลัพธ์ที่ได้ คือ ผลลัพธ์ที่ได้ คือ

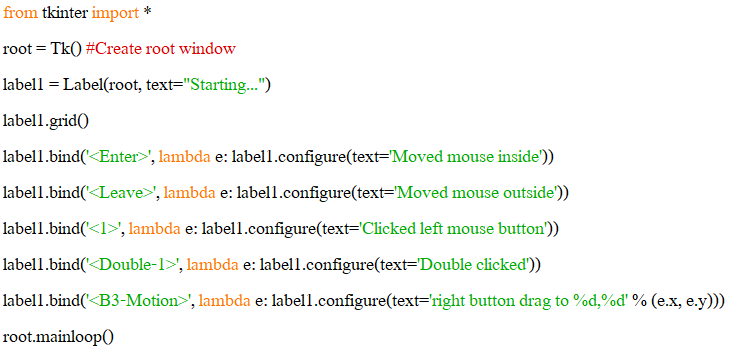
 6. การผูกเหตุการณ์ต่างๆ เข้ากับไพธอน Widgets มีคำสั่ง "command" ซึ่งมาพร้อมกับขณะที่มีการสร้าง Widget อยู่แล้ว เพื่อผูกเหตุการณ์ต่างๆ เข้ากับการกระทำอย่างใดอย่างหนึ่งในโปรแกรม แต่ผู้ใช้สามารถเรียกใช้คำสั่ง bind เพื่อเป็นทางเลือกในการดักจับเหตุการณ์ต่างๆ เหมือนกับการใช้คำสั่ง command ได้เช่นเดียวกัน ดังตัวอย่างต่อไปนี้จะแสดงการจัดการกับ Widget ชนิด Label ด้วยคำสั่ง bind ดังนี้ 6. การผูกเหตุการณ์ต่างๆ เข้ากับไพธอน Widgets มีคำสั่ง "command" ซึ่งมาพร้อมกับขณะที่มีการสร้าง Widget อยู่แล้ว เพื่อผูกเหตุการณ์ต่างๆ เข้ากับการกระทำอย่างใดอย่างหนึ่งในโปรแกรม แต่ผู้ใช้สามารถเรียกใช้คำสั่ง bind เพื่อเป็นทางเลือกในการดักจับเหตุการณ์ต่างๆ เหมือนกับการใช้คำสั่ง command ได้เช่นเดียวกัน ดังตัวอย่างต่อไปนี้จะแสดงการจัดการกับ Widget ชนิด Label ด้วยคำสั่ง bind ดังนี้

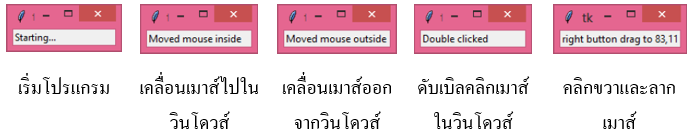
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม คือ ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม คือ

 จากภาพด้านบนแสดงการทำงานของโปรแกรม โดยเริ่มจากบรรทัดที่ 2 โปรแกรมทำการสร้างหน้าต่างหลัก (root) โดยเรียกคลาส Tk() ขึ้นมาทำงาน จากนั้นบรรทัดที่ 3 โปรแกรมทำการสร้าง Label ลงบนหน้าต่างหลัก โดยมีพารามิเตอร์ 2 ตัวคือ หน้าต่างหลักที่จะเพิ่ม Label ลงไป ในที่นี้คือ root และข้อความที่จะให้ปรากฏบน Label คือ text="Starting..." บรรทัดที่ 4 โปรแกรมเรียกใช้เมธอดกริด (เมื่อไม่กำหนดคอลัมน์และแถวจะมีค่าเป็น 1 คอลัมน์ และ 1 แถว) บรรทัดที่ 6 ทำการผูกเหตุการณ์เมื่อผู้ใช้มีการกระทำ ใดๆ บน Label ดังกล่าวด้วยคำสั่ง bind โดยจะทำงานก็ต่อเมื่อผู้ใช้เคลื่อนเมาส์เข้าไปในวินโดวส์ โดยจะพิมพ์ข้อความว่า "Move mouse inside" บรรทัดที่ 6, 7, 8 และ 9 จะทำงานก็ต่อเมื่อผู้ใช้เคลื่อนเมาส์ออกจากวินโดวส์ คลิกเมาส์ซ้าย ดับเบิ้ลคลิก และการคลิกพร้อมกับลากเมาส์ตามลำดับ ผลลัพธ์แสดงดังรูปด้านบน ส่วนบรรทัดที่ 10 โปรแกรมจะทำการวนลูปเพื่อรอรับเหตุการณ์ต่างๆ ของผู้ใช้งานไปเรื่อยๆ จนกว่าจะปิดโปรแกรม จากภาพด้านบนแสดงการทำงานของโปรแกรม โดยเริ่มจากบรรทัดที่ 2 โปรแกรมทำการสร้างหน้าต่างหลัก (root) โดยเรียกคลาส Tk() ขึ้นมาทำงาน จากนั้นบรรทัดที่ 3 โปรแกรมทำการสร้าง Label ลงบนหน้าต่างหลัก โดยมีพารามิเตอร์ 2 ตัวคือ หน้าต่างหลักที่จะเพิ่ม Label ลงไป ในที่นี้คือ root และข้อความที่จะให้ปรากฏบน Label คือ text="Starting..." บรรทัดที่ 4 โปรแกรมเรียกใช้เมธอดกริด (เมื่อไม่กำหนดคอลัมน์และแถวจะมีค่าเป็น 1 คอลัมน์ และ 1 แถว) บรรทัดที่ 6 ทำการผูกเหตุการณ์เมื่อผู้ใช้มีการกระทำ ใดๆ บน Label ดังกล่าวด้วยคำสั่ง bind โดยจะทำงานก็ต่อเมื่อผู้ใช้เคลื่อนเมาส์เข้าไปในวินโดวส์ โดยจะพิมพ์ข้อความว่า "Move mouse inside" บรรทัดที่ 6, 7, 8 และ 9 จะทำงานก็ต่อเมื่อผู้ใช้เคลื่อนเมาส์ออกจากวินโดวส์ คลิกเมาส์ซ้าย ดับเบิ้ลคลิก และการคลิกพร้อมกับลากเมาส์ตามลำดับ ผลลัพธ์แสดงดังรูปด้านบน ส่วนบรรทัดที่ 10 โปรแกรมจะทำการวนลูปเพื่อรอรับเหตุการณ์ต่างๆ ของผู้ใช้งานไปเรื่อยๆ จนกว่าจะปิดโปรแกรม
 7. สรุปขั้นตอนการสร้าง GUI ด้วย tkinter มีขั้นตอนดังนี้ 7. สรุปขั้นตอนการสร้าง GUI ด้วย tkinter มีขั้นตอนดังนี้
  1. นำเข้าโมดูล Tkinter ด้วยคำสั่ง from tkinter import * 1. นำเข้าโมดูล Tkinter ด้วยคำสั่ง from tkinter import *
  2. สร้างหน้าต่าง GUI หลัก ด้วยคำสั่ง root = Tk() 2. สร้างหน้าต่าง GUI หลัก ด้วยคำสั่ง root = Tk()
  3. เพิ่มWidgets หรืออ๊อปเจ็กต์ลงในหน้าต่างหลัก เช่น Button, Canvas หรือ Label เป็นต้น 3. เพิ่มWidgets หรืออ๊อปเจ็กต์ลงในหน้าต่างหลัก เช่น Button, Canvas หรือ Label เป็นต้น
  4. เขียนโปรแกรมสำหรับตรวจสอบเหตุการณ์ต่างๆ (Events) ที่เกิดขึ้นจากผู้ใช้งานกระทำกับอ๊อปเจ็กต์ใดๆ เช่น การคลิก การลาก การปล่อย เป็นต้น 4. เขียนโปรแกรมสำหรับตรวจสอบเหตุการณ์ต่างๆ (Events) ที่เกิดขึ้นจากผู้ใช้งานกระทำกับอ๊อปเจ็กต์ใดๆ เช่น การคลิก การลาก การปล่อย เป็นต้น
  5. สั่งให้โปรแกรมวนลูปรับคำสั่งจากผู้ใช้งานไปเรื่อยๆ จนกว่าจะปิดโปรแกรม ด้วยคำสั่ง root.mainloop() 5. สั่งให้โปรแกรมวนลูปรับคำสั่งจากผู้ใช้งานไปเรื่อยๆ จนกว่าจะปิดโปรแกรม ด้วยคำสั่ง root.mainloop()
  - ลำดับการสร้างหน้าต่าง GUI ด้วย Tk - ลำดับการสร้างหน้าต่าง GUI ด้วย Tk

  - แสดงหน้าต่างหลัก (root window) - แสดงหน้าต่างหลัก (root window)


 ทุกๆ Widgets จะต้องอาศัยเรขาคณิตช่วยในการจัดวาง (Geometry management) ซึ่งไพธอนได้จัดเตรียมไว้ 3 เมธอดคือ pack(), grid() และ place() ดังนี้ ทุกๆ Widgets จะต้องอาศัยเรขาคณิตช่วยในการจัดวาง (Geometry management) ซึ่งไพธอนได้จัดเตรียมไว้ 3 เมธอดคือ pack(), grid() และ place() ดังนี้
 3.1 เมธอด pack() ทำหน้าที่จัดวาง Widgets ให้อยู่ในกลุ่ม (block) ก่อนวางลงใน Widget แม่ ซึ่งมีรูปแบบคำสั่งดังนี้ 3.1 เมธอด pack() ทำหน้าที่จัดวาง Widgets ให้อยู่ในกลุ่ม (block) ก่อนวางลงใน Widget แม่ ซึ่งมีรูปแบบคำสั่งดังนี้
widget.pack( pack_options )
 pack_options มี 3 รูปแบบคือ expand, fill และ side pack_options มี 3 รูปแบบคือ expand, fill และ side
  1) expand เมื่อกำหนดให้เป็น True หรือ YES โปรแกรมจะขยายขนาด Widget โดยการเพิ่มช่องว่างเข้าไปแทน และอยู่ตรงกลางหน้าต่างหลัก เช่น widget.pack(expand = True) 1) expand เมื่อกำหนดให้เป็น True หรือ YES โปรแกรมจะขยายขนาด Widget โดยการเพิ่มช่องว่างเข้าไปแทน และอยู่ตรงกลางหน้าต่างหลัก เช่น widget.pack(expand = True)

  2) fill กำหนดให้ขยายขนาดของ Widget ตามขนาดจริงที่น้อยที่สุด หรือสามารถกำหนดเป็น Y (vertically : ขยายทางแนวตั้ง) หรือกำหนดเป็น X (horizontally : ขยายทางแนวนอน) หรือทั้งคู่ก็ได้ แต่ค่าดีฟอลต์ (default) เป็น NONE เช่น fill = X, fill = Y หรือ fill = BOTH ตัวอย่างเช่น widget.pack(fill = BOTH) 2) fill กำหนดให้ขยายขนาดของ Widget ตามขนาดจริงที่น้อยที่สุด หรือสามารถกำหนดเป็น Y (vertically : ขยายทางแนวตั้ง) หรือกำหนดเป็น X (horizontally : ขยายทางแนวนอน) หรือทั้งคู่ก็ได้ แต่ค่าดีฟอลต์ (default) เป็น NONE เช่น fill = X, fill = Y หรือ fill = BOTH ตัวอย่างเช่น widget.pack(fill = BOTH)

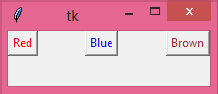
  3) side กำหนดตำแหน่งในการวาง Widget คือ TOP (ดีฟอลต์) ด้านบน, BOTTOM ด้านล่าง, LEFT ด้านซ้าย และ RIGHT ด้านขวา เช่น side = BOTTOM เช่น widget.pack(side = BOTTOM) 3) side กำหนดตำแหน่งในการวาง Widget คือ TOP (ดีฟอลต์) ด้านบน, BOTTOM ด้านล่าง, LEFT ด้านซ้าย และ RIGHT ด้านขวา เช่น side = BOTTOM เช่น widget.pack(side = BOTTOM)

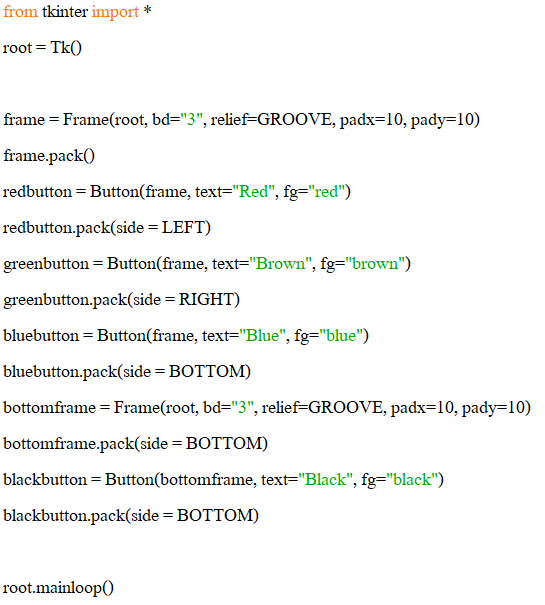
 ตัวอย่างการใช้งานเมธอด pack() ดังนี้ ตัวอย่างการใช้งานเมธอด pack() ดังนี้

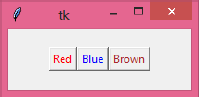
 ผลลัพธ์ที่ได้ คือ ผลลัพธ์ที่ได้ คือ

 จากตัวอย่างโปรแกรม แสดงการใช้เมธอด pack() ในการจัดวาง Widgets โดยโปรแกรมสร้างเฟรม (บรรทัดที่ 4) ด้วยเมธอด Frame(root) อ๊อปเจ็กต์ที่สร้างขึ้นจะเก็บไว้ในตัวแปรชื่อ frame จากนั้นบรรทัดที่ 5 โปรแกรมเรียกเมธอด pack() โดยไม่มีพารามิเตอร์ ซึ่งส่งผลให้เฟรมดังกล่าวจะวางอยู่ในตำแหน่งบนสุดของหน้าต่างหลัก (root window) บรรทัดที่ 6 – 11 โปรแกรมสร้างปุ่มสีแดง น้ำเงิน และน้ำตาลลงบนเฟรมดังกล่าว จากตัวอย่างโปรแกรม แสดงการใช้เมธอด pack() ในการจัดวาง Widgets โดยโปรแกรมสร้างเฟรม (บรรทัดที่ 4) ด้วยเมธอด Frame(root) อ๊อปเจ็กต์ที่สร้างขึ้นจะเก็บไว้ในตัวแปรชื่อ frame จากนั้นบรรทัดที่ 5 โปรแกรมเรียกเมธอด pack() โดยไม่มีพารามิเตอร์ ซึ่งส่งผลให้เฟรมดังกล่าวจะวางอยู่ในตำแหน่งบนสุดของหน้าต่างหลัก (root window) บรรทัดที่ 6 – 11 โปรแกรมสร้างปุ่มสีแดง น้ำเงิน และน้ำตาลลงบนเฟรมดังกล่าว
 บรรทัดที่ 13 และ 14 โปรแกรมสร้างเฟรมชื่อ bottomframe โดยวางอยู่ในตำแหน่งด้านล่างของหน้าต่างหลัก บรรทัดที่ 15 และ 16 โปรแกรมสร้างปุ่มสีดำ และวางลงในเฟรมชื่อ bottomframe บรรทัดที่ 13 และ 14 โปรแกรมสร้างเฟรมชื่อ bottomframe โดยวางอยู่ในตำแหน่งด้านล่างของหน้าต่างหลัก บรรทัดที่ 15 และ 16 โปรแกรมสร้างปุ่มสีดำ และวางลงในเฟรมชื่อ bottomframe
 2. เมธอด grid() ทำหน้าที่จัดวาง Widgets ลงในหน้าต่างหลัก (root window) โดยอยู่ในรูปแบบของตาราง ซึ่งมีรูปแบบคำสั่ง ดังนี้ 2. เมธอด grid() ทำหน้าที่จัดวาง Widgets ลงในหน้าต่างหลัก (root window) โดยอยู่ในรูปแบบของตาราง ซึ่งมีรูปแบบคำสั่ง ดังนี้
widget.grid( grid_options )
 grid_options มีรูปแบบ ดังนี้คือ grid_options มีรูปแบบ ดังนี้คือ
  1. column ตำแหน่งคอลัมน์ที่ต้องการวาง Widget ค่าดีฟอลต์คือ 0 (คอลัมน์ซ้ายสุด) 1. column ตำแหน่งคอลัมน์ที่ต้องการวาง Widget ค่าดีฟอลต์คือ 0 (คอลัมน์ซ้ายสุด)
  2. columnspan จำนวนคอลัมน์ที่ต้องการใช้ ค่าดีฟอลต์คือ 1 บรรทัด 2. columnspan จำนวนคอลัมน์ที่ต้องการใช้ ค่าดีฟอลต์คือ 1 บรรทัด
  3. ipadx, ipady ขนาดภายในขอบของ Widget ในแนวตั้งและแนวนอน มีหน่วยเป็นพิกเซล 3. ipadx, ipady ขนาดภายในขอบของ Widget ในแนวตั้งและแนวนอน มีหน่วยเป็นพิกเซล
  4. padx, pady ขนาดภายนอกขอบของ Widget ในแนวตั้งและแนวนอน มีหน่วยเป็นพิกเซล 4. padx, pady ขนาดภายนอกขอบของ Widget ในแนวตั้งและแนวนอน มีหน่วยเป็นพิกเซล
  5. row ตำแหน่งแถวที่ต้องการวาง Widget 5. row ตำแหน่งแถวที่ต้องการวาง Widget
  6. rowspan จำนวนแถวที่ต้องการใช้ ค่าดีฟอลต์คือ 1 คอลัมน์ 6. rowspan จำนวนแถวที่ต้องการใช้ ค่าดีฟอลต์คือ 1 คอลัมน์
  7. sticky ใช้เมื่อต้องการวาง Widget ในตำแหน่งที่ต้องการ โดยค่าดีฟอลต์จะอยู่ตรงกลาง แต่สามารถกำหนดตำแหน่งด้วยการบอกทิศทาง โดยใช้อักษรต่างๆ ดังนี้ N (ทิศเหนือ), E (ตะวันออก), S (ใต้), W (ตะวันตก), NE (ทิศตะวันออกเฉียงเหนือ), NW (ทิศตะวันตกเฉียงเหนือ), SE (ทิศตะวันออกเฉียงใต้) และ SW (ทิศตะวันตกเฉียงใต้) เป็นต้น 7. sticky ใช้เมื่อต้องการวาง Widget ในตำแหน่งที่ต้องการ โดยค่าดีฟอลต์จะอยู่ตรงกลาง แต่สามารถกำหนดตำแหน่งด้วยการบอกทิศทาง โดยใช้อักษรต่างๆ ดังนี้ N (ทิศเหนือ), E (ตะวันออก), S (ใต้), W (ตะวันตก), NE (ทิศตะวันออกเฉียงเหนือ), NW (ทิศตะวันตกเฉียงเหนือ), SE (ทิศตะวันออกเฉียงใต้) และ SW (ทิศตะวันตกเฉียงใต้) เป็นต้น
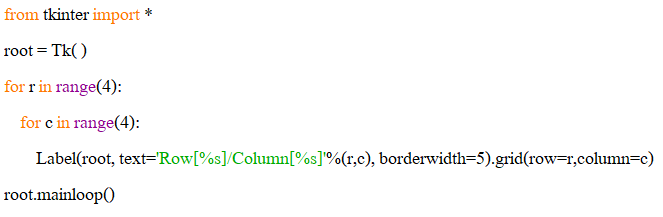
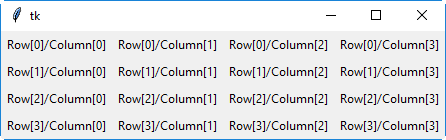
 ตัวอย่างการใช้งานเมธอด grid() ดังนี้ ตัวอย่างการใช้งานเมธอด grid() ดังนี้

 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรมดังรูป ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรมดังรูป

 จากตัวอย่างโปรแกรม แสดงการใช้เมธอด grid() ในการจัดวาง Widgets โดยบรรทัดที่ 5 โปรแกรมสร้างเลเบลที่ทำการพิมพ์ตำแหน่งแถวและคอลัมน์ลงบนหน้าต่างหลัก โดยใช้เมธอด grid() ในการกำหนดตำแหน่งของเลเบล ผลลัพธ์ที่ได้แสดงดังรูปด้านบน จากตัวอย่างโปรแกรม แสดงการใช้เมธอด grid() ในการจัดวาง Widgets โดยบรรทัดที่ 5 โปรแกรมสร้างเลเบลที่ทำการพิมพ์ตำแหน่งแถวและคอลัมน์ลงบนหน้าต่างหลัก โดยใช้เมธอด grid() ในการกำหนดตำแหน่งของเลเบล ผลลัพธ์ที่ได้แสดงดังรูปด้านบน
 3. เมธอด place() ทำหน้าที่จัดวาง Widgets ลงในหน้าต่างหลัก (root window) โดยการระบุตำแหน่ง ซึ่งมีรูปแบบคำสั่ง ดังนี้ 3. เมธอด place() ทำหน้าที่จัดวาง Widgets ลงในหน้าต่างหลัก (root window) โดยการระบุตำแหน่ง ซึ่งมีรูปแบบคำสั่ง ดังนี้
widget.place( place_options )
 place_options มีรูปแบบดังนี้ คือ place_options มีรูปแบบดังนี้ คือ
  1. anchor กำหนดตำแหน่งการวาง Widget โดยอาศัยทิศ เช่น N (ทิศเหนือ), E (ตะวันออก), S, W, NE, NW, SE หรือ SW เป็นต้น 1. anchor กำหนดตำแหน่งการวาง Widget โดยอาศัยทิศ เช่น N (ทิศเหนือ), E (ตะวันออก), S, W, NE, NW, SE หรือ SW เป็นต้น
  2. bordermode กำหนดตำแหน่งการวาง Widget โดยอาศัยขอบด้านใน (INSIDE) และขอบด้านนอก (OUTSIDE) ค่าดีฟอลต์คือ INSIDE 2. bordermode กำหนดตำแหน่งการวาง Widget โดยอาศัยขอบด้านใน (INSIDE) และขอบด้านนอก (OUTSIDE) ค่าดีฟอลต์คือ INSIDE
  3. height, width กำหนดขนาดความกว้างและความยาว มีหน่วยเป็นพิกเซล 3. height, width กำหนดขนาดความกว้างและความยาว มีหน่วยเป็นพิกเซล
  4. relheight, relwidth กำหนดขนาดความกว้างและความยาว โดยใช้เลขจำนวนจริงระหว่าง 0.0 – 1.0 4. relheight, relwidth กำหนดขนาดความกว้างและความยาว โดยใช้เลขจำนวนจริงระหว่าง 0.0 – 1.0
  5. relx, rely ขนาดแนวตั้งและแนวนอนของ offset โดยใช้เลขจำนวนจริงระหว่าง 0.0 – 1.0 5. relx, rely ขนาดแนวตั้งและแนวนอนของ offset โดยใช้เลขจำนวนจริงระหว่าง 0.0 – 1.0
  6. x, y ขนาดแนวตั้งและแนวนอนของ offset มีหน่วยเป็นพิกเซล 6. x, y ขนาดแนวตั้งและแนวนอนของ offset มีหน่วยเป็นพิกเซล
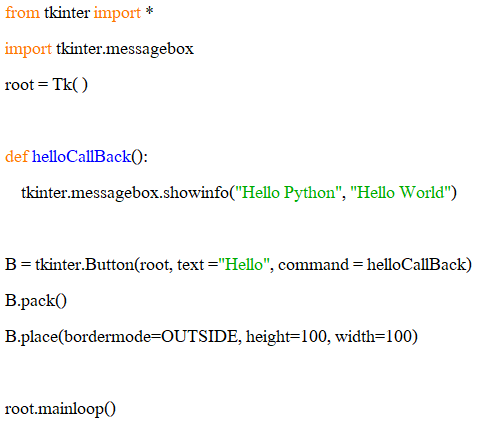
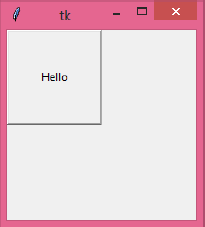
 ตัวอย่างการใช้งานเมธอด place() ดังนี้ ตัวอย่างการใช้งานเมธอด place() ดังนี้

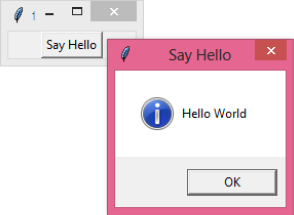
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

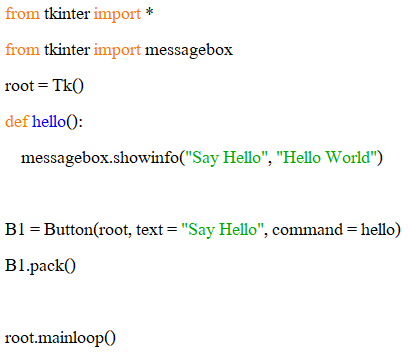
 จากตัวอย่างโปรแกรม แสดงการใช้เมธอด place() ในการจัดวาง Widgets โดยบรรทัดที่ 6 โปรแกรมสร้างเมธอดชื่อว่า helloCallBack() ทำหน้าที่แสดงกล่องข้อความ (messagebox) โดยพิมพ์ข้อความว่า "Hello World" เมธอดดังกล่าวนี้จะถูกเรียกใช้เมื่อมีการกดปุ่ม Hello บรรทัดที่ 8 โปรแกรมสร้างปุ่มซึ่งมีข้อความบนปุ่มคือ "Hello" โดยมีพารามิเตอร์ 3 ตัวคือ อ๊อปเจ็กต์ของหน้าต่างหลัก (root), ข้อความที่ต้องการแสดงบนปุ่ม ("Hello") และการกระทำ (action) เมื่อปุ่มถูกกด ในที่นี้โปรแกรมจะเรียกเมธอด helloCallBack() มาทำงาน บรรทัดที่ 10 โปรแกรมจะวางปุ่มดังกล่าวนอกขอบ (border = OUTSIDE) ที่เมธอด pack() ได้กำหนดไว้ โดยปุ่มมีขนาดความกว้างและความยาวเท่ากับ 100 พิกเซล จากตัวอย่างโปรแกรม แสดงการใช้เมธอด place() ในการจัดวาง Widgets โดยบรรทัดที่ 6 โปรแกรมสร้างเมธอดชื่อว่า helloCallBack() ทำหน้าที่แสดงกล่องข้อความ (messagebox) โดยพิมพ์ข้อความว่า "Hello World" เมธอดดังกล่าวนี้จะถูกเรียกใช้เมื่อมีการกดปุ่ม Hello บรรทัดที่ 8 โปรแกรมสร้างปุ่มซึ่งมีข้อความบนปุ่มคือ "Hello" โดยมีพารามิเตอร์ 3 ตัวคือ อ๊อปเจ็กต์ของหน้าต่างหลัก (root), ข้อความที่ต้องการแสดงบนปุ่ม ("Hello") และการกระทำ (action) เมื่อปุ่มถูกกด ในที่นี้โปรแกรมจะเรียกเมธอด helloCallBack() มาทำงาน บรรทัดที่ 10 โปรแกรมจะวางปุ่มดังกล่าวนอกขอบ (border = OUTSIDE) ที่เมธอด pack() ได้กำหนดไว้ โดยปุ่มมีขนาดความกว้างและความยาวเท่ากับ 100 พิกเซล

 Widgets ต่างๆ ที่ใช้สำหรับออกแบบ GUI มีคุณสมบัติพื้นฐานหลายประการที่สามารถใช้งานร่วมกันได้ เช่น ขนาด สี และฟอนต์ เป็นต้น ซึ่งมีรายละเอียดของคุณสมบัติต่างๆ ดังนี้ Widgets ต่างๆ ที่ใช้สำหรับออกแบบ GUI มีคุณสมบัติพื้นฐานหลายประการที่สามารถใช้งานร่วมกันได้ เช่น ขนาด สี และฟอนต์ เป็นต้น ซึ่งมีรายละเอียดของคุณสมบัติต่างๆ ดังนี้
 1. Dimension (ขนาด) ขนาดของ Widgets สามารถกำหนดได้หลายแบบดังนี้ 1. Dimension (ขนาด) ขนาดของ Widgets สามารถกำหนดได้หลายแบบดังนี้
  - กำหนดขนาดด้วยตัวอักษร เช่น 'c' = เซนติเมตร (Centimeters), 'i' = นิ้ว (Inches), 'm' = มิลลิเมตร (Millimeters), 'p' = Printer's points (ประมาณ 1/72) - กำหนดขนาดด้วยตัวอักษร เช่น 'c' = เซนติเมตร (Centimeters), 'i' = นิ้ว (Inches), 'm' = มิลลิเมตร (Millimeters), 'p' = Printer's points (ประมาณ 1/72)
  - กำหนดขนาดด้วยตัวเลข มีหน่วยเป็นพิกเซล (Pixels) เช่น 1, 3, หรือ 5 เป็นต้น - กำหนดขนาดด้วยตัวเลข มีหน่วยเป็นพิกเซล (Pixels) เช่น 1, 3, หรือ 5 เป็นต้น
 Dimension ถูกนำไปใช้กำหนดคุณสมบัติของ Widgets ดังต่อไปนี้ Dimension ถูกนำไปใช้กำหนดคุณสมบัติของ Widgets ดังต่อไปนี้
  - borderwidth ความกว้างเส้นขอบของ Widget - borderwidth ความกว้างเส้นขอบของ Widget
  - highlightthickness ความกว้างของรูปสี่เหลียมที่ใช้สำหรับเน้นความสนใจ (highlight rectangle) เมื่อ Widget ถูกโฟกัส - highlightthickness ความกว้างของรูปสี่เหลียมที่ใช้สำหรับเน้นความสนใจ (highlight rectangle) เมื่อ Widget ถูกโฟกัส
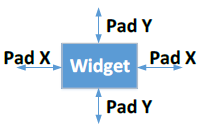
  - padX padY ขนาดพื้นที่ว่างเพิ่มเติมรอบๆ Widget - padX padY ขนาดพื้นที่ว่างเพิ่มเติมรอบๆ Widget

  - selectborderwidth ความกว้างเส้นขอบเมื่อ Widget ถูกเลือก - selectborderwidth ความกว้างเส้นขอบเมื่อ Widget ถูกเลือก
  - wraplength ความยาวสูงสุดที่เกิดจากการครอบคำหรือข้อความ - wraplength ความยาวสูงสุดที่เกิดจากการครอบคำหรือข้อความ
  - height กำหนดความสูงของ Widget - height กำหนดความสูงของ Widget
  - width ความกว้างของ Widget - width ความกว้างของ Widget
  - underline ขีดเส้นใต้ตัวอักษรที่ต้องการ (0 คืออักษรตัวแรกของข้อความ) - underline ขีดเส้นใต้ตัวอักษรที่ต้องการ (0 คืออักษรตัวแรกของข้อความ)
 2. Color (สี) การกำหนดสีให้กับตัวอักษรหรือ Widgets ได้ 2 รูปแบบคือ 2. Color (สี) การกำหนดสีให้กับตัวอักษรหรือ Widgets ได้ 2 รูปแบบคือ
  - กำหนดค่าของสีโดยใช้เลขฐาน 16 ตัวอย่างเช่น #ffff คือสีขาว, #0000 คือสีดำ หรือ #00ffff คือสีฟ้า เป็นต้น - กำหนดค่าของสีโดยใช้เลขฐาน 16 ตัวอย่างเช่น #ffff คือสีขาว, #0000 คือสีดำ หรือ #00ffff คือสีฟ้า เป็นต้น
  - กำหนดค่าของสีโดยใช้ข้อความ เช่น "red" = สีแดง, "green" = สีเขียว หรือ "white" = สีขาว เป็นต้น ดังรูปด้านล่าง - กำหนดค่าของสีโดยใช้ข้อความ เช่น "red" = สีแดง, "green" = สีเขียว หรือ "white" = สีขาว เป็นต้น ดังรูปด้านล่าง

 Color ถูกนำไปใช้กำหนดคุณสมบัติของ Widgets ดังต่อไปนี้ Color ถูกนำไปใช้กำหนดคุณสมบัติของ Widgets ดังต่อไปนี้
  - activebackground กำหนดสีพื้นหลังของ Widgets เมื่อ Widgets ทำงาน (Active) - activebackground กำหนดสีพื้นหลังของ Widgets เมื่อ Widgets ทำงาน (Active)
  - activeforeground กำหนดสีด้านหน้าของ Widgets เมื่อ Widgets ทำงาน (Active) - activeforeground กำหนดสีด้านหน้าของ Widgets เมื่อ Widgets ทำงาน (Active)
  - background กำหนดสีพื้นหลังของ Widgets หรือเขียนย่อเป็น bg - background กำหนดสีพื้นหลังของ Widgets หรือเขียนย่อเป็น bg
  - foreground กำหนดสีด้านหน้าของ Widgets หรือเขียนย่อเป็น fg - foreground กำหนดสีด้านหน้าของ Widgets หรือเขียนย่อเป็น fg
  - disabledforeground กำหนดสีด้านหน้าของ Widgets เมื่อ Widgets ถูก Disable - disabledforeground กำหนดสีด้านหน้าของ Widgets เมื่อ Widgets ถูก Disable
  - highlightbackground กำหนดสีพื้นหลังเมื่อ Widgets ถูกโฟกัส - highlightbackground กำหนดสีพื้นหลังเมื่อ Widgets ถูกโฟกัส
  - highlightcolor กำหนดสีด้านหน้าเมื่อ Widgets ถูกโฟกัส - highlightcolor กำหนดสีด้านหน้าเมื่อ Widgets ถูกโฟกัส
  - selectbackground กำหนดสีพื้นหลังเมื่อมีการเลือกรายการใดรายการหนึ่งใน Widget เช่น เลือกรายการจาก Dropdown - selectbackground กำหนดสีพื้นหลังเมื่อมีการเลือกรายการใดรายการหนึ่งใน Widget เช่น เลือกรายการจาก Dropdown
  - selectforeground กำหนดสีด้านหน้าเมื่อมีการเลือกรายการใดรายการหนึ่งใน Widget - selectforeground กำหนดสีด้านหน้าเมื่อมีการเลือกรายการใดรายการหนึ่งใน Widget
 3. Font (ฟอนต์) การกำหนดรูปแบบของฟอนต์ให้กับ Widgets สามารถกำหนดได้ 2 รูปแบบ คือ 3. Font (ฟอนต์) การกำหนดรูปแบบของฟอนต์ให้กับ Widgets สามารถกำหนดได้ 2 รูปแบบ คือ
  - กำหนดฟอนต์โดยใช้เครื่องหมายวงเล็บครอบ เช่น ("Helvetica", "16") หรือ ("Times", "24", "bold italic") - กำหนดฟอนต์โดยใช้เครื่องหมายวงเล็บครอบ เช่น ("Helvetica", "16") หรือ ("Times", "24", "bold italic")
  - กำหนดฟอนต์โดยใช้เมธอด font ที่มากับ Tk ซึ่งมีรูปแบบคือ - กำหนดฟอนต์โดยใช้เมธอด font ที่มากับ Tk ซึ่งมีรูปแบบคือ
myFont = font.Font( option, ... )
 สำหรับ option มีรายละเอียดดังนี้ สำหรับ option มีรายละเอียดดังนี้
  - family ชื่อของฟอนต์ เช่น 'Helvetica', 'Verdana', 'Times' ตัวอย่าง family = 'Helvetica' - family ชื่อของฟอนต์ เช่น 'Helvetica', 'Verdana', 'Times' ตัวอย่าง family = 'Helvetica'
  - size ขนาดของฟอนต์ เช่น size = 15 - size ขนาดของฟอนต์ เช่น size = 15
  - weight ขนาดความหนาของฟอนต์ เช่น bold คือฟอนต์ตัวหนา, normal คือ ความหนาปกติ ตัวอย่าง weight = 'bold' - weight ขนาดความหนาของฟอนต์ เช่น bold คือฟอนต์ตัวหนา, normal คือ ความหนาปกติ ตัวอย่าง weight = 'bold'
  - slant ตัวอักษรเอียง เช่น italic คือตัวอักษรเอียง, roman คือ ตัวอักษรปกติ - slant ตัวอักษรเอียง เช่น italic คือตัวอักษรเอียง, roman คือ ตัวอักษรปกติ
  - underline ขีดเส้นใต้ เช่น underline = 1 คือการขีดเส้นตัวอักษร, 0 คือ ตัวอักษรปกติ - overstrike ขีดเส้นทับตัวอักษร เช่น overstrike = 1 คือขีดเส้นทับตัวอักษร, 0 คือไม่ขีดเส้นทับ - underline ขีดเส้นใต้ เช่น underline = 1 คือการขีดเส้นตัวอักษร, 0 คือ ตัวอักษรปกติ - overstrike ขีดเส้นทับตัวอักษร เช่น overstrike = 1 คือขีดเส้นทับตัวอักษร, 0 คือไม่ขีดเส้นทับ
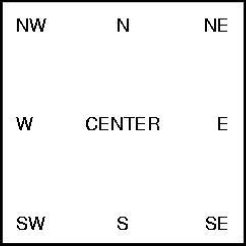
 4. Anchors กำหนดจุดอ้างอิงที่ใช้สำหรับจัดวาง Widgets มีรูปแบบคือ NW: ทิศตะวันตกเฉียงเหนือ, N: ทิศเหนือ, NE: ทิศตะวันออกเฉียงเหนือ, W: ทิศตะวันตก, CENTER: จุดกลางของแผนที่, E: ทิศตะวันออก, SW: ทิศตะวันตกเฉียงใต้, S: ทิศใต้, SE: ทิศตะวันออกเฉียงใต้ 4. Anchors กำหนดจุดอ้างอิงที่ใช้สำหรับจัดวาง Widgets มีรูปแบบคือ NW: ทิศตะวันตกเฉียงเหนือ, N: ทิศเหนือ, NE: ทิศตะวันออกเฉียงเหนือ, W: ทิศตะวันตก, CENTER: จุดกลางของแผนที่, E: ทิศตะวันออก, SW: ทิศตะวันตกเฉียงใต้, S: ทิศใต้, SE: ทิศตะวันออกเฉียงใต้
 ตัวอย่างเช่น anchor = NE, anchor = SE สำหรับตัวอย่างตำแหน่งทิศต่างๆ แสดงดังรูป ตัวอย่างเช่น anchor = NE, anchor = SE สำหรับตัวอย่างตำแหน่งทิศต่างๆ แสดงดังรูป

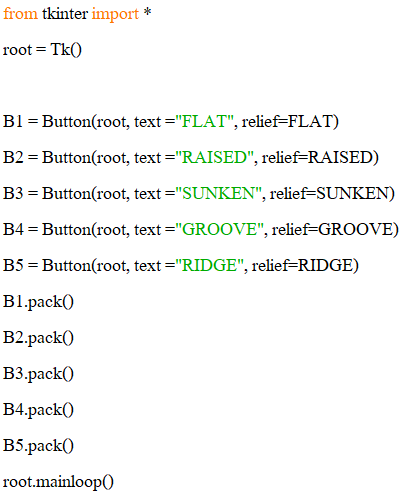
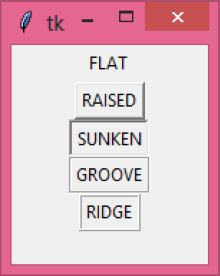
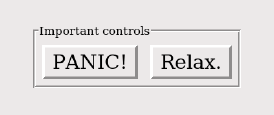
 5. Relief styles กำหนดลักษณะภาพในรูปแบบ 3 มิติ (3D) รอบๆ บริเวณ Widgets มีรูปแบบคือ 5. Relief styles กำหนดลักษณะภาพในรูปแบบ 3 มิติ (3D) รอบๆ บริเวณ Widgets มีรูปแบบคือ
  - FLAT แสดงภาพในลักษณะแบนราบ (ไม่เป็นภาพนูน) - FLAT แสดงภาพในลักษณะแบนราบ (ไม่เป็นภาพนูน)
  - RAISED แสดงภาพในลักษณะยกขึ้น หรือนูนขึ้น - RAISED แสดงภาพในลักษณะยกขึ้น หรือนูนขึ้น
  - SUNKEN แสดงภาพในลักษณะจมลงไป - SUNKEN แสดงภาพในลักษณะจมลงไป
  - GROOVE แสดงภาพในลักษณะกรอบเป็นร่องลึก - GROOVE แสดงภาพในลักษณะกรอบเป็นร่องลึก
  - RIDGE แสดงภาพในลักษณะกรอบนูนขึ้น - RIDGE แสดงภาพในลักษณะกรอบนูนขึ้น
 ตัวอย่างการใช้งาน Relief แสดงในโปรแกรม ตัวอย่างการใช้งาน Relief แสดงในโปรแกรม

 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

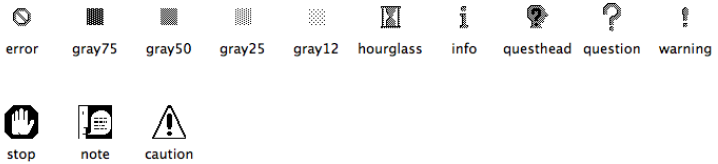
 6. Bitmaps (บิตแมป) Bitmap คือภาพที่เกิดจากจุดสีที่เรียกว่า Pixel (พิกเซล) ประกอบกันเป็นรูปร่างบนพื้นที่ที่มีลักษณะเป็นเส้นตาราง (กริด) แต่ละพิกเซลจะมีค่าของตำแหน่ง และค่าสีของตัวเอง ภาพหนึ่งภาพ จะประกอบด้วยพิกเซลหลายๆ พิกเซลผสมกัน ไฟล์ภาพเหล่านี้มีหลายรูปแบบ อาทิ เช่น BMP, TIF, JPG, PCT เป็นต้น ไพธอนมีภาพบิตแมปให้เลือกใช้งานดังรูป 6. Bitmaps (บิตแมป) Bitmap คือภาพที่เกิดจากจุดสีที่เรียกว่า Pixel (พิกเซล) ประกอบกันเป็นรูปร่างบนพื้นที่ที่มีลักษณะเป็นเส้นตาราง (กริด) แต่ละพิกเซลจะมีค่าของตำแหน่ง และค่าสีของตัวเอง ภาพหนึ่งภาพ จะประกอบด้วยพิกเซลหลายๆ พิกเซลผสมกัน ไฟล์ภาพเหล่านี้มีหลายรูปแบบ อาทิ เช่น BMP, TIF, JPG, PCT เป็นต้น ไพธอนมีภาพบิตแมปให้เลือกใช้งานดังรูป

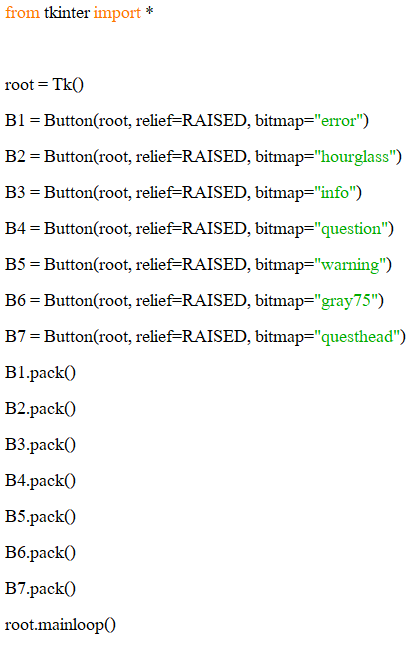
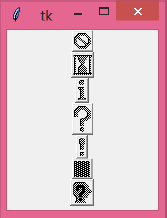
 ตัวอย่างการใช้งาน Bitmaps ตัวอย่างการใช้งาน Bitmaps

 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

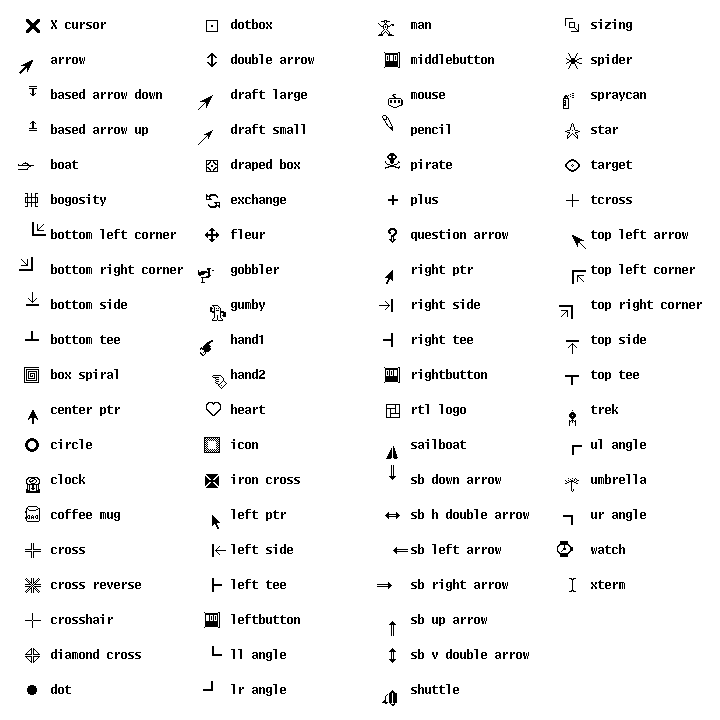
 7. Cursors เคอร์เซอร์หรือตัวชี้เมาส์ คือ สัญลักษณ์แสดงตำแหน่งของเมาส์บนจอภาพ ไพธอนเตรียมสัญลักษณ์สำหรับใช้เป็นเคอร์เซอร์ให้เลือกใช้งานดังรูป 7. Cursors เคอร์เซอร์หรือตัวชี้เมาส์ คือ สัญลักษณ์แสดงตำแหน่งของเมาส์บนจอภาพ ไพธอนเตรียมสัญลักษณ์สำหรับใช้เป็นเคอร์เซอร์ให้เลือกใช้งานดังรูป

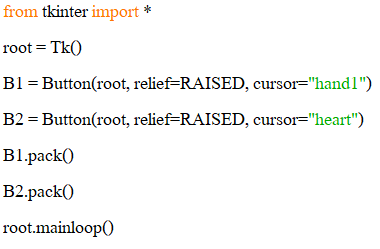
 ตัวอย่างการใช้งานเคอร์เซอร์ ตัวอย่างการใช้งานเคอร์เซอร์

 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม




 ในหัวข้อนี้จะกล่าวถึงวิธีการสร้าง Widgets พื้นฐานที่สำคัญๆ สำหรับใช้ในการสร้าง GUI เช่น frames, labels, buttons, checkbuttons, radiobuttons, entries และ comboboxes เป็นต้น ในหัวข้อนี้จะกล่าวถึงวิธีการสร้าง Widgets พื้นฐานที่สำคัญๆ สำหรับใช้ในการสร้าง GUI เช่น frames, labels, buttons, checkbuttons, radiobuttons, entries และ comboboxes เป็นต้น

 เฟรมเป็น Widget ที่มีลักษณะเป็นรูปสี่เหลี่ยม โดยปกติเฟรมจะถูกใช้สำหรับจัดกลุ่มหรือบรรจุ Widgets อื่นๆ ที่เกี่ยวข้องหรือสัมพันธ์กันเข้าไว้ด้วยกัน เฟรมเป็น Widget ที่มีลักษณะเป็นรูปสี่เหลี่ยม โดยปกติเฟรมจะถูกใช้สำหรับจัดกลุ่มหรือบรรจุ Widgets อื่นๆ ที่เกี่ยวข้องหรือสัมพันธ์กันเข้าไว้ด้วยกัน
 รูปแบบคำสั่งสำหรับการสร้างเฟรม คือ f = Frame( root, option=value, ... ) รูปแบบคำสั่งสำหรับการสร้างเฟรม คือ f = Frame( root, option=value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของเฟรม แสดงในตารางด้านล่าง - option คือ คุณสมบัติต่างๆ ของเฟรม แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| bd |
กำหนดขนาดความกว้างของขอบเฟรม มีหน่วยเป็นพิกเซล ค่าเริ่มต้นเท่ากับ 2 พิกเซล เช่น
Frame(root, bd = 5, height = 50, width = 100, relief = GROOVE) |
| bg |
กำหนดสีพื้นด้านหลังของเฟรม เช่น
Frame(root, bd = 5, height = 50, width = 100, relief = GROOVE, bg = "green") |
| cursor |
กำหนดรูปแบบของเคอร์เซอร์ เคอร์เซอร์จะเปลี่ยนรูปเมื่อเคลื่อนเมาส์ทับบนเฟรม เช่น
Frame(root, bd = 3, height = 50, width = 100, relief = GROOVE, cursor = "hand1") |
| height |
กำหนดความสูงของเฟรม มีหน่วยเป็นพิกเซล เช่น
Frame(root, bd = 3, height = 50, width = 100, relief = GROOVE) |
| width |
กำหนดความกว้างของเฟรม ถ้าไม่กำหนดไพธอนจะกำหนดขนาดเท่ากับความกว้างของฟอนต์แทน เช่น
Frame(root, bd = 3, height = 50, width = 100) |
| highlightbackground |
กำหนดแถบสีพื้นหลังเมื่อเฟรมได้รับความสนใจ (Focus) เช่น
Frame(root, bd = 3, height = 50, width = 100, highlightbackground = "green") |
| highlightcolor |
กำหนดแถบสีเมื่อเฟรมได้รับความสนใจ เช่น
Frame(root, bd = 3, height = 50, width = 100, highlightcolor = "green") |
| highlightthickness |
กำหนดความกว้างจากขอบของเฟรม เช่น
Frame(root, bd = 3, height = 50, width = 100, highlightthickness = 2) |
| relief |
กำหนดลักษณะเฟรมในรูปแบบ 3 มิติ เช่น
Frame(root, bd = 5, height = 50, width = 100, relief = GROOVE) |
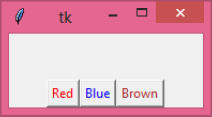
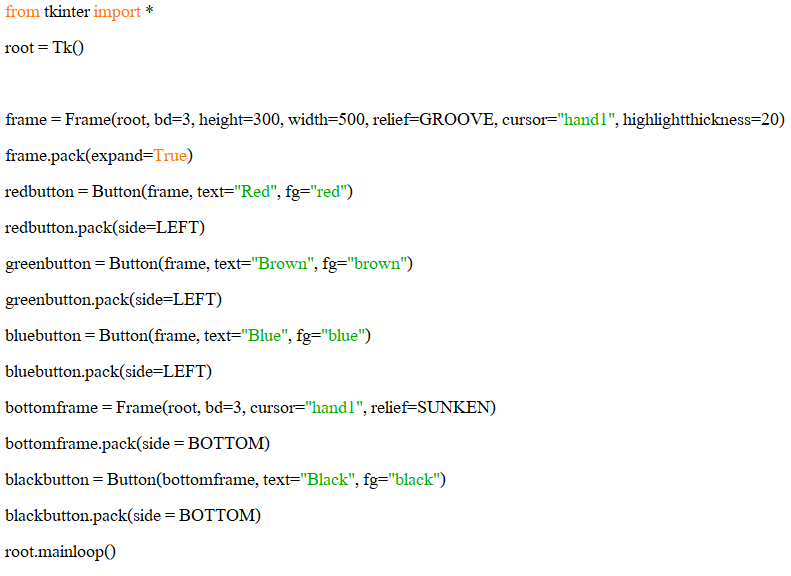
 ตัวอย่างการใช้งานเฟรม (ตัวอย่างที่ 1) ตัวอย่างการใช้งานเฟรม (ตัวอย่างที่ 1)

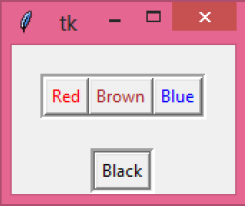
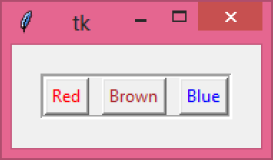
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม แสดงการสร้างเฟรมเพื่อรอบรับการวาง Widget ชนิดปุ่มลงในเฟรมดังกล่าว บรรทัดที่ 4 เป็นการสร้างเฟรมชื่อ frame ให้มีขนาดสูงเท่ากับ 300 และกว้างเท่ากับ 500 โดยมีความหนาของขอบเฟรมเท่ากับ 3 (bd = 3) กรอบของเฟรมเป็นแบบร่องลึก (relief = GROOVE) มีขนาดความกว้างจากขอบเฟรมเท่ากับ 20 (highlightthickness = 20) เมื่อเลื่อนเมาส์เข้าใกล้เฟรมดังกล่าว เคอร์เซอร์จะเปลี่ยนเป็นรูปมือ (cursor = "hand1") และเฟรมที่สร้างขึ้นจะเขียนลงบนหน้าต่างหลักของโปรแกรม (root) บรรทัดที่ 5 เป็นการกำหนดให้เฟรมดังกล่าววางลงตรงกลางหน้าต่างหลักด้วยเมธอด frame.pack(expand=True) บรรทัดถัดไปโปรแกรมทำการสร้างปุ่ม มีข้อความสีแดง น้ำตาล และน้ำเงินลงบนเฟรมดังกล่าวตามลำดับ สังเกตว่าขนาดของเฟรมจะเท่ากับขนาดของปุ่ม เนื่องจากเมธอด pack() จะบีบอัดให้เฟรมมีขนาดเท่ากับผลรวมความกว้างและความยาวของ Widgets ที่อยู่ในเฟรมนั่นเอง (โปรแกรมจะไม่สนใจความสูงและความกว้างที่กำหนดในเฟรม) จากตัวอย่างโปรแกรม แสดงการสร้างเฟรมเพื่อรอบรับการวาง Widget ชนิดปุ่มลงในเฟรมดังกล่าว บรรทัดที่ 4 เป็นการสร้างเฟรมชื่อ frame ให้มีขนาดสูงเท่ากับ 300 และกว้างเท่ากับ 500 โดยมีความหนาของขอบเฟรมเท่ากับ 3 (bd = 3) กรอบของเฟรมเป็นแบบร่องลึก (relief = GROOVE) มีขนาดความกว้างจากขอบเฟรมเท่ากับ 20 (highlightthickness = 20) เมื่อเลื่อนเมาส์เข้าใกล้เฟรมดังกล่าว เคอร์เซอร์จะเปลี่ยนเป็นรูปมือ (cursor = "hand1") และเฟรมที่สร้างขึ้นจะเขียนลงบนหน้าต่างหลักของโปรแกรม (root) บรรทัดที่ 5 เป็นการกำหนดให้เฟรมดังกล่าววางลงตรงกลางหน้าต่างหลักด้วยเมธอด frame.pack(expand=True) บรรทัดถัดไปโปรแกรมทำการสร้างปุ่ม มีข้อความสีแดง น้ำตาล และน้ำเงินลงบนเฟรมดังกล่าวตามลำดับ สังเกตว่าขนาดของเฟรมจะเท่ากับขนาดของปุ่ม เนื่องจากเมธอด pack() จะบีบอัดให้เฟรมมีขนาดเท่ากับผลรวมความกว้างและความยาวของ Widgets ที่อยู่ในเฟรมนั่นเอง (โปรแกรมจะไม่สนใจความสูงและความกว้างที่กำหนดในเฟรม)
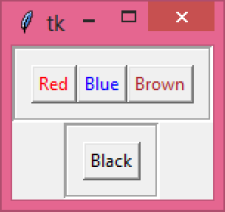
 บรรทัดที่ 12 โปรแกรมทำการสร้างเฟรมอีกครั้ง ชื่อ bottomframe โดยเฟรมดังกล่าวมีลักษณะของกรอบที่จมลึกลงไป (relief = SUNKEN) และเฟรมดังกล่าวถูกจัดวางให้อยู่ในตำแหน่งด้านล่างของหน้าต่างหลักด้วยเมธอด bottomframe.pack(side = BOTTOM) จากนั้นโปรแกรมสร้างปุ่มที่มีข้อความสีดำ ใส่ลงในเฟรม bottomframe โดยกำหนดให้วางในตำแหน่งด้านล่างของเฟรม (side = BOTTOM) ผลลัพธ์ที่ได้แสดงในรูปด้านบน ผู้เขียนโปรแกรมสามารถเลือกใช้เมธอด grid() แทนเมธอด pack() ในการจัดวาง Widgets ก็ได้ ดังตัวอย่างโปรแกรมด้านล่าง บรรทัดที่ 12 โปรแกรมทำการสร้างเฟรมอีกครั้ง ชื่อ bottomframe โดยเฟรมดังกล่าวมีลักษณะของกรอบที่จมลึกลงไป (relief = SUNKEN) และเฟรมดังกล่าวถูกจัดวางให้อยู่ในตำแหน่งด้านล่างของหน้าต่างหลักด้วยเมธอด bottomframe.pack(side = BOTTOM) จากนั้นโปรแกรมสร้างปุ่มที่มีข้อความสีดำ ใส่ลงในเฟรม bottomframe โดยกำหนดให้วางในตำแหน่งด้านล่างของเฟรม (side = BOTTOM) ผลลัพธ์ที่ได้แสดงในรูปด้านบน ผู้เขียนโปรแกรมสามารถเลือกใช้เมธอด grid() แทนเมธอด pack() ในการจัดวาง Widgets ก็ได้ ดังตัวอย่างโปรแกรมด้านล่าง
 ตัวอย่างการใช้งานเฟรม (ตัวอย่างที่ 2) ตัวอย่างการใช้งานเฟรม (ตัวอย่างที่ 2)

 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม


 Button คือ Widget ที่มีลักษณะเป็นรูปสี่เหลี่ยมผืนผ้า มีหน้าที่ตอบสนองกับผู้ใช้งานโดยวิธีการกดลงและปล่อย การแสดงผลบนปุ่มจะเป็นได้ทั้งข้อความหรือรูปภาพก็ได้ เมื่อกดปุ่มและปล่อย (เกิด event) จะส่งผลให้เกิดการเรียกใช้งานฟังก์ชันหรือเมธอดที่ฝังอยู่กับปุ่มได้ เพื่อทำหน้าที่อย่างใดอย่างหนึ่ง เช่น กดปุ่ม Cancel จะทำให้โปรแกรมยกเลิกคำสั่งที่เพิ่งกระทำเสร็จ เป็นต้น Button คือ Widget ที่มีลักษณะเป็นรูปสี่เหลี่ยมผืนผ้า มีหน้าที่ตอบสนองกับผู้ใช้งานโดยวิธีการกดลงและปล่อย การแสดงผลบนปุ่มจะเป็นได้ทั้งข้อความหรือรูปภาพก็ได้ เมื่อกดปุ่มและปล่อย (เกิด event) จะส่งผลให้เกิดการเรียกใช้งานฟังก์ชันหรือเมธอดที่ฝังอยู่กับปุ่มได้ เพื่อทำหน้าที่อย่างใดอย่างหนึ่ง เช่น กดปุ่ม Cancel จะทำให้โปรแกรมยกเลิกคำสั่งที่เพิ่งกระทำเสร็จ เป็นต้น
 รูปแบบคำสั่งสำหรับการสร้างปุ่ม คือ b = Button( root, option=value, ... ) รูปแบบคำสั่งสำหรับการสร้างปุ่ม คือ b = Button( root, option=value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของปุ่ม แสดงในตารางด้านล่าง - option คือ คุณสมบัติต่างๆ ของปุ่ม แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| activebackground |
กำหนดสีบนพื้นหลังของปุ่มเมื่อผู้ใช้คลิกบนปุ่ม เช่น
Button(root, text = "Hello", activebackground = "yellow") |
| activeforeground |
กำหนดสีข้อความบนปุ่มเมื่อผู้ใช้คลิกบนปุ่ม เช่น
Button(root, text = "Hello", activebackground = "yellow", activeforeground = "red") |
| bd |
กำหนดขนาดความกว้างขอบปุ่มมีหน่วยเป็นพิกเซล ค่าเริ่มต้นเท่ากับ 2 พิกเซล เช่น
Button(root, text = "Hello", bd = 5) |
| bg |
กำหนดสีพื้นหลังของปุ่ม เช่น
Button(root, text = "Hello", bg = "red") |
| command |
ฟังชันหรือเมธอดที่จะถูกเรียกใช้เมื่อปุ่มถูกกดหรือคลิก เช่น
Button(root, text = "Hello", bg = "red", command = myFunc) |
| fg |
กำหนดสีของฟอนต์ เช่น
Button(root, text = "Hello", bg = "red", fg = "blue") |
| font |
กำหนดรูปแบบฟอนต์ของปุ่ม เช่น
Button(root, text = "Hello", bg = "red", font = "Times 10 bold") หรือ font = ("Helvetica", 16) |
| height |
กำหนดความสูงของปุ่ม (กรณีปุ่มที่ถูกสร้างด้วยรูปภาพ จะมีหน่วยเป็นพิกเซล) เช่น
Button(root, text = "Hello", height = 5) |
| highlightcolor |
กำหนดแถบสีเมื่อเฟรมได้รับความสนใจ เช่น
Button(root, text = "Hello", highlightcolor = "green") |
| image |
กำหนดรูปภาพให้กับปุ่มแทนการใช้ข้อความ เช่น
image = PhotoImage(file = 'printer.png')
B = Button(root, text ="Hello", image=image) |
| justify |
กำหนดตำแหน่งการแสดงผลข้อความบนปุ่ม โดย LEFT = วางข้อความชิดด้านซ้ายของปุ่ม, RIGHT = ชิดด้านขวา, CENTER = วางตรงกลางปุ่ม เช่น
Button(root, text = "Hello\nPython\nLanguage", justify=LEFT) |
| padx |
เติมข้อความว่าง (Padding) ด้านซ้ายและขวาของข้อความในปุ่ม เช่น
Button(root, text = "Hello", padx = 5) |
| pady |
เติมข้อความว่าง (Padding) ด้านบนและล่างของข้อความในปุ่ม เช่น
Button(root, text = "Hello", pady = 5) |
| relief |
กำหนดลักษณะขอบของปุ่มในแบบ 3D เช่น
Button(root, text = "Hello", relief = GROOVE) |
| state |
กำหนดให้ปุ่มทำงานหรือไม่ทำงาน ถ้ากำหนดเป็น DISABLED ปุ่มจะไม่สามารถกดได้ แต่ถ้ากำหนดเป็น ACTIVE จะสามารถกดปุ่มได้ เช่น
Button(root, text = "Hello", state = DISABLED) |
| underline |
ตัวอักษรของปุ่มจะถูกขีดเส้นใต้ โดยค่า -1 คือปุ่มจะไม่ถูกขีดเส้น แต่ตัวเลขอื่นๆ ที่เป็นค่าบวกจะทำให้ตัวอักษรบนปุ่มถูกขีดเส้น (0 คืออักษรตัวแรก) เช่น
Button(root, text = "Hello", underline = 1) |
| width |
กำหนดความกว้างของปุ่ม (กรณีปุ่มที่ถูกสร้างด้วยรูปภาพ จะมีหน่วยเป็นพิกเซล) เช่น
Button(root, text = "Hello", width = 5) |
| wraplength |
เมื่อค่าดังกล่าวถูกกำหนดเป็นจำนวนเต็มบวก ข้อความบนปุ่มจะถูกจำกัดพื้นที่ โดยจะแสดงผลอยู่ในขอบเขตที่กำหนดใน wraplength เท่านั้น เช่น ข้อความ "Hello" จะใช้พื้นที่ในการแสดงผลเท่ากับ 28 พิกเซล เมื่อกำหนด wraplength = 10 จะทำให้ข้อความแสดงในแนวตั้ง ตัวอย่างเช่น
Button(root, text = "Hello", wraplength = 10) |
 Widget ชนิดปุ่มมีเมธอดที่ช่วยเสริมในการทำงานของปุ่มคือ Widget ชนิดปุ่มมีเมธอดที่ช่วยเสริมในการทำงานของปุ่มคือ
  - เมธอด flash() ทำหน้าที่วาดปุ่มใหม่ เช่น - เมธอด flash() ทำหน้าที่วาดปุ่มใหม่ เช่น
   B = Button(root, text = "Hello") B = Button(root, text = "Hello")
   B.flash() B.flash()
  - เมธอด invoke() บังคับให้คำสั่งออฟชัน command ที่กำหนดไว้ในปุ่มทำงานทันที เช่น - เมธอด invoke() บังคับให้คำสั่งออฟชัน command ที่กำหนดไว้ในปุ่มทำงานทันที เช่น
   B = Button(root, text = "Hello", command = callBack) B = Button(root, text = "Hello", command = callBack)
   B.invoke() B.invoke()
  เมื่อสั่งรันโปรแกรมจะส่งผลให้ไพธอนเรียกเมธอด callback() มาทำงานทันทีโดยไม่ต้องคลิกที่ปุ่ม เมื่อสั่งรันโปรแกรมจะส่งผลให้ไพธอนเรียกเมธอด callback() มาทำงานทันทีโดยไม่ต้องคลิกที่ปุ่ม
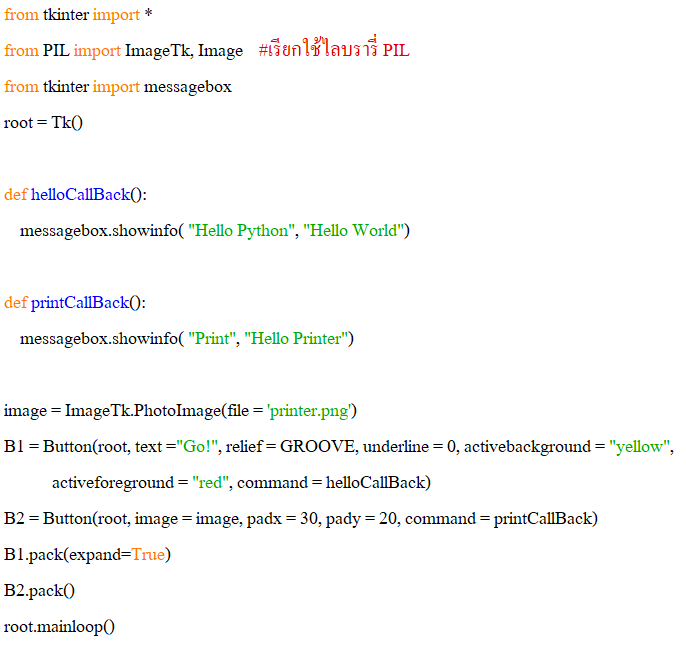
 ตัวอย่างการสร้างและใช้งานปุ่ม ตัวอย่างการสร้างและใช้งานปุ่ม

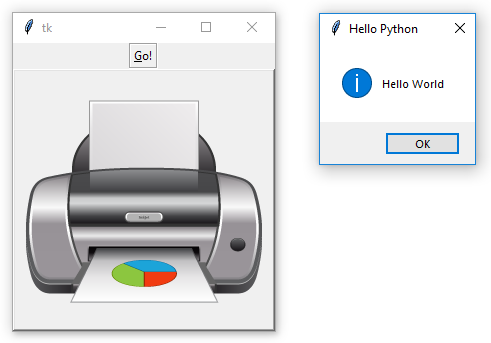
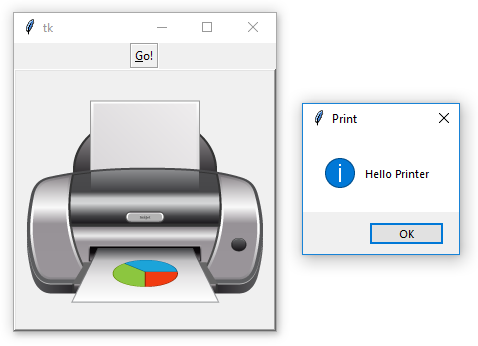
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ให้ทดลองคลิกที่ปุ่ม Go! และปุ่มเครื่องพิมพ์ ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ให้ทดลองคลิกที่ปุ่ม Go! และปุ่มเครื่องพิมพ์
 
 หมายเหตุ จะต้องบันทึกไฟล์รูปภาพ ซึ่งในที่นี้คือ ไฟล์ printer.png ไว้ในโฟลเดอร์เดียวกับไฟล์ .py หมายเหตุ จะต้องบันทึกไฟล์รูปภาพ ซึ่งในที่นี้คือ ไฟล์ printer.png ไว้ในโฟลเดอร์เดียวกับไฟล์ .py
 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Button (ปุ่ม) โดยบรรทัดที่ 7 โปรแกรมสร้างเมธอดชื่อ helloCallBack() มีหน้าที่สร้างกล่องข้อความโดยพิมพ์ข้อความว่า "Hello World" ออกจอภาพ บรรทัดที่ 10 โปรแกรมสร้างเมธอดชื่อ printCallBack() มีหน้าที่สร้างกล่องข้อความ โดยพิมพ์ข้อความว่า "Hello Printer" ออกจอภาพ บรรทัดที่ 12 สร้างอ๊อปเจ็กต์ image ที่เชื่อมโยงไปยังรูปภาพชื่อว่า "printer.png" เพื่อใช้สำหรับแสดงบนปุ่ม บรรทัดที่ 13 โปรแกรมสร้างปุ่มโดยมีข้อความบนปุ่มคือ "Go!" (text = "Go!"), ขีดเส้นใต้ที่ตัวอักษร "G" (underline=0), ขอบของปุ่มเป็นแบบร่องลึก (relief=GROOVE), เมื่อปุ่มถูกกด ปุ่มจะเป็นสีเหลือง (activebackground = "yellow"), เมื่อปุ่มถูกกดข้อความจะเป็นสีแดง (activeforeground = "red") และเมื่อปุ่มดังกล่าวถูกคลิก โปรแกรมจะเรียกใช้เมธอด helloCallBack() จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Button (ปุ่ม) โดยบรรทัดที่ 7 โปรแกรมสร้างเมธอดชื่อ helloCallBack() มีหน้าที่สร้างกล่องข้อความโดยพิมพ์ข้อความว่า "Hello World" ออกจอภาพ บรรทัดที่ 10 โปรแกรมสร้างเมธอดชื่อ printCallBack() มีหน้าที่สร้างกล่องข้อความ โดยพิมพ์ข้อความว่า "Hello Printer" ออกจอภาพ บรรทัดที่ 12 สร้างอ๊อปเจ็กต์ image ที่เชื่อมโยงไปยังรูปภาพชื่อว่า "printer.png" เพื่อใช้สำหรับแสดงบนปุ่ม บรรทัดที่ 13 โปรแกรมสร้างปุ่มโดยมีข้อความบนปุ่มคือ "Go!" (text = "Go!"), ขีดเส้นใต้ที่ตัวอักษร "G" (underline=0), ขอบของปุ่มเป็นแบบร่องลึก (relief=GROOVE), เมื่อปุ่มถูกกด ปุ่มจะเป็นสีเหลือง (activebackground = "yellow"), เมื่อปุ่มถูกกดข้อความจะเป็นสีแดง (activeforeground = "red") และเมื่อปุ่มดังกล่าวถูกคลิก โปรแกรมจะเรียกใช้เมธอด helloCallBack()
 บรรทัดที่ 15 โปรแกรมสร้างปุ่มโดยมีภาพบนปุ่มคือ "printer.png" (image = image) เมื่อปุ่มดังกล่าวถูกคลิก โปรแกรมจะเรียกใช้เมธอด printCallBack() ผลลัพธ์ที่ได้แสดงดังรูปด้านบน บรรทัดที่ 15 โปรแกรมสร้างปุ่มโดยมีภาพบนปุ่มคือ "printer.png" (image = image) เมื่อปุ่มดังกล่าวถูกคลิก โปรแกรมจะเรียกใช้เมธอด printCallBack() ผลลัพธ์ที่ได้แสดงดังรูปด้านบน

 Canvas คือ Widget ที่มีลักษณะเป็นรูปสี่เหลี่ยม มีเป้าหมายเพื่อใช้สำหรับจัดวางรูปภาพ เฟรม ข้อความ หรือวาดรูปภาพที่มีความซับซ้อนได้ รูปร่างของ Canvas แสดงดังรูป Canvas คือ Widget ที่มีลักษณะเป็นรูปสี่เหลี่ยม มีเป้าหมายเพื่อใช้สำหรับจัดวางรูปภาพ เฟรม ข้อความ หรือวาดรูปภาพที่มีความซับซ้อนได้ รูปร่างของ Canvas แสดงดังรูป

 รูปแบบคำสั่งสำหรับการสร้าง Canvas คือ c = Canvas( root, option=value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Canvas คือ c = Canvas( root, option=value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Canvas แสดงในตารางด้านล่าง - option คือ คุณสมบัติต่างๆ ของ Canvas แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| confine |
กำหนดให้ Canvas สามารถเลื่อน Scroll ได้ (ดีฟอลต์เท่ากับ True) เช่น
Canvas(root, bd = 5, relief = GROOVE, height = 250, width = 300, confine = False) |
| cursor |
กำหนดรูปแบบของเคอร์เซอร์ เคอร์เซอร์จะเปลี่ยนรูปเมื่อเคลื่อนเมาส์ทับบน Canvas เช่น
Canvas(root, bd = 5, relief = GROOVE, height = 250, width = 300, cursor = "hand1") |
| bd |
กำหนดขนาดความกว้างขอบ Canvas มีหน่วยเป็นพิกเซล ค่าเริ่มต้นเท่ากับ 2 พิกเซล เช่น
Canvas(root, bd = 3, relief = GROOVE, height = 250, width = 300) |
| bg |
กำหนดสีพื้นหลังของ Canvas เช่น
Canvas(root, bd = 3, relief = GROOVE, bg = "blue", height = 250, width = 300) |
| scrollregion |
กำหนดพื้นที่ที่ Canvas สามารถขยายได้สูงสุดเท่าใด โดยขอบเขตพื้นที่กำหนดในตัวแปรชนิด Tuple ซึ่งมีรูปแบบ tuple(w, e, n, s) โดย w คือขอบด้านซ้าย, e คือขอบด้านขวา, n คือด้านบน และ s คือด้านล่าง เช่น
Canvas(root, bd = 5, relief = GROOVE, scrollregion = (0, 0, 500, 500)) |
| xscrollincrement |
กำหนดขนาดการเพิ่มขึ้นของจำนวนคอลัมน์ เมื่อ Canvas ใช้ Scrollbar ในแนวนอน ใช้ในกรณีที่ Canvas ต้องการแสดงผลมากกว่าขอบเขตที่ Canvas กำหนดไว้ เช่น
Canvas(frame, xscrollcommand = xscrollbar.set, yscrollcommand = yscrollbar.set,
xscrollincrement = 10, yscrollincrement=10) |
| height |
กำหนดความสูงของ Canvas เช่น
Canvas(root, bd = 3, relief = GROOVE, height = 250, width = 300) |
| highlightcolor |
กำหนดแถบสีเมื่อ Canvas ได้รับความสนใจ (Focus) เช่น
Canvas(root, bd = 5, relief = GROOVE, height = 250, width = 300, highlightcolor = "green") |
| xscrollcommand |
กำหนดให้ Canvas สามารถใช้งาน Scrollbar ในแนวนอนได้ เช่น
Canvas(frame, xscrollcommand = xscrollbar.set, yscrollcommand = yscrollbar.set) |
| yscrollincrement |
เหมือนกับ xscrollincrement แต่เปลี่ยนเป็นแนวตั้งแทน เช่น
Canvas(frame, xscrollcommand = xscrollbar.set, yscrollcommand = yscrollbar.set, xscrollincrement = 10, yscrollincrement = 10) |
| yscrollcommand |
กำหนดให้ Canvas สามารถใช้งาน Scrollbar ในแนวตั้งได้ เช่น
Canvas(frame, xscrollcommand = xscrollbar.set, yscrollcommand = yscrollbar.set) |
| relief |
กำหนดลักษณะขอบของ Canvas ในแบบ 3D เช่น
Canvas(root, bd = 5, relief = GROOVE, height = 250, width = 300) |
| width |
กำหนดความกว้างของ Canvas เช่น
Canvas(root, bd = 3, relief = GROOVE, height = 250, width = 300) |
 Canvas สามารถวาดรูปต่างๆ ลงบน Canvas ได้ ดังนั้นเมธอดต่อไปนี้ จึงใช้งานร่วมกับ Canvas ได้เป็นอย่างดี Canvas สามารถวาดรูปต่างๆ ลงบน Canvas ได้ ดังนั้นเมธอดต่อไปนี้ จึงใช้งานร่วมกับ Canvas ได้เป็นอย่างดี
 - การวาดเส้นโค้งบน Canvas ด้วยเมธอด create_arc() ตัวอย่างเช่น - การวาดเส้นโค้งบน Canvas ด้วยเมธอด create_arc() ตัวอย่างเช่น
  coord = 10, 50, 240, 210 arc = canvas.create_arc(coord, start=0, extent=150, fill="blue") coord = 10, 50, 240, 210 arc = canvas.create_arc(coord, start=0, extent=150, fill="blue")
 - การสร้างรูปภาพบน Canvas ด้วยเมธอด create_image() ตัวอย่างเช่น - การสร้างรูปภาพบน Canvas ด้วยเมธอด create_image() ตัวอย่างเช่น
  filename = PhotoImage(file = "sunshine.gif") image = canvas.create_image(50, 50, anchor = NE, image = filename) filename = PhotoImage(file = "sunshine.gif") image = canvas.create_image(50, 50, anchor = NE, image = filename)
 - การวาดเส้นบน Canvas ด้วยเมธอด create_line() ตัวอย่างเช่น - การวาดเส้นบน Canvas ด้วยเมธอด create_line() ตัวอย่างเช่น
  line = canvas.create_line(x0, y0, x1, y1,..., xn, yn, options) line = canvas.create_line(x0, y0, x1, y1,..., xn, yn, options)
 - การวาดรูปวงรีบน Canvas ด้วยเมธอด create_oval() ตัวอย่างเช่น - การวาดรูปวงรีบน Canvas ด้วยเมธอด create_oval() ตัวอย่างเช่น
  oval = canvas.create_oval(x0, y0, x1, y1, options) oval = canvas.create_oval(x0, y0, x1, y1, options)
 - การวาดรูปหลายเหลี่ยมบน Canvas ด้วยเมธอด create_ polygon() ตัวอย่างเช่น - การวาดรูปหลายเหลี่ยมบน Canvas ด้วยเมธอด create_ polygon() ตัวอย่างเช่น
  polygon = canvas.create_polygon(x0, y0, x1, y1,...xn, yn, options) polygon = canvas.create_polygon(x0, y0, x1, y1,...xn, yn, options)
 - การวาดรูปสี่เหลี่ยมบน Canvas ด้วยเมธอด create_ rectangle() ตัวอย่างเช่น - การวาดรูปสี่เหลี่ยมบน Canvas ด้วยเมธอด create_ rectangle() ตัวอย่างเช่น
  rect = canvas.create_rectangle(50, 25, 150, 75,fill = "blue") rect = canvas.create_rectangle(50, 25, 150, 75,fill = "blue")
 - การลบภาพวาดทั้งหมดออกจาก Canvas ด้วยเมธอด create_ delete() ตัวอย่างเช่น - การลบภาพวาดทั้งหมดออกจาก Canvas ด้วยเมธอด create_ delete() ตัวอย่างเช่น
  rect = canvas.delect(oval) #remove oval from Canvas rect = canvas.delect(oval) #remove oval from Canvas
  rect = canvas.delect(ALL) #remove ALL from Canvas rect = canvas.delect(ALL) #remove ALL from Canvas
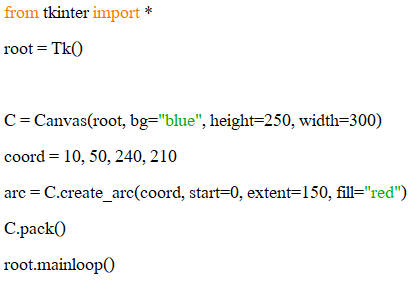
 ตัวอย่างการสร้างและใช้งาน Canvas ตัวอย่างการสร้างและใช้งาน Canvas

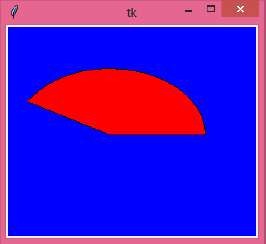
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Canvas โดยบรรทัดที่ 4 โปรแกรมสร้าง Canvas ที่มีสีพื้นหลังเป็นสีน้ำเงิน (bg = "blue") มีความกว้างเท่ากับ 300 และสูงเท่ากับ 250 บรรทัดที่ 5 กำหนดตำแหน่งของ coord ซึ่งเป็นตัวแปรชนิด Tuple เท่ากับ 10, 50, 240, 210 ตามลำดับ บรรทัดที่ 6 โปรแกรมทำการวาดวงกลมเสี้ยวสีแดงลงบน Canvas ดังรูปด้านบน จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Canvas โดยบรรทัดที่ 4 โปรแกรมสร้าง Canvas ที่มีสีพื้นหลังเป็นสีน้ำเงิน (bg = "blue") มีความกว้างเท่ากับ 300 และสูงเท่ากับ 250 บรรทัดที่ 5 กำหนดตำแหน่งของ coord ซึ่งเป็นตัวแปรชนิด Tuple เท่ากับ 10, 50, 240, 210 ตามลำดับ บรรทัดที่ 6 โปรแกรมทำการวาดวงกลมเสี้ยวสีแดงลงบน Canvas ดังรูปด้านบน

 Checkbutton คือ Widget ที่มีลักษณะเป็นรูปสี่เหลี่ยมเล็กๆ เพื่อให้ผู้ใช้สามารถเลือกได้โดยการคลิกบน Checkbutton ดังกล่าว ผู้ใช้สามารถเลือกได้มากกว่า 1 ตัวเลือก Checkbutton คือ Widget ที่มีลักษณะเป็นรูปสี่เหลี่ยมเล็กๆ เพื่อให้ผู้ใช้สามารถเลือกได้โดยการคลิกบน Checkbutton ดังกล่าว ผู้ใช้สามารถเลือกได้มากกว่า 1 ตัวเลือก
 รูปแบบคำสั่งสำหรับการสร้าง Checkbutton คือ cb = Checkbutton( root, option=value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Checkbutton คือ cb = Checkbutton( root, option=value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Checkbutton แสดงในตารางด้านล่าง - option คือ คุณสมบัติต่างๆ ของ Checkbutton แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| activebackground |
กำหนดสีบนพื้นหลังของ Checkbutton เมื่อผู้ใช้คลิกบนปุ่ม เช่น
Checkbutton(root, text = "Music", activebackground = "gray") |
| activeforeground |
กำหนดสีข้อความบน Checkbutton เมื่อผู้ใช้คลิกบนปุ่ม เช่น
Checkbutton(root, text = "Music", activebackground = "gray", activeforeground = "white") |
| bd |
กำหนดขนาดความกว้างขอบ Checkbutton มีหน่วยเป็นพิกเซล ค่าเริ่มต้นเท่ากับ 2 พิกเซล เช่น
Checkbutton(root, text = "Music", bg = "yellow", bd = 5, relief = GROOVE) |
| bg |
กำหนดสีพื้นหลังของ Checkbutton เช่น Checkbutton(root, text = "Music", bg = "yellow") |
| bitmap |
แสดงภาพแบบ monochrome บน Checkbutton |
| command |
ฟังชันหรือเมธอดที่จะถูกเรียกใช้เมื่อ Checkbutton ถูกกดหรือคลิก เช่น
Checkbutton(root, text = "Music", command = myFunc) |
| fg |
กำหนดสีของฟอนต์ เช่น Checkbutton(root, text = "Music", fg = "red") |
| cursor |
กำหนดรูปแบบของเคอร์เซอร์ เคอร์เซอร์จะเปลี่ยนรูปเมื่อเคลื่อนเมาส์ทับบน Checkbutton เช่น
Checkbutton(root, text = "Music", fg = "red", cursor = "hand1") |
| font |
กำหนดรูปแบบของฟอนต์ของ Checkbutton เช่น
Checkbutton(root, text = "Music", fg = "red", font = "Times 10 bold") |
| height |
กำหนดความสูงของ Checkbutton เช่น
Checkbutton(root, text = "Music", height = 5, width = 10, bg = "pink") |
| width |
กำหนดความกว้างของ Checkbutton เช่น
Checkbutton(root, text = "Music", height = 5, width = 10, bg = "pink") |
| highlightcolor |
กำหนดแถบสีเมื่อ Checkbutton ได้รับความสนใจ เช่น
Checkbutton(root, text = "Music", height = 5, width = 10, highlightcolor = "green") |
| image |
กำหนดรูปภาพให้กับปุ่มแทนการใช้ข้อความ เช่น
image = PhotoImage(file = 'printer.png')
Checkbutton(root, text = "Music", height = 5, width = 10, image = image) |
| justify |
กำหนดตำแหน่งการแสดงผลข้อความบนปุ่ม โดย LEFT = วางข้อความชิดด้านซ้ายของปุ่ม, RIGHT = ชิดด้านขวา, CENTER = วางตรงกลางปุ่ม เช่น
Checkbutton(root, text = "Music\nVideo", justify = LEFT) |
| padx |
เติมข้อความว่าง (Padding) ด้านซ้ายและขวาของข้อความใน Checkbutton เช่น
Checkbutton(root, text = "Music", padx = 5) |
| pady |
เติมข้อความว่าง (Padding) ด้านบนและล่างของข้อความใน Checkbutton เช่น
Checkbutton(root, text = "Music", pady = 5) |
| relief |
กำหนดลักษณะขอบของ Checkbutton ในแบบ 3D เช่น
Checkbutton(root, text = "Music", relief = GROOVE) |
| state |
กำหนดให้ Checkbutton ทำงานหรือไม่ทำงาน ถ้ากำหนดเป็น DISABLED Checkbutton จะไม่ทำงาน เช่น
Checkbutton(root, text = "Music", state = DISABLED) |
| underline |
ตัวอักษรของ Checkbutton จะถูกขีดเส้นใต้ (0 คืออักษรตัวแรก, -1 = ไม่ขีดเส้นใต้) เช่น
Checkbutton(root, text = "Music", underline = 1) |
| wraplength |
ข้อความบนปุ่มจะถูกจำกัดพื้นที่ โดยจะแสดงผลอยู่ในขอบเขตที่กำหนดใน wraplength เท่านั้น เช่น
Checkbutton(root, text = "Music", wraplength = 20) |
| onvalue |
กำหนดค่าเริ่มต้นให้กับ Checkbutton เมื่อ Checkbutton ถูกคลิกเลือกโปรแกรมจะดึงค่าใน onvalue ไปใช้งาน เช่น
Checkbutton(root, text = "Music", onvalue = 1)
หน้าที่ของ onvalue คือ จัดเตรียมค่าข้อมูลเพื่อให้เมธอดอื่นๆ นำไปใช้งานนั่นเอง (onvalue ในรูปแบบสตริงคือ "on" ) |
| offvalue |
กำหนดค่าเริ่มต้นให้กับ Checkbutton เมื่อ Checkbutton ถูกคลิกยกเลิกโปรแกรมจะดึงค่าใน offvalue ไปใช้งาน เช่น
Checkbutton(root, text = "Music", offvalue = 0)
หน้าที่ของ offvalue คือ จัดเตรียมค่าข้อมูลเพื่อให้เมธอดอื่นๆ นำไปใช้งานเช่นเดียวกับ onvalue (offvalue ในรูปแบบสตริงคือ "off" ) |
| selectcolor |
กำหนดสีของช่องว่างใน Checkbutton เช่น Checkbutton(root, text = "Music", selectcolor = "red") |
| selectimage |
กำหนดรูปภาพของช่องว่างใน checkbutton เช่น
image = PhotoImage(file = 'printer.png')
Checkbutton(root, text = "Music", selectimage = image) |
| text |
กำหนดข้อความให้กับ Checkbutton ถ้าต้องการกำหนดข้อความมากกว่า 1 บรรทัดให้ใช้ \n เช่น
"Music \n Audio \n Guitar" |
| variable |
ใช้สำหรับดึงข้อมูลจาก Widgets หรือดึงข้อมูลจาก onvalue และ offvalue นั่นเอง โดยจะทำงานร่วมกับเมธอด IntVar() เมื่อข้อมูลใน onvalue/offvalue เป็นตัวเลข และทำงานร่วมกับเมธอด StringVar() เมื่อข้อมูลใน onvalue/offvalue เป็นสตริง เช่น
Checkbutton(root, text = "Music", variable = IntVar(), onvalue = 1, offvalue = 0) |
 Widget ชนิด Checkbutton มีเมธอดที่ช่วยสนับสนุนการทำงานคือ Widget ชนิด Checkbutton มีเมธอดที่ช่วยสนับสนุนการทำงานคือ
  - เมธอด deselect() ทำหน้าที่เคลียร์ค่า Checkbutton ที่เลือกไว้ (turn-off) เช่น - เมธอด deselect() ทำหน้าที่เคลียร์ค่า Checkbutton ที่เลือกไว้ (turn-off) เช่น
   C = Checkbutton(root, text = "Music") C = Checkbutton(root, text = "Music")
   C.deselect() C.deselect()
  - เมธอด flash() ทำหน้าที่วาด Checkbutton ใหม่ เช่น - เมธอด flash() ทำหน้าที่วาด Checkbutton ใหม่ เช่น
   C = Checkbutton(root, text = "Music") C = Checkbutton(root, text = "Music")
   C.flash() C.flash()
  - เมธอด invoke() จะบังคับให้ทำคำสั่งหลัง command ทันที เช่น - เมธอด invoke() จะบังคับให้ทำคำสั่งหลัง command ทันที เช่น
   C = Checkbutton(root, text = "Music", command=callBack) C = Checkbutton(root, text = "Music", command=callBack)
   C.invoke() C.invoke()
  - เมธอด select() เซ็ต (turn-on) ค่าให้กับ Checkbutton เมื่อสถานะเดิมของ Checkbutton ไม่ถูกเลือก จะทำให้สถานะกลายเป็นถูกเลือกแทน เช่น - เมธอด select() เซ็ต (turn-on) ค่าให้กับ Checkbutton เมื่อสถานะเดิมของ Checkbutton ไม่ถูกเลือก จะทำให้สถานะกลายเป็นถูกเลือกแทน เช่น
   C = Checkbutton(root, text = "Music") C = Checkbutton(root, text = "Music")
   C.select() C.select()
  - เมธอด toggle() สลับระหว่าง turn-on และ turn-off เมื่อสถานะเดิมของ Checkbutton ถูกกำหนดเป็น on เมื่อเรียกเมธอด toggle() จะทำให้ Checkbutton กลายเป็น off เช่น - เมธอด toggle() สลับระหว่าง turn-on และ turn-off เมื่อสถานะเดิมของ Checkbutton ถูกกำหนดเป็น on เมื่อเรียกเมธอด toggle() จะทำให้ Checkbutton กลายเป็น off เช่น
   C = Checkbutton(root, text = "Music") C = Checkbutton(root, text = "Music")
   C.toggle() C.toggle()
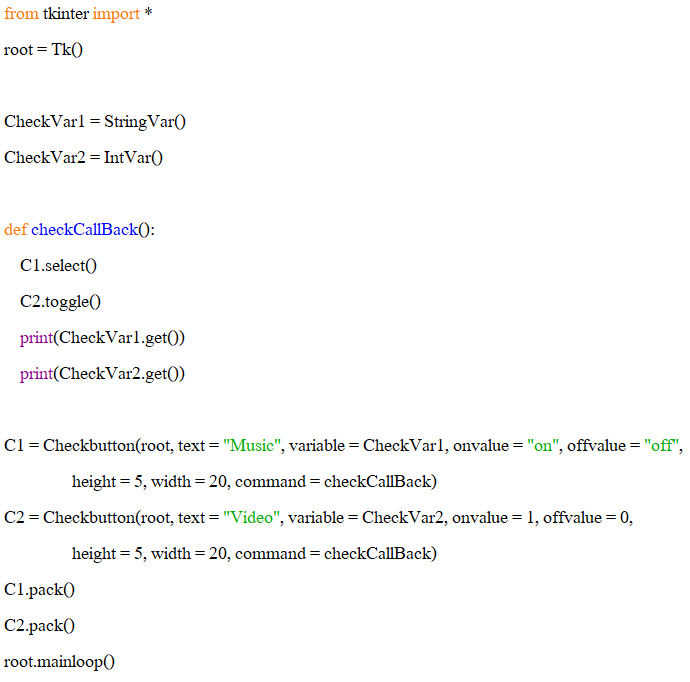
 ตัวอย่างการสร้างและใช้งาน Checkbutton ตัวอย่างการสร้างและใช้งาน Checkbutton

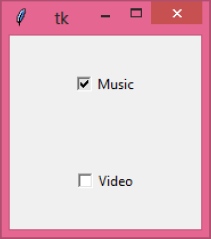
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรมดังรูป ให้ทดลองคลิกที่ Checkbutton และสังเกตการเปลี่ยนแปลง ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรมดังรูป ให้ทดลองคลิกที่ Checkbutton และสังเกตการเปลี่ยนแปลง

 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Checkbutton บรรทัดที่ 4 เป็นการสร้างตัวแปรชื่อ CheckVar1 เพื่อใช้สำหรับเก็บค่าข้อมูลชนิดสตริง ในที่นี้คือ 'on' หรือ 'off' ที่เกิดขึ้นจากการคลิกที่ Checkbutton (C1) โดยตัวแปรดังกล่าวสร้างขึ้นจากคลาสชื่อ StringVar() บรรทัดที่ 5 เป็นการสร้างตัวแปรชื่อ CheckVar2 ซึ่งเป็นชนิดจำนวนเต็ม ในที่นี้คือ 0 หรือ 1 ที่เกิดจากการคลิก Checkbutton (C2) โดยสร้างมาจากคลาสชื่อ IntVar() บรรทัดที่ 7 โปรแกรมสร้างฟังชันชื่อ checkCallBack() เพื่อทดสอบการทำงานของ Checkbutton C1 และ C2 โดยฟังชันดังกล่าวเรียกใช้งานเมธอด select() และ toggle() พร้อมกับพิมพ์ค่า CheckVar1 และ CheckVar2 ออกทางจอภาพเมื่อผู้ใช้มีการคลิกที่ Checkbutton จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Checkbutton บรรทัดที่ 4 เป็นการสร้างตัวแปรชื่อ CheckVar1 เพื่อใช้สำหรับเก็บค่าข้อมูลชนิดสตริง ในที่นี้คือ 'on' หรือ 'off' ที่เกิดขึ้นจากการคลิกที่ Checkbutton (C1) โดยตัวแปรดังกล่าวสร้างขึ้นจากคลาสชื่อ StringVar() บรรทัดที่ 5 เป็นการสร้างตัวแปรชื่อ CheckVar2 ซึ่งเป็นชนิดจำนวนเต็ม ในที่นี้คือ 0 หรือ 1 ที่เกิดจากการคลิก Checkbutton (C2) โดยสร้างมาจากคลาสชื่อ IntVar() บรรทัดที่ 7 โปรแกรมสร้างฟังชันชื่อ checkCallBack() เพื่อทดสอบการทำงานของ Checkbutton C1 และ C2 โดยฟังชันดังกล่าวเรียกใช้งานเมธอด select() และ toggle() พร้อมกับพิมพ์ค่า CheckVar1 และ CheckVar2 ออกทางจอภาพเมื่อผู้ใช้มีการคลิกที่ Checkbutton
 บรรทัดที่ 13 สร้าง Widget Checkbutton ชื่อ C1 ที่มีข้อความว่า 'Music' มีความสูงเท่ากับ 5 ความกว้างเท่ากับ 20 เมื่อ Checkbutton C1 ถูกคลิกเลือกจะนาค่าใน onvalue ('on') เก็บไว้ในตัวแปร CheckVar1 ทันที แต่ถ้า C1 ไม่ถูกเลือก โปรแกรมจะนาค่า offvalue ('off') เก็บไว้ในตัวแปร CheckVar1 แทน ใน Checkbutton C1 โปรแกรมฝังคำสั่งเอาไว้ ถ้ามีการคลิกที่ Checkbutton C1 โปรแกรมจะเรียกใช้เมธอด checkCallBack() ทันที (command = checkCallBack) บรรทัดที่ 13 สร้าง Widget Checkbutton ชื่อ C1 ที่มีข้อความว่า 'Music' มีความสูงเท่ากับ 5 ความกว้างเท่ากับ 20 เมื่อ Checkbutton C1 ถูกคลิกเลือกจะนาค่าใน onvalue ('on') เก็บไว้ในตัวแปร CheckVar1 ทันที แต่ถ้า C1 ไม่ถูกเลือก โปรแกรมจะนาค่า offvalue ('off') เก็บไว้ในตัวแปร CheckVar1 แทน ใน Checkbutton C1 โปรแกรมฝังคำสั่งเอาไว้ ถ้ามีการคลิกที่ Checkbutton C1 โปรแกรมจะเรียกใช้เมธอด checkCallBack() ทันที (command = checkCallBack)
 บรรทัดที่ 15 สร้าง Widget Checkbutton ชื่อ C2 ที่มีข้อความว่า 'Video' มีความสูงเท่ากับ 5 ความกว้างเท่ากับ 20 เมื่อ Checkbutton C2 ถูกคลิกเลือกจะนาค่าใน onvalue (1) เก็บไว้ในตัวแปร CheckVar2 ทันที แต่ถ้า C2 ไม่ถูกเลือก โปรแกรมจะนาค่า offvalue (0) เก็บไว้ในตัวแปร CheckVar2 แทน ใน Checkbutton C2 โปรแกรมฝังคำสั่งเอาไว้ ถ้ามีการคลิกที่ Checkbutton C2 โปรแกรมจะเรียกใช้เมธอด checkCallBack() ผลลัพธ์ที่ได้แสดงดังในรูปด้านบน บรรทัดที่ 15 สร้าง Widget Checkbutton ชื่อ C2 ที่มีข้อความว่า 'Video' มีความสูงเท่ากับ 5 ความกว้างเท่ากับ 20 เมื่อ Checkbutton C2 ถูกคลิกเลือกจะนาค่าใน onvalue (1) เก็บไว้ในตัวแปร CheckVar2 ทันที แต่ถ้า C2 ไม่ถูกเลือก โปรแกรมจะนาค่า offvalue (0) เก็บไว้ในตัวแปร CheckVar2 แทน ใน Checkbutton C2 โปรแกรมฝังคำสั่งเอาไว้ ถ้ามีการคลิกที่ Checkbutton C2 โปรแกรมจะเรียกใช้เมธอด checkCallBack() ผลลัพธ์ที่ได้แสดงดังในรูปด้านบน

 Entry (นำเข้าข้อมูล) คือ Widget ที่มีลักษณะเป็นกล่องข้อความ เพื่อใช้รับข้อมูลจากผู้ใช้เข้ามาประมวลผลในโปรแกรม เช่น การป้อนชื่อ-สกุล รหัสผ่าน เป็นต้น Entry (นำเข้าข้อมูล) คือ Widget ที่มีลักษณะเป็นกล่องข้อความ เพื่อใช้รับข้อมูลจากผู้ใช้เข้ามาประมวลผลในโปรแกรม เช่น การป้อนชื่อ-สกุล รหัสผ่าน เป็นต้น
 รูปแบบคำสั่งสำหรับการสร้าง Entry คือ e = Entry( root, option=value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Entry คือ e = Entry( root, option=value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Entry - option คือ คุณสมบัติต่างๆ ของ Entry
 Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ bg, bd, cursor, font, fg, highlightcolor, justify, relief และ state สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ bg, bd, cursor, font, fg, highlightcolor, justify, relief และ state สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| exportselection |
โดยปกติเมื่อผู้ใช้เลือกข้อความภายใน Entry ข้อมูลที่ถูกเลือกจะถูกส่งไปเก็บไว้ในคลิปบอร์ด (Clipboard) โดยอัตโนมัติ เมื่อไม่ต้องการให้ข้อมูลดังกล่าวถูกส่งไปยังคลิปบอร์ด ให้กำหนด exportselection = 0 เช่น
Entry(root, bd = 5, exportselection = 0) |
| selectbackground |
กำหนดสีพื้นหลังของข้อความเมื่อข้อความดังกล่าวถูกเลือก (highlight) เช่น
Entry(root, bd = 5, selectbackground = "red") |
| selectborderwidth |
กำหนดขนาดความกว้างของขอบรอบๆ ข้อความที่ถูกเลือก (ค่าดีฟอลต์คือ 1 พิกเซล) เช่น
Entry(root, bd = 3, width = 10, selectborderwidth = 10) |
| selectforeground |
กำหนดสีของข้อความใน Entry เมื่อข้อความดังกล่าวถูกเลือก เช่น
Entry(root, bd = 3, width = 10, selectforeground = "red") |
| show |
ข้อความที่ป้อนเข้าไปใน Entry จะมีลักษณะเป็น Clear text (ไม่มีการเข้ารหัส) แต่บางครั้ง ผู้ใช้งานจำเป็นต้องซ่อนข้อความดังกล่าว เช่น รหัสผ่าน เป็นต้น สามารถกำหนดโดย show="*" เช่น
Entry(root, bd = 3,width = 10, show = "*") |
| textvariable |
กำหนดตัวแปรสำหรับใช้เก็บค่าที่เกิดขึ้นจากการป้อนข้อมูลลงใน Entry โดยทำงานร่วมกับคลาส StringVar() เช่น entryVar = StringVar() Entry(root, bd = 3, width = 10, show = "*", textvariable = entryVar) |
| width |
กำหนดขนาดความกว้างของ Entry ที่แสดงผล เช่น Entry(root, bd = 3, width = 5) |
| xscrollcommand |
เมื่อคาดว่าผู้ใช้งานจะป้อนข้อมูลเกินความกว้าง (Width) ของ Entry ที่กำหนดไว้ สามารถใช้ xscrollcommand (แท็บสไลด์ในแนวนอน) ทำงานร่วมกับ Entry ได้ เช่น
scrollbar = Scrollbar(root, orient = HORIZONTAL)
Entry(root, bd = 3, width = 5, show = "*", xscrollcommand = scrollbar.set) |
 Widget ชนิด Entry มีเมธอดที่ช่วยสนับสนุนการทางาน คือ Widget ชนิด Entry มีเมธอดที่ช่วยสนับสนุนการทางาน คือ
  - เมธอด delete(first, last = None) ทำหน้าที่ลบตัวอักษรออกจาก Entry โดยกำหนดตำแหน่งตัวอักษรเริ่มต้นที่พารามิเตอร์ first และตำแหน่งตัวอักษรตัวสุดท้ายในพารามิเตอร์ last ถ้าไม่ได้กำหนดค่าให้กับพารามิเตอร์ last ตัวอักษรตัวแรกจะถูกลบเพียงตัวเดียวเท่านั้น เช่น - เมธอด delete(first, last = None) ทำหน้าที่ลบตัวอักษรออกจาก Entry โดยกำหนดตำแหน่งตัวอักษรเริ่มต้นที่พารามิเตอร์ first และตำแหน่งตัวอักษรตัวสุดท้ายในพารามิเตอร์ last ถ้าไม่ได้กำหนดค่าให้กับพารามิเตอร์ last ตัวอักษรตัวแรกจะถูกลบเพียงตัวเดียวเท่านั้น เช่น
   E = Entry(root, bd = 3, width = 5, show = "*") E = Entry(root, bd = 3, width = 5, show = "*")
   E.delete(0, END) E.delete(0, END)
  - เมธอด get() ทำหน้าดึงข้อมูลจาก Entry เป็นสตริง เช่น - เมธอด get() ทำหน้าดึงข้อมูลจาก Entry เป็นสตริง เช่น
   E = Entry(root, bd = 3, width = 5, show = "*") E = Entry(root, bd = 3, width = 5, show = "*")
   E.get() E.get()
  - เมธอด icursor(index) กำหนดตำแหน่งของเคอร์เซอร์ในข้อความของ Entry ผ่านพารามิเตอร์ index เช่น - เมธอด icursor(index) กำหนดตำแหน่งของเคอร์เซอร์ในข้อความของ Entry ผ่านพารามิเตอร์ index เช่น
   E = Entry(root, bd = 3, width = 5) E = Entry(root, bd = 3, width = 5)
   E.icursor(3) E.icursor(3)
  - เมธอด index(index) เลื่อนตัวชี้ไปยังตำแหน่งที่ต้องการของข้อความใน Entry เช่น - เมธอด index(index) เลื่อนตัวชี้ไปยังตำแหน่งที่ต้องการของข้อความใน Entry เช่น
   E = Entry(root, bd = 3, width = 5) E = Entry(root, bd = 3, width = 5)
   E.index(3) E.index(3)
  - เมธอด insert(index, s) เพิ่มสตริงในตำแหน่ง (index) ที่กำหนด เช่น - เมธอด insert(index, s) เพิ่มสตริงในตำแหน่ง (index) ที่กำหนด เช่น
   E = Entry(root, bd = 3, width = 5) E = Entry(root, bd = 3, width = 5)
   E.insert(3, "Hello") E.insert(3, "Hello")
  - เมธอด select_adjust(index) เมธอดนี้ถูกใช้เพื่อยืนยันว่าตัวอักษรที่เลือกตรงตามที่ระบุไว้จริง เช่น - เมธอด select_adjust(index) เมธอดนี้ถูกใช้เพื่อยืนยันว่าตัวอักษรที่เลือกตรงตามที่ระบุไว้จริง เช่น
   E = Entry(root, bd = 3, width = 5) E = Entry(root, bd = 3, width = 5)
   E.select_adjust(3) E.select_adjust(3)
  - เมธอด select_clear() เคลียร์แทบ highlight บนข้อความที่ถูกเลือกใน Entry เช่น - เมธอด select_clear() เคลียร์แทบ highlight บนข้อความที่ถูกเลือกใน Entry เช่น
   E = Entry(root, bd=3, width=5) E = Entry(root, bd=3, width=5)
   E.select_clear() E.select_clear()
  - เมธอด select_from(index) กำหนดตำแหน่ง ANCHOR ด้วย index เช่น - เมธอด select_from(index) กำหนดตำแหน่ง ANCHOR ด้วย index เช่น
   E = Entry(root, bd = 3, width = 5) E = Entry(root, bd = 3, width = 5)
   E.select_from(3) E.select_from(3)
  - เมธอด select_present() เมื่อข้อความถูกเลือก (highlight) จะคืนค่าเป็น True แต่ไม่ถูกเลือกจะคืนค่าเป็น False เช่น - เมธอด select_present() เมื่อข้อความถูกเลือก (highlight) จะคืนค่าเป็น True แต่ไม่ถูกเลือกจะคืนค่าเป็น False เช่น
   E = Entry(root, bd = 3, width = 5) E = Entry(root, bd = 3, width = 5)
   E.select_present() E.select_present()
  - เมธอด select_range(start, end) เลือกช่วงของข้อความที่ต้องการ โดยกำหนดตำแหน่งเริ่มต้น (start) และตำแหน่งสิ้นสุด (end) เช่น - เมธอด select_range(start, end) เลือกช่วงของข้อความที่ต้องการ โดยกำหนดตำแหน่งเริ่มต้น (start) และตำแหน่งสิ้นสุด (end) เช่น
   E = Entry(root, bd = 3, width = 5) E = Entry(root, bd = 3, width = 5)
   E.select_range(2, 4) E.select_range(2, 4)
  - เมธอด select_to(index) เลือกช่วงของข้อความตั้งแต่ ANCHOR ไปถึงตัวอักษรตัวสุดท้าย เช่น - เมธอด select_to(index) เลือกช่วงของข้อความตั้งแต่ ANCHOR ไปถึงตัวอักษรตัวสุดท้าย เช่น
   E = Entry(root, bd = 3, width = 5) E = Entry(root, bd = 3, width = 5)
   E.select_to(5) E.select_to(5)
 ตัวอย่างการสร้างและใช้งาน Entry ตัวอย่างการสร้างและใช้งาน Entry
  
  
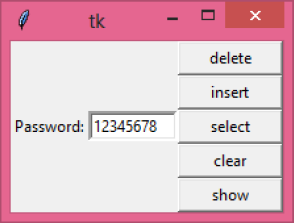
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรมดังรูป ให้ลองป้อนข้อมูลและคลิกเลือกปุ่มต่างๆ พร้อมกับสังเกตการเปลี่ยนแปลง ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรมดังรูป ให้ลองป้อนข้อมูลและคลิกเลือกปุ่มต่างๆ พร้อมกับสังเกตการเปลี่ยนแปลง

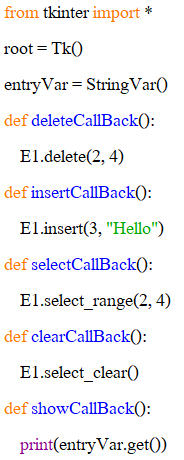
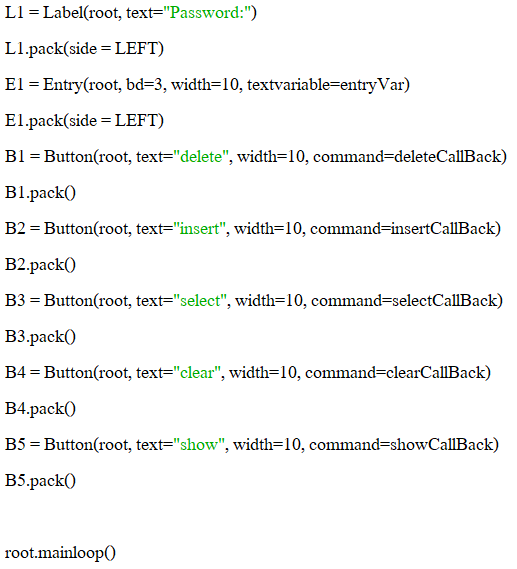
 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Entry บรรทัดที่ 3 สร้างตัวแปรชื่อ entryVar เพื่อใช้สำหรับเก็บค่าข้อมูลชนิดสตริงที่ป้อนลงใน Entry โดยตัวแปรดังกล่าวสร้างขึ้นจากคลาสชื่อ StringVar() บรรทัดที่ 4 สร้างฟังชันชื่อ deleteCallBack() ทำหน้าที่ลบข้อความใน Entry โดยการระบุตำแหน่งเริ่มต้น (first) และสิ้นสุด (last) ของข้อความด้วยเมธอด delete(first, last) บรรทัดที่ 6 สร้างฟังชันชื่อ insertCallBack() ทำหน้าที่แทรกหรือเพิ่มข้อความลงใน Entry ด้วยเมธอด insert(index, s) โดย index คือตำแหน่งที่ต้องการเพิ่มข้อความลงใน Entry และ s คือข้อความ บรรทัดที่ 8 สร้างฟังชัน selectCallBack() ทำหน้าที่เลือกช่วงของข้อความ (highlight) ใน Entry โดยใช้เมธอด selectRange(start, end) บรรทัดที่ 12 สร้างฟังชันชื่อ showCallBack() ทำหน้าที่แสดงผลข้อมูลที่อยู่ใน Entry ผ่านตัวแปรชนิดสตริงชื่อ entryVar โดยใช้เมธอด get() จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Entry บรรทัดที่ 3 สร้างตัวแปรชื่อ entryVar เพื่อใช้สำหรับเก็บค่าข้อมูลชนิดสตริงที่ป้อนลงใน Entry โดยตัวแปรดังกล่าวสร้างขึ้นจากคลาสชื่อ StringVar() บรรทัดที่ 4 สร้างฟังชันชื่อ deleteCallBack() ทำหน้าที่ลบข้อความใน Entry โดยการระบุตำแหน่งเริ่มต้น (first) และสิ้นสุด (last) ของข้อความด้วยเมธอด delete(first, last) บรรทัดที่ 6 สร้างฟังชันชื่อ insertCallBack() ทำหน้าที่แทรกหรือเพิ่มข้อความลงใน Entry ด้วยเมธอด insert(index, s) โดย index คือตำแหน่งที่ต้องการเพิ่มข้อความลงใน Entry และ s คือข้อความ บรรทัดที่ 8 สร้างฟังชัน selectCallBack() ทำหน้าที่เลือกช่วงของข้อความ (highlight) ใน Entry โดยใช้เมธอด selectRange(start, end) บรรทัดที่ 12 สร้างฟังชันชื่อ showCallBack() ทำหน้าที่แสดงผลข้อมูลที่อยู่ใน Entry ผ่านตัวแปรชนิดสตริงชื่อ entryVar โดยใช้เมธอด get()
 บรรทัดที่ 14 โปรแกรมสร้าง Label เพื่อพิมพ์คำว่า 'Password' ออกจอภาพ บรรทัดที่ 16 สร้าง Entry ที่มีความกว้างของเท่ากับ 10 เมื่อผู้ใช้ป้อนข้อมูลใดๆ ลงใน Entry ข้อความเหล่าจะถูกเก็บไว้ในตัวแปร entryVar (textvariable=entryVar) บรรทัดที่ 18 สร้างปุ่มมีข้อความบนปุ่มคือ 'delete' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังชัน deleteCallBack() เข้ามาทำงานทันที บรรทัดที่ 20 สร้างปุ่มมีข้อความคือ 'insert' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังก์ชัน insertCallBack() บรรทัดที่ 22 สร้างปุ่มมีข้อความคือ 'select' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังก์ชัน selectCallBack() บรรทัดที่ 24 สร้างปุ่มมีข้อความคือ 'clear' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังก์ชัน clearCallBack() บรรทัดที่ 26 สร้างปุ่มมีข้อความคือ 'show' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังก์ชัน showCallBack() ผลลัพธ์แสดงดังรูปด้านบน บรรทัดที่ 14 โปรแกรมสร้าง Label เพื่อพิมพ์คำว่า 'Password' ออกจอภาพ บรรทัดที่ 16 สร้าง Entry ที่มีความกว้างของเท่ากับ 10 เมื่อผู้ใช้ป้อนข้อมูลใดๆ ลงใน Entry ข้อความเหล่าจะถูกเก็บไว้ในตัวแปร entryVar (textvariable=entryVar) บรรทัดที่ 18 สร้างปุ่มมีข้อความบนปุ่มคือ 'delete' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังชัน deleteCallBack() เข้ามาทำงานทันที บรรทัดที่ 20 สร้างปุ่มมีข้อความคือ 'insert' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังก์ชัน insertCallBack() บรรทัดที่ 22 สร้างปุ่มมีข้อความคือ 'select' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังก์ชัน selectCallBack() บรรทัดที่ 24 สร้างปุ่มมีข้อความคือ 'clear' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังก์ชัน clearCallBack() บรรทัดที่ 26 สร้างปุ่มมีข้อความคือ 'show' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังก์ชัน showCallBack() ผลลัพธ์แสดงดังรูปด้านบน

 Label (เลเบลหรือป้ายชื่อ) คือ Widget ที่มีลักษณะเป็นป้ายของข้อความ เพื่อใช้แสดงข้อความต่างๆ ผู้ใช้งานทราบ เช่น ป้ายชื่อผู้ใช้งาน (User label) ป้ายชื่อรหัสผ่าน (Password label) เป็นต้น Label (เลเบลหรือป้ายชื่อ) คือ Widget ที่มีลักษณะเป็นป้ายของข้อความ เพื่อใช้แสดงข้อความต่างๆ ผู้ใช้งานทราบ เช่น ป้ายชื่อผู้ใช้งาน (User label) ป้ายชื่อรหัสผ่าน (Password label) เป็นต้น
 รูปแบบคำสั่งสำหรับการสร้าง Label คือ l = Label( root, option = value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Label คือ l = Label( root, option = value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Label - option คือ คุณสมบัติต่างๆ ของ Label
 Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| anchor |
กำหนดตำแหน่งการวาง Label โดยการกำหนดทิศคือ N, W, S, E เป็นต้น (ค่าดีฟอลต์คือวางกลางวินโดวส์ เช่น
Label(root, anchor = NW, text = "User Name:") |
| text |
กำหนดข้อความให้แสดงบน Label เช่น
Label(root, text = 'User Name:', font = ("Helvetica", 9), fg = "red") |
| bitmap |
กำหนดรูปภาพบิตแม็พที่ต้องการแสดงบน Label เช่น
Label(root, bitmap = "error", fg = "red") |
| textvariable |
กำหนดตัวแปรสำหรับใช้เก็บข้อความของ Label โดยทำงานร่วมกับคลาส StringVar() เช่น
labelVar = StringVar()
Label(root, textvariable = labelVar, text = 'User Name:') |
 คลาส StringVar() และคลาส IntVar() มีเมธอดสำคัญที่ช่วยสนับสนุนการทำงานของ Widgets คือ คลาส StringVar() และคลาส IntVar() มีเมธอดสำคัญที่ช่วยสนับสนุนการทำงานของ Widgets คือ
  - เมธอด get() ทำหน้าที่ดึงข้อมูลจากตัวแปรคลาส StringVar() และ IntVar() มาแสดงผล เช่น - เมธอด get() ทำหน้าที่ดึงข้อมูลจากตัวแปรคลาส StringVar() และ IntVar() มาแสดงผล เช่น
   stringVariable = StringVar() stringVariable = StringVar()
   Label(root, text="User Name:", textvariable = stringVariable) Label(root, text="User Name:", textvariable = stringVariable)
   print(stringVariable.get()) print(stringVariable.get())
  - เมธอด set() ทำหน้าที่กำหนดข้อความใหม่ให้กับ Label เช่น - เมธอด set() ทำหน้าที่กำหนดข้อความใหม่ให้กับ Label เช่น
   stringVariable = StringVar() stringVariable = StringVar()
   Label(root, text="User Name:", textvariable = stringVariable) Label(root, text="User Name:", textvariable = stringVariable)
   print(stringVariable.set("User:")) print(stringVariable.set("User:"))
 ตัวอย่างการสร้างและใช้งาน Label ตัวอย่างการสร้างและใช้งาน Label
  
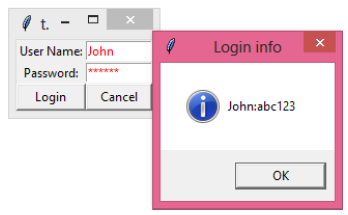
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรมดังรูป ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรมดังรูป

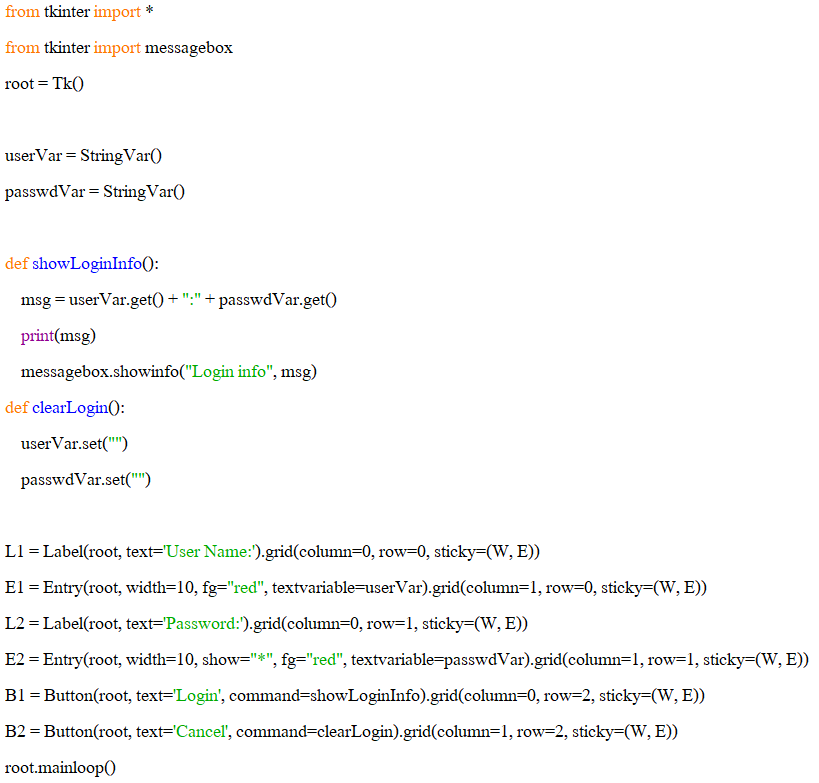
 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Label บรรทัดที่ 5 และ 6 สร้างตัวแปรชื่อ userVar และ passwordVar เพื่อใช้สำหรับเก็บค่าข้อมูลชนิดสตริงที่ป้อนลงใน Entry ของ User Name และ Password ตามลำดับ บรรทัดที่ 8 สร้างฟังชันชื่อ showLoginInfo() ทำหน้าที่แสดงชื่อผู้ใช้งานและรหัสผ่านด้วยกล่องข้อความชื่อ "Login info" และพิมพ์ข้อมูลออกทาง Python shell ด้วย บรรทัดที่ 12 สร้างฟังชันชื่อ clearLogin() ทำหน้าที่ลบชื่อผู้ใช้และรหัสผ่านออกจาก Entry จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Label บรรทัดที่ 5 และ 6 สร้างตัวแปรชื่อ userVar และ passwordVar เพื่อใช้สำหรับเก็บค่าข้อมูลชนิดสตริงที่ป้อนลงใน Entry ของ User Name และ Password ตามลำดับ บรรทัดที่ 8 สร้างฟังชันชื่อ showLoginInfo() ทำหน้าที่แสดงชื่อผู้ใช้งานและรหัสผ่านด้วยกล่องข้อความชื่อ "Login info" และพิมพ์ข้อมูลออกทาง Python shell ด้วย บรรทัดที่ 12 สร้างฟังชันชื่อ clearLogin() ทำหน้าที่ลบชื่อผู้ใช้และรหัสผ่านออกจาก Entry
 บรรทัดที่ 16 โปรแกรมสร้าง Label เพื่อพิมพ์คำว่า 'User Name:' ออกจอภาพ บรรทัดที่ 17 สร้าง Entry ที่มีความกว้างของเท่ากับ 10, ตัวอักษรที่ป้อนจะถูกกำหนดให้เป็นสีแดง และข้อมูลที่ป้อนจะเก็บไว้ในตัวแปรชื่อ userVar (textvariable=userVar) บรรทัดที่ 18 สร้าง Label เพื่อพิมพ์คำว่า 'Password:' ออกจอภาพ บรรทัดที่ 19 สร้าง Entry ที่มีความกว้างของเท่ากับ 10 ข้อมูลที่ป้อนจะถูกเข้ารหัสด้วยตัวอักษร '*' และเก็บข้อมูลไว้ในตัวแปรชื่อ passwdVar บรรทัดที่ 20 สร้างปุ่มที่มีข้อความบนปุ่มคือ 'Login' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังชัน showLoginInfor() เข้ามาทำงานทันที บรรทัดที่ 21 สร้างปุ่มมีข้อความคือ 'Cancel' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังชัน clearLogin() ผลลัพธ์แสดงดังรูปด้านบน บรรทัดที่ 16 โปรแกรมสร้าง Label เพื่อพิมพ์คำว่า 'User Name:' ออกจอภาพ บรรทัดที่ 17 สร้าง Entry ที่มีความกว้างของเท่ากับ 10, ตัวอักษรที่ป้อนจะถูกกำหนดให้เป็นสีแดง และข้อมูลที่ป้อนจะเก็บไว้ในตัวแปรชื่อ userVar (textvariable=userVar) บรรทัดที่ 18 สร้าง Label เพื่อพิมพ์คำว่า 'Password:' ออกจอภาพ บรรทัดที่ 19 สร้าง Entry ที่มีความกว้างของเท่ากับ 10 ข้อมูลที่ป้อนจะถูกเข้ารหัสด้วยตัวอักษร '*' และเก็บข้อมูลไว้ในตัวแปรชื่อ passwdVar บรรทัดที่ 20 สร้างปุ่มที่มีข้อความบนปุ่มคือ 'Login' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังชัน showLoginInfor() เข้ามาทำงานทันที บรรทัดที่ 21 สร้างปุ่มมีข้อความคือ 'Cancel' เมื่อปุ่มดังกล่าวถูกกด โปรแกรมจะเรียกฟังชัน clearLogin() ผลลัพธ์แสดงดังรูปด้านบน

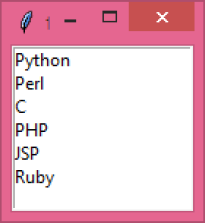
 Listbox คือ Widget ที่มีลักษณะเป็นรายการของสมาชิกที่ส่วนใหญ่มีตัวเลือกมากกว่า 1 ตัวเลือก โดยผู้ใช้งานสามารถเลือกสมาชิกจากรายการดังกล่าวได้เพียงตัวเดียวเท่านั้น เช่น ประเทศ คำนำหน้าชื่อ เป็นต้น Listbox คือ Widget ที่มีลักษณะเป็นรายการของสมาชิกที่ส่วนใหญ่มีตัวเลือกมากกว่า 1 ตัวเลือก โดยผู้ใช้งานสามารถเลือกสมาชิกจากรายการดังกล่าวได้เพียงตัวเดียวเท่านั้น เช่น ประเทศ คำนำหน้าชื่อ เป็นต้น
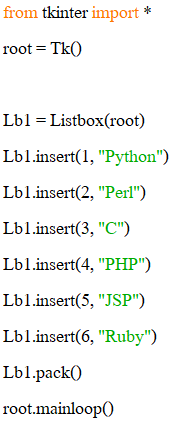
 รูปแบบคำสั่งสำหรับการสร้าง Listbox คือ l = Listbox( root, option=value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Listbox คือ l = Listbox( root, option=value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Listbox - option คือ คุณสมบัติต่างๆ ของ Listbox
 Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| selectbackground |
กำหนดสีข้อความใน Listbox เมื่อสมาชิกถูกเลือก เช่น Listbox(root, selectbackground = "red") |
| selectmode |
กำหนดคุณสมบัติว่าจะเลือกสมาชิกจาก Listbox อย่างไร โดยมีโหมดให้เลือกดังนี้คือ
- BROWSE เลือกสมาชิกได้เพียงตัวเดียว เมื่อลากเมาส์ (drag) แท็บสี (highlight) จะวิ่งไปพร้อมๆ กับเมาส์
- SINGLE เลือกสมาชิกได้เพียงตัวเดียว และไม่สามารถลากเมาส์ได้
- MULTIPLE เลือกสมาชิกได้มากกว่า 1 ตัว โดยการคลิกเลือกสมาชิกแต่ละตัว ไม่สามารถลากเมาส์เพื่อเลือกสมาชิกหลายๆ ตัว พร้อมกันได้
- EXTENDED เลือกสมาชิกได้มากกว่า 1 ตัว โดยการลากเมาส์เพื่อเลือกสมาชิกหลายๆ ตัว พร้อมกันได้ เช่น
Listbox(root, selectmode = EXTENDED) |
| xscrollcommand |
สร้างแท็บสไลด์แนวนอน (HORIZONTAL) ให้กับ Listbox เช่น
xscrollbar = Scrollbar(root, orient = VERTICAL)
xscrollbar.pack(side = BOTTOM, fill = X)
Listbox(root, selectmode = EXTENDED, xscrollcommand = xscrollbar.set) |
| yscrollcommand |
สร้างแท็บสไลด์แนวตั้งให้กับ Listbox (VERTICAL) เช่น
yscrollbar = Scrollbar(root, orient = VERTICAL)
yscrollbar.pack(side = RIGHT, fill = Y)
Listbox(root, selectmode = EXTENDED, yscrollcommand = yscrollbar.set) |
 - เมธอด selection_set(first, last) ทำหน้าที่เลือกช่วงสมาชิกที่ต้องการ โดยใช้กำหนดตำแหน่งสมาชิกตัวแรกในพารามิเตอร์ first และสมาชิกตัวสุดท้ายคือ last ถ้าระบุเฉพาะ first แสดงว่าเลือกสมาชิกจาก Listbox เพียงตัวเดียวเท่านั้น เช่น - เมธอด selection_set(first, last) ทำหน้าที่เลือกช่วงสมาชิกที่ต้องการ โดยใช้กำหนดตำแหน่งสมาชิกตัวแรกในพารามิเตอร์ first และสมาชิกตัวสุดท้ายคือ last ถ้าระบุเฉพาะ first แสดงว่าเลือกสมาชิกจาก Listbox เพียงตัวเดียวเท่านั้น เช่น
  Lb1 = Listbox(root) Lb1 = Listbox(root)
  Lb1.insert(1, "Python") Lb1.insert(1, "Python")
  Lb1.insert(2, "Perl") Lb1.insert(2, "Perl")
  Lb1.pack() Lb1.selection_set(1) Lb1.pack() Lb1.selection_set(1)
  Lb1.selection_set(0, END) Lb1.selection_set(0, END)
 - เมธอด curselection() ทำหน้าที่ดึงข้อมูลสมาชิกที่ถูกเลือกใน Listbox ค่าที่ส่งกลับจะเป็นข้อมูล ชนิด Tuple แต่ถ้าสมาชิกใน Listbox ไม่ได้ถูกเลือกไว้จะส่งค่ากลับเป็นทัพเพิลที่ว่างเปล่า เช่น - เมธอด curselection() ทำหน้าที่ดึงข้อมูลสมาชิกที่ถูกเลือกใน Listbox ค่าที่ส่งกลับจะเป็นข้อมูล ชนิด Tuple แต่ถ้าสมาชิกใน Listbox ไม่ได้ถูกเลือกไว้จะส่งค่ากลับเป็นทัพเพิลที่ว่างเปล่า เช่น
  Lb1 = Listbox(root) Lb1 = Listbox(root)
  Lb1.insert(1, "Python") Lb1.insert(1, "Python")
  Lb1.insert(2, "Perl") Lb1.insert(2, "Perl")
  Lb1.insert(3, "C") Lb1.insert(3, "C")
  Lb1.pack() Lb1.pack()
  Lb1.selection_set(0, 1) Lb1.selection_set(0, 1)
  print(Lb1.curselection()) print(Lb1.curselection())
  ผลลัพธ์ที่ได้คือ (0, 1) ผลลัพธ์ที่ได้คือ (0, 1)
 - เมธอด delete(first, last = None) ลบสมาชิกออกจาก Listbox ถ้ากำหนดตำแหน่ง first และ last แสดงว่าเป็นการลบสมาชิกแบบช่วง แต่ถ้ากำหนดเฉพาะ first จะเป็นการลบสมาชิกจาก Listbox เพียงตัวเดียวเท่านั้น เช่น - เมธอด delete(first, last = None) ลบสมาชิกออกจาก Listbox ถ้ากำหนดตำแหน่ง first และ last แสดงว่าเป็นการลบสมาชิกแบบช่วง แต่ถ้ากำหนดเฉพาะ first จะเป็นการลบสมาชิกจาก Listbox เพียงตัวเดียวเท่านั้น เช่น
  Lb1 = Listbox(root) Lb1 = Listbox(root)
  Lb1.insert(1, "Python") Lb1.insert(1, "Python")
  Lb1.insert(2, "Perl") Lb1.insert(2, "Perl")
  Lb1.insert(3, "C") Lb1.insert(3, "C")
  Lb1.pack() Lb1.pack()
  Lb1.delete(1, 2) Lb1.delete(1, 2)
 - เมธอด get(first, last = None) ดึงสมาชิกจาก Listbox ถ้ากำหนดตำแหน่ง first และ last แสดงว่าเป็นการดึงสมาชิกแบบช่วง แต่ถ้ากำหนดเฉพาะ first จะเป็นการดึงสมาชิกจาก Listbox เพียงตัวเดียวเท่านั้น ค่าที่ส่งคืนจากเมธอดดังกล่าวเป็นชนิด Tuple เช่น - เมธอด get(first, last = None) ดึงสมาชิกจาก Listbox ถ้ากำหนดตำแหน่ง first และ last แสดงว่าเป็นการดึงสมาชิกแบบช่วง แต่ถ้ากำหนดเฉพาะ first จะเป็นการดึงสมาชิกจาก Listbox เพียงตัวเดียวเท่านั้น ค่าที่ส่งคืนจากเมธอดดังกล่าวเป็นชนิด Tuple เช่น
  Lb1 = Listbox(root) Lb1 = Listbox(root)
  Lb1.insert(1, "Python") Lb1.insert(1, "Python")
  Lb1.insert(2, "Perl") Lb1.insert(2, "Perl")
  Lb1.insert(3, "C") Lb1.insert(3, "C")
  Lb1.pack() Lb1.get(1, 2) Lb1.pack() Lb1.get(1, 2)
  ผลลัพธ์ที่ได้คือ ('Perl', 'C') ผลลัพธ์ที่ได้คือ ('Perl', 'C')
 - เมธอด index(i) กำหนดตำแหน่งตัวชี้ด้วย index เช่น - เมธอด index(i) กำหนดตำแหน่งตัวชี้ด้วย index เช่น
  Lb1.index(1) Lb1.index(1)
 - เมธอด insert(index, *elements) เพิ่มสมาชิกตั้งแต่ 1 – n ตัว ลงใน Listbox โดยสามารถกำหนดตำแหน่งที่จะเพิ่มด้วย index ถ้าต้องการเพิ่มสมาชิกในตำแหน่งท้ายของ Listbox ให้ทำการกำหนด index เป็น END เช่น - เมธอด insert(index, *elements) เพิ่มสมาชิกตั้งแต่ 1 – n ตัว ลงใน Listbox โดยสามารถกำหนดตำแหน่งที่จะเพิ่มด้วย index ถ้าต้องการเพิ่มสมาชิกในตำแหน่งท้ายของ Listbox ให้ทำการกำหนด index เป็น END เช่น
  Lb1 = Listbox(root) Lb1 = Listbox(root)
  Lb1.insert(1, "Python") Lb1.insert(1, "Python")
  Lb1.insert(2, "Perl") Lb1.insert(2, "Perl")
  Lb1.insert(3, "C") Lb1.insert(3, "C")
  Lb1.pack() elements = ("C++", "Prolog") Lb1.pack() elements = ("C++", "Prolog")
  for item in elements: for item in elements:
   Lb1.insert(END, item) Lb1.insert(END, item)
 - เมธอด nearest(y) ดึงค่าตำแหน่งบนสุดของ Listbox เช่น - เมธอด nearest(y) ดึงค่าตำแหน่งบนสุดของ Listbox เช่น
  Lb1.nearest(1) Lb1.nearest(1)
 - เมธอด see(index) เปลี่ยนตำแหน่งของ Listbox โดยอ้างอิงจาก index เช่น - เมธอด see(index) เปลี่ยนตำแหน่งของ Listbox โดยอ้างอิงจาก index เช่น
  Lb1.see(2) Lb1.see(2)
 - เมธอด size() คำนวณจำนวนสมาชิกที่มีทั้งหมดใน Listbox เช่น - เมธอด size() คำนวณจำนวนสมาชิกที่มีทั้งหมดใน Listbox เช่น
  Lb1.size() Lb1.size()
 ตัวอย่างการสร้างและใช้งาน Listbox ตัวอย่างการสร้างและใช้งาน Listbox
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 ตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Listbox บรรทัดที่ 4 สร้าง Listbox ในหน้าต่างหลัก บรรทัดที่ 5 – 10 เป็นการเพิ่มสมาชิกให้กับ Listbox คือ 'Python', 'Perl', 'C', 'PHP', 'JSP' และ 'Ruby' ผลลัพธ์ที่ได้แสดงดังรูปด้านบน ตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Listbox บรรทัดที่ 4 สร้าง Listbox ในหน้าต่างหลัก บรรทัดที่ 5 – 10 เป็นการเพิ่มสมาชิกให้กับ Listbox คือ 'Python', 'Perl', 'C', 'PHP', 'JSP' และ 'Ruby' ผลลัพธ์ที่ได้แสดงดังรูปด้านบน

 Menubutton คือ Widget ที่มีลักษณะเป็นเมนูแบบเลื่อนลง เมื่อผู้ใช้คลิกเลือกเมนูดังกล่าวจะคงอยู่ตลอดไปจนกว่าจะปิดโปรแกรม ผู้ใช้สามารถเลือกรายการใดรายการหนึ่งใน Menubutton โดยการคลิกที่รายการที่ต้องการ Menubutton คือ Widget ที่มีลักษณะเป็นเมนูแบบเลื่อนลง เมื่อผู้ใช้คลิกเลือกเมนูดังกล่าวจะคงอยู่ตลอดไปจนกว่าจะปิดโปรแกรม ผู้ใช้สามารถเลือกรายการใดรายการหนึ่งใน Menubutton โดยการคลิกที่รายการที่ต้องการ
 รูปแบบคำสั่งสำหรับการสร้าง Menubutton คือ me = Menubutton( root, option=value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Menubutton คือ me = Menubutton( root, option=value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Menubutton - option คือ คุณสมบัติต่างๆ ของ Menubutton
 Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ activebackground, activeforeground, anchor, bg, bitmap, bd, cursor, font, fg, heigh, width, image, justify, padx, pady, relief, state, text, textvariable, underline และ wraplength สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ activebackground, activeforeground, anchor, bg, bitmap, bd, cursor, font, fg, heigh, width, image, justify, padx, pady, relief, state, text, textvariable, underline และ wraplength สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| direction |
กำหนดตำแหน่งของเมนูที่ต้องการแสดงผล ถ้ากำหนดเป็น LEFT เมนูจะปรากฏทางด้านซ้ายของปุ่มที่กำลังแสดงผล ถ้ากำหนดเป็น RIGHT เมนูจะปรากฏทางด้านขวาของปุ่ม ถ้ากำหนดเป็น "above" เมนูจะแสดงด้านบนของปุ่ม สำหรับค่าดีฟอลต์คือ "below" เช่น
Menubutton(root, text = "Colors", relief = RAISED, direction = RIGHT) |
| disabledforeground |
สีของตัวอักษรใน Menubutton จะไม่ถูกใช้งาน เช่น
Menubutton(root, text = "Colors", disabledforeground = "black") |
| menu |
กำหนดเมนูย่อยที่สัมพันธ์กับ Menubutton เช่น
mb = Menubutton(root, text = "Colors", relief = RAISED)
mb.menu.add_checkbutton(label = "Red")
mb.menu.add_checkbutton(label = "Green") |
 ตัวอย่างการสร้างและใช้งาน Menubutton ตัวอย่างการสร้างและใช้งาน Menubutton
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Menubutton บรรทัดที่ 4 สร้าง Menubutton ชื่อ mb โดยเมนูดังกล่าวมีข้อความคือ "Colors" และเมนูย่อยจะปรากฏทางด้านขวาของเมนู "Colors" บรรทัดที่ 6 สร้างเมนูย่อยภายใน Menubutton บรรทัดที่ 9 และ 10 เพิ่มรายการในเมนูย่อยชื่อ "Red" และ "Green" ตามลำดับ จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Menubutton บรรทัดที่ 4 สร้าง Menubutton ชื่อ mb โดยเมนูดังกล่าวมีข้อความคือ "Colors" และเมนูย่อยจะปรากฏทางด้านขวาของเมนู "Colors" บรรทัดที่ 6 สร้างเมนูย่อยภายใน Menubutton บรรทัดที่ 9 และ 10 เพิ่มรายการในเมนูย่อยชื่อ "Red" และ "Green" ตามลำดับ

 Message (ข้อความ) คือ Widget ที่มีลักษณะเป็นข้อความเพื่ออธิบายบางสิ่งบางอย่างในโปรแกรม (โดยแก้ไขไม่ได้) คล้ายกับ Label แต่แตกต่างกันคือ Message จะถูกปรับขนาดการแสดงผลให้เหมาะสมโดยอัตโนมัติ Message (ข้อความ) คือ Widget ที่มีลักษณะเป็นข้อความเพื่ออธิบายบางสิ่งบางอย่างในโปรแกรม (โดยแก้ไขไม่ได้) คล้ายกับ Label แต่แตกต่างกันคือ Message จะถูกปรับขนาดการแสดงผลให้เหมาะสมโดยอัตโนมัติ
 รูปแบบคำสั่งสำหรับการสร้าง Message คือ me = Message( root, option = value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Message คือ me = Message( root, option = value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Message - option คือ คุณสมบัติต่างๆ ของ Message
 Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ anchor, bg, bitmap, bd, cursor, font, fg, height, image, justify, padx, pady, relief, text, textvariable, underline, width และ wraplength Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ anchor, bg, bitmap, bd, cursor, font, fg, height, image, justify, padx, pady, relief, text, textvariable, underline, width และ wraplength
 ตัวอย่างการสร้างและใช้งาน Message ตัวอย่างการสร้างและใช้งาน Message
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Message บรรทัดที่ 4 สร้างตัวแปรชื่อ var เป็นชนิดสตริง ใช้สำหรับเก็บข้อมูลของ Message บรรทัดที่ 5 สร้าง Message ชื่อ me โดยไม่มีข้อความใดๆ แสดงออกจอภาพ การควบคุมการแสดงผลจะขึ้นอยู่กับตัวแปรที่ถูกกำหนดใน textvariable นั่นคือ ตัวแปรชื่อ var นั่นเอง บรรทัดที่ 7 กำหนดข้อความใหม่ว่า " Hello!! Welcome to Python Programming?" โดยใช้ เมธอด set() ให้กับตัวแปร var ส่งผลให้ Message เปลี่ยนเป็นข้อความใหม่ที่กำหนดขึ้นทันที จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Message บรรทัดที่ 4 สร้างตัวแปรชื่อ var เป็นชนิดสตริง ใช้สำหรับเก็บข้อมูลของ Message บรรทัดที่ 5 สร้าง Message ชื่อ me โดยไม่มีข้อความใดๆ แสดงออกจอภาพ การควบคุมการแสดงผลจะขึ้นอยู่กับตัวแปรที่ถูกกำหนดใน textvariable นั่นคือ ตัวแปรชื่อ var นั่นเอง บรรทัดที่ 7 กำหนดข้อความใหม่ว่า " Hello!! Welcome to Python Programming?" โดยใช้ เมธอด set() ให้กับตัวแปร var ส่งผลให้ Message เปลี่ยนเป็นข้อความใหม่ที่กำหนดขึ้นทันที

 Menu คือ Widget ที่มีลักษณะเป็นเมนูย่อย แบ่งออกเป็น 3 ประเภทคือ เมนูแบบ popup, toplevel และ pull-down ตัวอย่างเช่น เมนู File, Edit, Option, Windows และ Help เป็นต้น Menu คือ Widget ที่มีลักษณะเป็นเมนูย่อย แบ่งออกเป็น 3 ประเภทคือ เมนูแบบ popup, toplevel และ pull-down ตัวอย่างเช่น เมนู File, Edit, Option, Windows และ Help เป็นต้น

 รูปแบบคำสั่งสำหรับการสร้าง Menu คือ me = Menu( root, option=value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Menu คือ me = Menu( root, option=value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Menu - option คือ คุณสมบัติต่างๆ ของ Menu
 Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือactivebackground, activeforeground, bg, bd, cursor, disabledforeground, font, fg, relief, image สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือactivebackground, activeforeground, bg, bd, cursor, disabledforeground, font, fg, relief, image สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| activeborderwidth |
กำหนดขนาดความกว้างของกรอบเมนู เมื่อผู้ใช้คลิกเลือกเมนู (ดีฟอลต์เท่ากับ 1 พิกเซล) เช่น
Menu(root, activeborderwidth = 5) |
| postcommand |
กำหนดให้เมนูเรียกใช้เมธอดหรือฟังชัน เมื่อมีผู้ใช้คลิกเลือกเมนูดังกล่าว เช่น
Menu(root, postcommand = donothing) |
| selectcolor |
กำหนดสีของปุ่ม checkbutton หรือ radiobutton เมื่อปุ่มเหล่านี้ถูกเลือก เช่น
Menu(root, selectcolor = "red") |
| tearoff |
โดยปกติเมื่อเพิ่มรายการของเมนูย่อยเข้าไปในเมนูหลักจะเพิ่มในตำแหน่งที่ 1 แต่เมื่อกำหนดให้ tearoff = 0 จะสามารถเพิ่มเมนูย่อยในตำแหน่งที่ 0 ได้ และเมนูย่อยนั่น ๆ จะสามารถแสดงผลเป็นอิสระจากเมนูหลักได้ เช่น Menu(menubar, tearoff = 1) |
| title |
กำหนดข้อความ title ให้กับ Menu Widget |
 Widget ชนิด Menu มีเมธอดที่ช่วยสนับสนุนการทางาน คือ Widget ชนิด Menu มีเมธอดที่ช่วยสนับสนุนการทางาน คือ
  - เมธอด add_command(options) สร้างเมนูย่อยในเมนูหลัก เช่น - เมธอด add_command(options) สร้างเมนูย่อยในเมนูหลัก เช่น
   menubar = Menu(root) menubar = Menu(root)
   filemenu = Menu(menubar, tearoff = 0) filemenu = Menu(menubar, tearoff = 0)
   filemenu.add_command(label = "New", command = donothing) filemenu.add_command(label = "New", command = donothing)
  - เมธอด add_radiobutton(options) สร้างเมนูชนิด checkbutton ในเมนูหลัก เช่น - เมธอด add_radiobutton(options) สร้างเมนูชนิด checkbutton ในเมนูหลัก เช่น
   menubar = Menu(root) menubar = Menu(root)
   filemenu = Menu(menubar, tearoff = 0) filemenu = Menu(menubar, tearoff = 0)
   filemenu.add_radiobutton(label = "Exit", selectcolor = "red") filemenu.add_radiobutton(label = "Exit", selectcolor = "red")
  - เมธอด add_checkbutton(options) สร้างเมนูชนิด checkbutton ในเมนูหลัก เช่น - เมธอด add_checkbutton(options) สร้างเมนูชนิด checkbutton ในเมนูหลัก เช่น
   menubar = Menu(root) menubar = Menu(root)
   filemenu = Menu(menubar, tearoff = 0) filemenu = Menu(menubar, tearoff = 0)
   filemenu.add_checkbutton(label = "Exit", selectcolor = "red") filemenu.add_checkbutton(label = "Exit", selectcolor = "red")
  - เมธอด add_cascade(options) เพิ่มชุดของเมนูย่อยที่เรียงต่อเนื่องกันในเมนูหลัก เช่น - เมธอด add_cascade(options) เพิ่มชุดของเมนูย่อยที่เรียงต่อเนื่องกันในเมนูหลัก เช่น
   menubar = Menu(root) menubar = Menu(root)
   filemenu = Menu(menubar, tearoff = 0) filemenu = Menu(menubar, tearoff = 0)
   filemenu.add_command(label = "New", command = donothing) filemenu.add_command(label = "New", command = donothing)
   filemenu.add_command(label = "Open", command = donothing) filemenu.add_command(label = "Open", command = donothing)
   filemenu.add_command(label = "Save", command = donothing) filemenu.add_command(label = "Save", command = donothing)
   menubar.add_cascade(label = "File", menu = filemenu) menubar.add_cascade(label = "File", menu = filemenu)
  - เมธอด add_separator() สร้างเส้นเพื่อแยกเมนูย่อยออกจากกัน เช่น - เมธอด add_separator() สร้างเส้นเพื่อแยกเมนูย่อยออกจากกัน เช่น
   filemenu.add_separator() filemenu.add_separator()
  - เมธอด add(type, options) เพิ่มเมนูย่อยเข้าไปยังเมนูหลักแบบต่อท้าย (append) โดย type คือ ชนิดของเมนูต่างๆ เช่น - เมธอด add(type, options) เพิ่มเมนูย่อยเข้าไปยังเมนูหลักแบบต่อท้าย (append) โดย type คือ ชนิดของเมนูต่างๆ เช่น
cascade (submenu), checkbutton, radiobutton, หรือ separator และ options เช่น font, foreground หรือ image เป็นต้น
  - เมธอด delete(startindex [,endindex]) ลบช่วงรายการในเมนูย่อย โดยระบุรายการแรกใน startindex และรายการตัวสุดท้ายใน endindex เช่น - เมธอด delete(startindex [,endindex]) ลบช่วงรายการในเมนูย่อย โดยระบุรายการแรกใน startindex และรายการตัวสุดท้ายใน endindex เช่น
   editmenu.delete(2, 4) editmenu.delete(2, 4)
  - เมธอด entryconfig(index, options) เมื่อเมนูย่อยถูกสร้างขึ้นแล้ว สามารถแก้ไขคุณสมบัติของเมนูย่อยเหล่านั้น ผ่านเมธอด entryconfig() โดยอ้างด้วย index เช่น - เมธอด entryconfig(index, options) เมื่อเมนูย่อยถูกสร้างขึ้นแล้ว สามารถแก้ไขคุณสมบัติของเมนูย่อยเหล่านั้น ผ่านเมธอด entryconfig() โดยอ้างด้วย index เช่น
   filemenu.entryconfig(1, label="Test") filemenu.entryconfig(1, label="Test")
  - เมธอด index(item) ส่งค่ากลับเป็นตำแหน่งของเมนูย่อยที่เลือก เช่น - เมธอด index(item) ส่งค่ากลับเป็นตำแหน่งของเมนูย่อยที่เลือก เช่น
   filemenu.index(2) filemenu.index(2)
  - เมธอด insert_separator(index) เพิ่มเส้นสำหรับแบ่งเมนูย่อย โดยการระบุตำแหน่งที่ต้องการแทรกเส้นดังกล่าว เช่น - เมธอด insert_separator(index) เพิ่มเส้นสำหรับแบ่งเมนูย่อย โดยการระบุตำแหน่งที่ต้องการแทรกเส้นดังกล่าว เช่น
   filemenu.insert_separator(2) filemenu.insert_separator(2)
  - เมธอด invoke(index) เรียกใช้คำสั่งที่มีหน้าที่เกี่ยวข้องกับเมนูที่เรียกใช้งาน ถ้าเป็นเมนูแบบcheckbutton เมธอดดังกล่าวจะทำหน้าที่สลับระหว่างปุ่มถูกเลือก (set) หรือถูกยกเลิก (cleared) ถ้าเมนูเป็นแบบ radiobutton จะถูกเซ็ตหรือยกเลิก เช่น - เมธอด invoke(index) เรียกใช้คำสั่งที่มีหน้าที่เกี่ยวข้องกับเมนูที่เรียกใช้งาน ถ้าเป็นเมนูแบบcheckbutton เมธอดดังกล่าวจะทำหน้าที่สลับระหว่างปุ่มถูกเลือก (set) หรือถูกยกเลิก (cleared) ถ้าเมนูเป็นแบบ radiobutton จะถูกเซ็ตหรือยกเลิก เช่น
   filemenu.invoke(2) filemenu.invoke(2)
  - เมธอด type(index) ส่งค่ากลับเป็นชนิดของเมนูย่อย เช่น ascade", "checkbutton", "command", "radiobutton", "separator", or "tearoff" เป็นต้น เช่น - เมธอด type(index) ส่งค่ากลับเป็นชนิดของเมนูย่อย เช่น ascade", "checkbutton", "command", "radiobutton", "separator", or "tearoff" เป็นต้น เช่น
   filemenu.type(2) filemenu.type(2)
 ตัวอย่างการสร้างและใช้งาน Menu ตัวอย่างการสร้างและใช้งาน Menu
  
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม
  
 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งานเมนู บรรทัดที่ 3 สร้างฟังชันชื่อว่า donothing() ทำ หน้าที่สร้างหน้าต่างวินโดวส์ใหม่ที่เป็นอิสระจากวินโดวส์หลัก โดยฟังชันดังกล่าวสร้างปุ่มและพิมพ์ข้อความบนปุ่มว่า "Do nothing button" บรรทัดที่ 8 สร้างวินโดวส์หลักพร้อมกับเมนูหลักชื่อว่า menubar เพื่อใช้สำหรับรองรับเมนูย่อยที่จะสร้างขึ้นในคำสั่งลำดับถัดไป จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งานเมนู บรรทัดที่ 3 สร้างฟังชันชื่อว่า donothing() ทำ หน้าที่สร้างหน้าต่างวินโดวส์ใหม่ที่เป็นอิสระจากวินโดวส์หลัก โดยฟังชันดังกล่าวสร้างปุ่มและพิมพ์ข้อความบนปุ่มว่า "Do nothing button" บรรทัดที่ 8 สร้างวินโดวส์หลักพร้อมกับเมนูหลักชื่อว่า menubar เพื่อใช้สำหรับรองรับเมนูย่อยที่จะสร้างขึ้นในคำสั่งลำดับถัดไป
 บรรทัดที่ 11 สร้างเมนูย่อยชุดแรกมีชื่อว่า filemenu บนเมนูหลัก (Menubar) โดยเมนูย่อยดังกล่าวจะถูกเพิ่มในตำแหน่งแรกของเมนูหลักได้ (tearoff = 0) บรรทัดที่ 12 – 16 สร้างรายการของเมนูย่อยโดยเริ่มจาก "New", "Open", "New", "Save", …, "Close" ตามลำดับ บรรทัดที่ 17 สร้างเส้นสำหรับแบ่งหมวดหมู่ของเมนูย่อยออกจากกัน บรรทัดที่ 18 สร้างเมนูย่อยชื่อว่า "Exit" เมื่อผู้ใช้งานกดปุ่มดังกล่าว โปรแกรมจะยุติการทำงานทันที (command = root.destroy) บรรทัดที่ 20 เพิ่มเมนูย่อยที่สร้างขึ้นชื่อว่า filemenu เข้าไปยังเมนูหลัก ในลักษณะแบบลำดับชั้นคล้ายน้ำตก (Cascade) เมนูหลักดังกล่าวมีชื่อว่า "File" บรรทัดที่ 11 สร้างเมนูย่อยชุดแรกมีชื่อว่า filemenu บนเมนูหลัก (Menubar) โดยเมนูย่อยดังกล่าวจะถูกเพิ่มในตำแหน่งแรกของเมนูหลักได้ (tearoff = 0) บรรทัดที่ 12 – 16 สร้างรายการของเมนูย่อยโดยเริ่มจาก "New", "Open", "New", "Save", …, "Close" ตามลำดับ บรรทัดที่ 17 สร้างเส้นสำหรับแบ่งหมวดหมู่ของเมนูย่อยออกจากกัน บรรทัดที่ 18 สร้างเมนูย่อยชื่อว่า "Exit" เมื่อผู้ใช้งานกดปุ่มดังกล่าว โปรแกรมจะยุติการทำงานทันที (command = root.destroy) บรรทัดที่ 20 เพิ่มเมนูย่อยที่สร้างขึ้นชื่อว่า filemenu เข้าไปยังเมนูหลัก ในลักษณะแบบลำดับชั้นคล้ายน้ำตก (Cascade) เมนูหลักดังกล่าวมีชื่อว่า "File"
 บรรทัดที่ 23 สร้างเมนูหลักชื่อว่า "Edit" เพื่อรองรับเมนูย่อยๆ ที่ทำหน้าที่เกี่ยวกับการแก้ไขแฟ้ม เช่น "Cut", "Copy", "Paste" และเส้นแยก (separator) ตามลำดับ (บรรทัดที่ 24 - 30) ในบรรทัดที่ 32 เพิ่มรายการเมนูย่อยที่สร้างขึ้นในเมนูหลักชื่อ "Edit" ด้วยเมธอด add_cascade(label = "Edit", menu = editmenu) บรรทัดที่ 35 – 39 สร้างเมนูย่อยที่ทำหน้าที่เกี่ยวกับการช่วยเหลือ (Help) คำสั่งที่ใช้งานจะคล้ายกับการสร้างเมนู File และ Edit บรรทัดที่ 41 เป็นการกระตุ้นให้วินโดวส์หลักอัพเดทเมนูหลัก เพื่อให้ทุกอย่างทำงานได้อย่างถูกต้องด้วยเมธอด root.config(menu = menubar) ซึ่งจะต้องกระทำทุกครั้งเมื่อสร้างเมนูต่างๆ เสร็จเรียบร้อยแล้ว บรรทัดที่ 23 สร้างเมนูหลักชื่อว่า "Edit" เพื่อรองรับเมนูย่อยๆ ที่ทำหน้าที่เกี่ยวกับการแก้ไขแฟ้ม เช่น "Cut", "Copy", "Paste" และเส้นแยก (separator) ตามลำดับ (บรรทัดที่ 24 - 30) ในบรรทัดที่ 32 เพิ่มรายการเมนูย่อยที่สร้างขึ้นในเมนูหลักชื่อ "Edit" ด้วยเมธอด add_cascade(label = "Edit", menu = editmenu) บรรทัดที่ 35 – 39 สร้างเมนูย่อยที่ทำหน้าที่เกี่ยวกับการช่วยเหลือ (Help) คำสั่งที่ใช้งานจะคล้ายกับการสร้างเมนู File และ Edit บรรทัดที่ 41 เป็นการกระตุ้นให้วินโดวส์หลักอัพเดทเมนูหลัก เพื่อให้ทุกอย่างทำงานได้อย่างถูกต้องด้วยเมธอด root.config(menu = menubar) ซึ่งจะต้องกระทำทุกครั้งเมื่อสร้างเมนูต่างๆ เสร็จเรียบร้อยแล้ว

 Radiobutton คือ Widget ที่มีลักษณะเป็นปุ่มกลมมีช่องว่างอยู่ภายใน เมื่อถูกเลือกจะเปลี่ยนสถานะเป็นสีที่ทึบขึ้น Radiobutton ส่วนใหญ่จะถูกสร้างเป็นกลุ่มของตัวเลือก เพื่อให้ผู้ใช้งานสามารถเลือกรายการใดรายการหนึ่งเพียงรายการเดียวเท่านั้น เช่น เลือกคำนำหน้าชื่อ ชาย, นางสาว, นาง เป็นต้น Radiobutton คือ Widget ที่มีลักษณะเป็นปุ่มกลมมีช่องว่างอยู่ภายใน เมื่อถูกเลือกจะเปลี่ยนสถานะเป็นสีที่ทึบขึ้น Radiobutton ส่วนใหญ่จะถูกสร้างเป็นกลุ่มของตัวเลือก เพื่อให้ผู้ใช้งานสามารถเลือกรายการใดรายการหนึ่งเพียงรายการเดียวเท่านั้น เช่น เลือกคำนำหน้าชื่อ ชาย, นางสาว, นาง เป็นต้น
 รูปแบบคำสั่งสำหรับการสร้าง Radiobutton คือ r = Radiobutton( root, option = value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Radiobutton คือ r = Radiobutton( root, option = value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Radiobutton - option คือ คุณสมบัติต่างๆ ของ Radiobutton
 Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือactivebackground, activeforeground, anchor, bg, bitmap, borderwidth, command, cursor, font, fg, height, highlightbackground, highlightcolor, image, justify, padx, pady, relief, selectcolor, selectimage, state, text, textvariable, underline, width, wraplength สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือactivebackground, activeforeground, anchor, bg, bitmap, borderwidth, command, cursor, font, fg, height, highlightbackground, highlightcolor, image, justify, padx, pady, relief, selectcolor, selectimage, state, text, textvariable, underline, width, wraplength สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| value |
กำหนดค่าให้กับ Radiobutton และจะสัมพันธ์กับ variable เช่น ถ้ากำหนดค่าใน value เท่ากับจำนวนเต็ม (int) ตัวแปร variable จะต้องเป็นจำนวนเต็มด้วย ในกรณีของสตริงก็มีลักษณะเช่นเดียวกัน เช่น
var = IntVar(), str = StringVar()
Radiobutton(root, text = "Mr.", variable = var, value = 1)
Radiobutton(root, text = "Mr.", variable = str, value = "Mr") |
| variable |
กำหนดตัวแปรที่ใช้สาหรับเก็บข้อมูลที่เกิดขึ้นจากการทำงานของ Radiobutton (ใช้ได้ทั้งสตริงและจำนวนเต็ม) สำหรับตัวอย่างเหมือนกับ value |
 Widget ชนิด Radiobutton มีเมธอดที่ช่วยสนับสนุนการทา งาน คือ Widget ชนิด Radiobutton มีเมธอดที่ช่วยสนับสนุนการทา งาน คือ
  - เมธอด deselect() เคลียร์ค่ารายการที่เลือกไว้ใน Radiobutton - เมธอด deselect() เคลียร์ค่ารายการที่เลือกไว้ใน Radiobutton
  - เมธอด flash() วาด Radiobutton ใหม่ - เมธอด flash() วาด Radiobutton ใหม่
  - เมธอด select() กำหนดค่าให้กับ Radiobutton - เมธอด select() กำหนดค่าให้กับ Radiobutton
 ตัวอย่างการสร้างและใช้งาน Radiobutton ตัวอย่างการสร้างและใช้งาน Radiobutton
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Radiobutton บรรทัดที่ 3 สร้างฟังชันชื่อว่า sel() ทำหน้าที่กำหนดข้อความใหม่ให้กับ Label เป็น "You selected the option" ตามด้วยค่าที่เก็บอยู่ในตัวแปร var (var.get()) โดยใช้เมธอด Label.config() บรรทัดที่ 8 สร้างตัวแปรชื่อ var เป็นชนิดจำนวนเต็ม สำหรับเก็บข้อมูลที่เกิดขึ้นจากการดาเนินการใดๆ บน Radiobutton บรรทัดที่ 9 สร้าง Radiobutton ชื่อ R1 มีข้อความว่า "Mr." มีค่าเท่ากับ 1 (value = 1) เมื่อมีการคลิกเลือกปุ่ม Radiobuttion ดังกล่าว ผลลัพธ์จาก value จะถูกนามาเก็บไว้ในตัวแปรชื่อ var (variable = var) เมื่อปุ่มดังกล่าวถูกคลิกเลือก โปรแกรมจะเรียกฟังชัน ชื่อว่า sel() มาทำงานทันที (command = sel) จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Radiobutton บรรทัดที่ 3 สร้างฟังชันชื่อว่า sel() ทำหน้าที่กำหนดข้อความใหม่ให้กับ Label เป็น "You selected the option" ตามด้วยค่าที่เก็บอยู่ในตัวแปร var (var.get()) โดยใช้เมธอด Label.config() บรรทัดที่ 8 สร้างตัวแปรชื่อ var เป็นชนิดจำนวนเต็ม สำหรับเก็บข้อมูลที่เกิดขึ้นจากการดาเนินการใดๆ บน Radiobutton บรรทัดที่ 9 สร้าง Radiobutton ชื่อ R1 มีข้อความว่า "Mr." มีค่าเท่ากับ 1 (value = 1) เมื่อมีการคลิกเลือกปุ่ม Radiobuttion ดังกล่าว ผลลัพธ์จาก value จะถูกนามาเก็บไว้ในตัวแปรชื่อ var (variable = var) เมื่อปุ่มดังกล่าวถูกคลิกเลือก โปรแกรมจะเรียกฟังชัน ชื่อว่า sel() มาทำงานทันที (command = sel)
 บรรทัดที่ 12 และ 16 สร้าง Radiobutton ชื่อ R1 และ R2 มีข้อความว่า "Miss." และ "Mrs." โดยมีค่าเท่ากับ 2 และ 3 ตามลำดับ เมื่อคลิกเลือกปุ่มทั้งสอง โปรแกรมจะเรียกใช้งานฟังก์ชัน sel() เช่นเดียวกับเมนู R1 บรรทัดที่ 18 สร้าง Label ชื่อ label เพื่อแสดงผลลัพธ์จากการคลิกเลือกปุ่มใน Radiobutton ออกจอภาพ ผลการทำงานของโปรแกรมแสดงดังรูปด้านบน บรรทัดที่ 12 และ 16 สร้าง Radiobutton ชื่อ R1 และ R2 มีข้อความว่า "Miss." และ "Mrs." โดยมีค่าเท่ากับ 2 และ 3 ตามลำดับ เมื่อคลิกเลือกปุ่มทั้งสอง โปรแกรมจะเรียกใช้งานฟังก์ชัน sel() เช่นเดียวกับเมนู R1 บรรทัดที่ 18 สร้าง Label ชื่อ label เพื่อแสดงผลลัพธ์จากการคลิกเลือกปุ่มใน Radiobutton ออกจอภาพ ผลการทำงานของโปรแกรมแสดงดังรูปด้านบน

 Scale คือ Widget ที่มีลักษณะเลื่อนสไลด์ขึ้นลงหรือซ้ายขวาได้ เพื่อทำหน้าที่แสดงขอบเขตของข้อมูลที่ผู้ใช้ต้องการ เช่น ปรับขนาดความเข้มของสี ความสว่าง ความคมชัด เป็นต้น Scale คือ Widget ที่มีลักษณะเลื่อนสไลด์ขึ้นลงหรือซ้ายขวาได้ เพื่อทำหน้าที่แสดงขอบเขตของข้อมูลที่ผู้ใช้ต้องการ เช่น ปรับขนาดความเข้มของสี ความสว่าง ความคมชัด เป็นต้น

 รูปแบบคำสั่งสำหรับการสร้าง Scale คือ s = Scale( root, option = value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Scale คือ s = Scale( root, option = value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Scale - option คือ คุณสมบัติต่างๆ ของ Scale
 Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือactivebackground, bg, bd, command, cursor, font, fg, highlightbackground, highlightcolor, length, relief, state, variable, width สา หรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือactivebackground, bg, bd, command, cursor, font, fg, highlightbackground, highlightcolor, length, relief, state, variable, width สา หรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| digits |
เป็น Option ที่ใช้สำหรับแสดงรูปแบบของสเกล (scale) มี 3 รูปแบบ คือ จำนวนเต็ม (IntVar), จำนวนจริง (DoubleVar(float)), และสตริง (StringVar) เช่น
Scale(root, digits = 4, orient = HORIZONTAL) |
| from_ |
เป็นเลขจำนวนเต็มหรือจำนวนจริงที่ใช้กำหนดขอบเขตเริ่มต้นของสเกล เช่น
Scale(root, from_ = 0, to = 200, orient = HORIZONTAL) |
| label |
แสดงข้อความกำกับสเกล ข้อความจะปรากฏที่มุมด้านซ้ายบนเมื่อสเกลเป็นชนิดแนวนอน, ข้อความจะปรากฏมุมด้านขวาบนเมื่อสเกลเป็นชนิดแนวตั้ง ค่าดีฟอลต์จะไม่แสดงข้อความ เช่น
Scale(root, label = "Scale", orient = HORIZONTAL) |
| orient |
กำหนด orient = HORIZONTAL เมื่อต้องการให้สเกลวางอยู่ในแนวนอน (แนวแกน x) และ orient = VERTICAL เมื่อต้องการสร้างสเกลในแนวตั้ง (แกน y) ค่าดีฟอลต์เป็นสเกลในแนวนอน (HORIZONTAL) เช่น
Scale(root, orient = HORIZONTAL) |
| repeatdelay |
ใช้กำหนดเวลาเพื่อหน่วงการเคลื่อนที่ของปุ่มในสเกล (เคลื่อนที่ขึ้น-ลง) ในกรณีที่ผู้ใช้คลิกในช่องของสเกลค้างไว้ (ดีฟอลต์ = 300) เช่น
Scale(root, repeatdelay = 5, orient = HORIZONTAL) |
| resolution |
กำหนดช่วงของสเกลเมื่อเพิ่มขึ้นหรือลดลง เช่น เมื่อกำหนดช่วงของสเกลเท่ากับ from_ = -1.0 ถึง to = 1.0 และกำหนด resolution = 0.5 สเกลจะเพิ่มขึ้นและลดลงดังนี้คือ -1.0, -0.5, 0.0, +0.5, และ +1.0 เช่น Scale(root, from_ = -1.0, to = 1.0, resolution = 0.5, orient = HORIZONTAL) |
| showvalue |
โดยปกติค่าของสเกลจะแสดงผลร่วมกับแท็บสเกลเสมอ เมื่อไม่ต้องการแสดงค่าของสเกลให้กำหนด showvalue = 0 เช่น
Scale(root, from_ = -1.0, to = 1.0, resolution = 0.5, showvalue = 0, orient = HORIZONTAL) |
| sliderlength |
กำหนดขนาดของแท็บสไลด์ของสเกล (โดยปกติแท็บจะมีขนาดเท่ากับ 30 พิกเซล) เช่น
Scale(root, sliderlength = 10, orient = HORIZONTAL) |
| takefocus |
โดยปกติสเกลจะโฟกัสเป็นแบบวงรอบ เมื่อไม่ต้องการพฤติกรรมดังกล่าวให้กำหนด takefocus = 0 เช่น
Scale(root, from_ =1, to = 10, resolution = 1, takefocus = 0) |
| tickinterval |
กำหนดการแสดงตัวเลขช่วงของสเกล เมื่อเป็นสเกลแนวนอนจะแสดงช่วงสเกลด้านล่าง แต่ถ้าเป็นสเกลแนวตั้งจะแสดงด้านซ้าย เช่น
Scale(root, from_ = 1, to = 10, tickinterval = 1, orient = HORIZONTAL) |
| to |
เป็นเลขจำนวนเต็มหรือจำนวนจริงที่ใช้กำหนดขอบเขตสิ้นสุดของสเกล เช่น
Scale(root, from_ = 0, to = 200, orient = HORIZONTAL) |
| troughcolor |
กำหนดสีของร่องหรือรางของสเกล เช่น
Scale(root, from_ = 1, to = 10, troughcolor = "red", orient = HORIZONTAL) |
 Widget ชนิด Scale มีเมธอดที่ช่วยสนับสนุนการทำงาน คือ Widget ชนิด Scale มีเมธอดที่ช่วยสนับสนุนการทำงาน คือ
  - เมธอด get() คืนค่าของสเกลปัจจุบันที่กำลังทำงานอยู่ - เมธอด get() คืนค่าของสเกลปัจจุบันที่กำลังทำงานอยู่
  - เมธอด set(value) กำหนดค่าสเกลใหม่ - เมธอด set(value) กำหนดค่าสเกลใหม่
 ตัวอย่างการสร้างและใช้งาน Scale ตัวอย่างการสร้างและใช้งาน Scale
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Scale บรรทัดที่ 2 สร้างฟังชันชื่อว่า sel() ทำหน้าที่แสดงข้อความให้กับ Label มีค่าเท่ากับ "Value =" ตามด้วยค่าที่เก็บอยู่ในตัวแปร var (var.get()) โดยใช้เมธอด Label.config() บรรทัดที่ 7 สร้างตัวแปรชื่อ var เป็นชนิดจำนวนจริงขนาดใหญ่ (Double) สำหรับเก็บข้อมูลที่เกิดขึ้นจากการเลื่อนสเกล บรรทัดที่ 8 สร้าง Scale ชื่อ scale มีขอบเขตของสเกลตั้งแต่ 1 ถึง 15 (from_ = 1, to = 15), ช่วงของสเกลเท่ากับ 1 (resolution = 1), แสดงค่าของสเกลอยู่ด้านซ้ายตั้งแต่ 1 ถึง 15 (tickinterval = 1), รางของสเกลเป็นสีเหลือง (troughcolor = "yellow"), เป็นสเกลในแนวตั้ง (orient = VERTICAL), เมื่อผู้ใช้เลื่อนแท็บของสเกล ผลลัพธ์จะเก็บไว้ในตัวแปรชื่อ var (variable = var) บรรทัดที่ 12 สร้างปุ่มชื่อ button มีข้อความว่า "Get Scale Value" เมื่อคลิกปุ่มดังกล่าวโปรแกรมจะเรียกฟังชัน sel() มาทำงาน ผลการทำงานของโปรแกรมแสดงดังรูปด้านบน จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Scale บรรทัดที่ 2 สร้างฟังชันชื่อว่า sel() ทำหน้าที่แสดงข้อความให้กับ Label มีค่าเท่ากับ "Value =" ตามด้วยค่าที่เก็บอยู่ในตัวแปร var (var.get()) โดยใช้เมธอด Label.config() บรรทัดที่ 7 สร้างตัวแปรชื่อ var เป็นชนิดจำนวนจริงขนาดใหญ่ (Double) สำหรับเก็บข้อมูลที่เกิดขึ้นจากการเลื่อนสเกล บรรทัดที่ 8 สร้าง Scale ชื่อ scale มีขอบเขตของสเกลตั้งแต่ 1 ถึง 15 (from_ = 1, to = 15), ช่วงของสเกลเท่ากับ 1 (resolution = 1), แสดงค่าของสเกลอยู่ด้านซ้ายตั้งแต่ 1 ถึง 15 (tickinterval = 1), รางของสเกลเป็นสีเหลือง (troughcolor = "yellow"), เป็นสเกลในแนวตั้ง (orient = VERTICAL), เมื่อผู้ใช้เลื่อนแท็บของสเกล ผลลัพธ์จะเก็บไว้ในตัวแปรชื่อ var (variable = var) บรรทัดที่ 12 สร้างปุ่มชื่อ button มีข้อความว่า "Get Scale Value" เมื่อคลิกปุ่มดังกล่าวโปรแกรมจะเรียกฟังชัน sel() มาทำงาน ผลการทำงานของโปรแกรมแสดงดังรูปด้านบน

 Scrollbar คือ Widget ที่มีลักษณะเป็นแท็บสไลด์เลื่อนขึ้น - ลง หรือซ้าย - ขวาได้ เพื่อเพิ่มขนาดพื้นที่สำหรับแสดงผลหรือให้ผู้ใช้ป้อนข้อมูลเพิ่มขึ้น นิยมใช้งานร่วมกับ Listbox, Text, Canvas และ Entry เป็นต้น Scrollbar คือ Widget ที่มีลักษณะเป็นแท็บสไลด์เลื่อนขึ้น - ลง หรือซ้าย - ขวาได้ เพื่อเพิ่มขนาดพื้นที่สำหรับแสดงผลหรือให้ผู้ใช้ป้อนข้อมูลเพิ่มขึ้น นิยมใช้งานร่วมกับ Listbox, Text, Canvas และ Entry เป็นต้น

 รูปแบบคำสั่งสำหรับการสร้าง Scrollbar คือ s = Scrollbar( root, option = value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Scrollbar คือ s = Scrollbar( root, option = value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Scrolbar - option คือ คุณสมบัติต่างๆ ของ Scrolbar
 Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets (Scale) ที่ได้กล่าวมาแล้วข้างต้น คือ activebackground, bg, bd, command, cursor, orient, repeatdelay, takefocus, troughcolor, width สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets (Scale) ที่ได้กล่าวมาแล้วข้างต้น คือ activebackground, bg, bd, command, cursor, orient, repeatdelay, takefocus, troughcolor, width สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| borderwidth |
กำหนดขนาดของหัวลูกศรและแท็บสไลด์ของ Scrollbar เช่น Scrollbar(root, borderwidth = 5) |
| jump |
กำหนดพฤติกรรมเมื่อเกิดการเคลื่อนที่ของ Scrollbar (แท็บ) เมื่อกำหนด jump = 0 จะทำให้สามารถเรียกใช้ command เพื่อเรียกใช้ฟังชันที่กำหนดไว้เข้ามาทำงาน, เมื่อกำหนด jump = 1 จะปิดการใช้งาน command เช่น
Scrollbar(root, jump = 0, command = jumpCall) |
| repeatinterval |
กำหนดระยะเวลาเมื่อผู้ใช้กดค้างที่รางของ Scrollbar ก่อนที่แท็บของ Scrollbar จะเคลื่อนที่ไปยังทิศทางที่ผู้ใช้ต้องการ ค่าดีฟอลต์เท่ากับ 300 มิลลิวินาที เช่น
Scrollbar(root, repeatdelay = 100) |
 Widget ชนิด Scale มีเมธอดที่ช่วยสนับสนุนการทำงาน คือ Widget ชนิด Scale มีเมธอดที่ช่วยสนับสนุนการทำงาน คือ
  - เมธอด get() คืนค่าตำแหน่งปัจจุบันของแท็บที่กำลังทำงานอยู่ซึ่งมี 2 ค่าคือ (a, b) โดย a คือ ตำแหน่งที่อยู่ด้านซ้าย (Scrollbar เป็นชนิดแนวนอน) และด้านบน (Scrollbar เป็นชนิดแนวตั้ง) ของแท็บ และ b คือ คือตำแหน่งที่อยู่ด้านขวาและล่างของแท็บ เช่น print(scrollbar.get()) ผลลัพธ์คือ (0.41, 0.51) เมื่อ Scrollbar เป็นแนวตั้ง ค่า 0.41 คือตำแหน่งของแท็บด้านบน และ 0.51 คือตำแหน่งของแท็บด้านล่าง - เมธอด get() คืนค่าตำแหน่งปัจจุบันของแท็บที่กำลังทำงานอยู่ซึ่งมี 2 ค่าคือ (a, b) โดย a คือ ตำแหน่งที่อยู่ด้านซ้าย (Scrollbar เป็นชนิดแนวนอน) และด้านบน (Scrollbar เป็นชนิดแนวตั้ง) ของแท็บ และ b คือ คือตำแหน่งที่อยู่ด้านขวาและล่างของแท็บ เช่น print(scrollbar.get()) ผลลัพธ์คือ (0.41, 0.51) เมื่อ Scrollbar เป็นแนวตั้ง ค่า 0.41 คือตำแหน่งของแท็บด้านบน และ 0.51 คือตำแหน่งของแท็บด้านล่าง
  - เมธอด set(first, last) ใช้สำหรับกรณีที่นำ Scrollbar ไปใช้กับ Widget ชนิดอื่นๆ โดย Widgets ที่ต้องการเรียกใช้เมธอดดังกล่าวจะเรียกผ่าน xscrollcommand หรือ yscrollcommand แทน ผลลัพธ์ที่ได้เหมือนกับการเรียกเมธอด get() นั่นเอง - เมธอด set(first, last) ใช้สำหรับกรณีที่นำ Scrollbar ไปใช้กับ Widget ชนิดอื่นๆ โดย Widgets ที่ต้องการเรียกใช้เมธอดดังกล่าวจะเรียกผ่าน xscrollcommand หรือ yscrollcommand แทน ผลลัพธ์ที่ได้เหมือนกับการเรียกเมธอด get() นั่นเอง
 ตัวอย่างการสร้างและใช้งาน Scrollbar ตัวอย่างการสร้างและใช้งาน Scrollbar
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Scrollbar บรรทัดที่ 5 สร้าง Scrollbar ชื่อ scrollbar บรรทัดที่ 8 สร้าง Listbox ชื่อว่า mylist จากนั้นทำการเพิ่ม Scrollbar เข้าไปใน Listbox ในแนวตั้งหรือแนวแกน y ด้วยคำสั่ง yscrollcommand (yscrollcommand = scrollbar.set) บรรทัดที่ 10 โปรแกรมใช้ลูป for สั่งพิมพ์ "This is line number" และตามด้วยตัวเลขที่เริ่มตั้งแต่ 0 – 99 ลงใน Listbox โดยใช้เมธอด insert() ส่งผลให้ Scrollbar สร้างแท็บสไลด์มีขนาดที่ครอบคลุมรายการทั้งหมด (ถ้าสั่งพิมพ์รายการน้อยๆ เช่น 5 รายการ Scrollbar จะไม่สร้างแท็บสำหรับเลื่อนสไลด์ให้) บรรทัดที่ 14 โปรแกรมสั่งกระตุ้นให้ Scrollbar ทำ งานด้วยเมธอด config() ผ่านอ๊อปชัน command ผลการทำงานของโปรแกรมแสดงดังรูปด้านบน จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Scrollbar บรรทัดที่ 5 สร้าง Scrollbar ชื่อ scrollbar บรรทัดที่ 8 สร้าง Listbox ชื่อว่า mylist จากนั้นทำการเพิ่ม Scrollbar เข้าไปใน Listbox ในแนวตั้งหรือแนวแกน y ด้วยคำสั่ง yscrollcommand (yscrollcommand = scrollbar.set) บรรทัดที่ 10 โปรแกรมใช้ลูป for สั่งพิมพ์ "This is line number" และตามด้วยตัวเลขที่เริ่มตั้งแต่ 0 – 99 ลงใน Listbox โดยใช้เมธอด insert() ส่งผลให้ Scrollbar สร้างแท็บสไลด์มีขนาดที่ครอบคลุมรายการทั้งหมด (ถ้าสั่งพิมพ์รายการน้อยๆ เช่น 5 รายการ Scrollbar จะไม่สร้างแท็บสำหรับเลื่อนสไลด์ให้) บรรทัดที่ 14 โปรแกรมสั่งกระตุ้นให้ Scrollbar ทำ งานด้วยเมธอด config() ผ่านอ๊อปชัน command ผลการทำงานของโปรแกรมแสดงดังรูปด้านบน

 Text คือ Widget ที่อนุญาตให้ผู้เขียนโปรแกรมสามารถสร้างข้อความเพื่ออธิบายบางสิ่งบางอย่างในโปรแกรม โดย Text มีความสามารถหลายอย่าง เช่น เปลี่ยนสีพื้นข้อความ สีตัวอักษร รูปแบบฟอนต์ ขนาด และอื่นๆ Text คือ Widget ที่อนุญาตให้ผู้เขียนโปรแกรมสามารถสร้างข้อความเพื่ออธิบายบางสิ่งบางอย่างในโปรแกรม โดย Text มีความสามารถหลายอย่าง เช่น เปลี่ยนสีพื้นข้อความ สีตัวอักษร รูปแบบฟอนต์ ขนาด และอื่นๆ
 รูปแบบคำสั่งสำหรับการสร้าง Text คือ t = Text( root, option = value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Text คือ t = Text( root, option = value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Text - option คือ คุณสมบัติต่างๆ ของ Text
 Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ bg, bd, cursor, font, fg, height, highlightbackground, highlightcolor, padx, pady, relief, state, width, xscrollcommand, yscrollcommand สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ bg, bd, cursor, font, fg, height, highlightbackground, highlightcolor, padx, pady, relief, state, width, xscrollcommand, yscrollcommand สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| exportselection |
โดยปกติเมื่อผู้ใช้เลือกข้อความภายใน Text ข้อมูลที่ถูกเลือกจะถูกส่งไปเก็บไว้ในคลิปบอร์ด (Clipboard) โดยอัตโนมัติ เมื่อไม่ต้องการให้ข้อมูลดังกล่าวถูกส่งไปยังคลิปบอร์ด ให้กำหนด exportselection = 0 เช่น
Text(root, exportselection = 0) |
| highlightthickness |
กำหนดขนาดของ Highlight Focus ของ Text ค่าดีฟอลต์เท่ากับ 1 แต่ถ้าไม่ต้องการให้ออฟชันดังกล่าวทำงานให้กำหนดเป็น 0 เช่น
Text(root, highlightthickness = 0) |
| insertbackground |
กำหนดสีของของเคอร์เซอร์ ณ ตำแหน่งปัจจุบัน เช่น Text(root, insertbackground = "red") |
| insertborderwidth |
ขนาดของกรอบแบบ 3D รอบๆ เคอร์เซอร์ ค่าดีฟอลต์คือ 0 |
| insertofftime |
กำหนดเวลาให้เคอร์เซอร์หยุดทำงาน มีหน่วยเป็นมิลลิวินาที ค่าดีฟอลต์เท่ากับ 300 มิลลิวินาที ถ้าไม่ต้องการให้เคอร์เซอร์กระพริบ กำหนดให้ insertofftime = 0 เช่น
Text(root, insertbackground = "red", insertofftime = 100) |
| insertontime |
กำหนดเวลาให้เคอร์เซอร์ทำงาน (กระพริบ) มีหน่วยเป็นมิลลิวินาที ค่าดีฟอลต์เท่ากับ 600 มิลลิวินาที ถ้าไม่ต้องการให้เคอร์เซอร์ปรากฏ กำหนดให้ insertofftime = 0 เช่น
Text(root, insertbackground = "red", insertofftime = 0) |
| insertwidth |
กำหนดขนาดของเคอร์เซอร์ ค่าดีฟอลต์เท่ากับ 2 พิกเซล เช่น
Text(root, insertbackground = "red", insertwidth = 10) |
| selectbackground |
กำหนดสีพื้นหลังเมื่อผู้ใช้เลือกข้อความ เช่น
Text(root, insertbackground = "red", selectbackground = "black") |
| selectborderwidth |
กำหนดความกว้างของกรอบรอบๆ Text |
| spacing1 |
กำหนดขนาดความกว้างด้านบนของข้อความในแต่ละบรรทัด ค่าดีฟอลต์เท่ากับ 0 เช่น
Text(root, spacing1 = 10) |
| spacing2 |
กำหนดระยะห่างระหว่างบรรทัดของข้อความใน Text ค่าดีฟอลต์เท่ากับ 0 เช่น
Text(root, spacing2 = 10) |
| spacing3 |
กำหนดขนาดความกว้างด้านล่างของข้อความในแต่ละบรรทัด ค่าดีฟอลต์เท่ากับ 0 เช่น
Text(root, spacing3 = 10) |
| tabs |
กำหนดขนาดของแท็บในข้อความ หน่วยเป็นพิกเซล เช่น
Text(root, tabs=100) (ให้ผู้ใช้คลิกที่ข้อความแล้วทดสอบกดที่ปุ่ม TAB) |
| wrap |
กำหนดขนาดของข้อความที่จะถูกครอบ (Focus) ถ้ากำหนด wrap = WORD โปรแกรมครอบทีละคำ (แยกด้วยข้อความว่าง) แต่ถ้ากำหนดเป็น wrap = CHAR จะเป็นการครอบทีละตัวอักษรแทน เช่น
Text(root, wrap = WORD) |
| xscrollcommand |
กำหนด Scrollbar ให้กับ Text ในแนวนอน ใช้ในกรณีที่ข้อความมีขนาดความยาวมากๆ เช่น
Text(root, xscrollcommand = xscrollbar.set, yscrollcommand = yscrollbar.set) |
| yscrollcommand |
กำหนด Scrollbar ให้กับ Text ในแนวตั้ง เช่น
Text(root, xscrollcommand = xscrollbar.set, yscrollcommand = yscrollbar.set) |
 Widget ชนิด Text มีเมธอดที่ช่วยสนับสนุนการทำงาน คือ Widget ชนิด Text มีเมธอดที่ช่วยสนับสนุนการทำงาน คือ
  - เมธอด delete(startindex [,endindex]) ลบตัวอักษรหรือข้อความใน Text โดยระบุช่วงของข้อความ ถ้ากำหนดเฉพาะ startindex ข้อความจะถูกลบตั้งแต่ startindex ถึงตำแหน่งสิ้นสุดของข้อความ เช่น text.delete(1.0) โดย 1 หมายถึงบรรทัดที่ 1, 0 หมายถึงอักษรตัวที่ 0 (linenumber.character number) - เมธอด delete(startindex [,endindex]) ลบตัวอักษรหรือข้อความใน Text โดยระบุช่วงของข้อความ ถ้ากำหนดเฉพาะ startindex ข้อความจะถูกลบตั้งแต่ startindex ถึงตำแหน่งสิ้นสุดของข้อความ เช่น text.delete(1.0) โดย 1 หมายถึงบรรทัดที่ 1, 0 หมายถึงอักษรตัวที่ 0 (linenumber.character number)
  - เมธอด get(startindex [,endindex]) คืนค่าเป็นตัวอักษรหรือข้อความจาก Text โดยใช้startindex กำหนดตำแหน่งเริ่มต้นและตำแหน่งสุดท้ายของข้อความด้วย endindex เช่น - เมธอด get(startindex [,endindex]) คืนค่าเป็นตัวอักษรหรือข้อความจาก Text โดยใช้startindex กำหนดตำแหน่งเริ่มต้นและตำแหน่งสุดท้ายของข้อความด้วย endindex เช่น
   print(text.get(1.0, END)) print(text.get(1.0, END))
  - เมธอด index(index) คืนค่าสมบูรณ์ (absolute value) จาก Text โดยใช้ index กำหนดตำแหน่ง เช่น print(text.index(4.0)) - เมธอด index(index) คืนค่าสมบูรณ์ (absolute value) จาก Text โดยใช้ index กำหนดตำแหน่ง เช่น print(text.index(4.0))
 Text ยังมีเมธอดที่ช่วยสำหรับการทำ Marks, Tabs และ Indexes ดังนี้ Text ยังมีเมธอดที่ช่วยสำหรับการทำ Marks, Tabs และ Indexes ดังนี้
  - เมธอด index(mark) คืนค่าแถวและคอลัมน์ที่ผู้ใช้ทำเครื่องหมายไว้ (Marks) เช่น text.mark_set("Python", INSERT) print(text.index(INSERT)) ผลลัพธ์ที่ได้คือ 1.26 (แถวที่ 1, คอลัมน์ที่ 26) - เมธอด index(mark) คืนค่าแถวและคอลัมน์ที่ผู้ใช้ทำเครื่องหมายไว้ (Marks) เช่น text.mark_set("Python", INSERT) print(text.index(INSERT)) ผลลัพธ์ที่ได้คือ 1.26 (แถวที่ 1, คอลัมน์ที่ 26)
  - เมธอด mark_gravity(mark [,gravity]) กำหนดลักษณะทิศทางของการ Marks ซึ่งเป็นไปได้ 2 ทิศทาง คือ ทิศทางที่เป็นจุดอ้างอิงทางด้านขวา (RIGHT) หรือด้านซ้าย (LEFT) เช่น ข้อความว่า "This is Python Programming" เมื่อทำการ Marks ไว้กับข้อความเป็นคำว่า "Python" และทำการกำหนดทิศทางเป็น LEFT แสดงรูปแบบคำสั่ง ดังนี้ - เมธอด mark_gravity(mark [,gravity]) กำหนดลักษณะทิศทางของการ Marks ซึ่งเป็นไปได้ 2 ทิศทาง คือ ทิศทางที่เป็นจุดอ้างอิงทางด้านขวา (RIGHT) หรือด้านซ้าย (LEFT) เช่น ข้อความว่า "This is Python Programming" เมื่อทำการ Marks ไว้กับข้อความเป็นคำว่า "Python" และทำการกำหนดทิศทางเป็น LEFT แสดงรูปแบบคำสั่ง ดังนี้
   text.insert(INSERT, "This is Python Programming") text.insert(INSERT, "This is Python Programming")
   text.mark_set("Python", INSERT) text.mark_set("Python", INSERT)
   text.mark_gravity("Python", LEFT) text.mark_gravity("Python", LEFT)
  - เมธอด mark_names() คืนค่าข้อความทั้งหมดที่ Marks ไว้ เช่น print(text.mark_names()) - เมธอด mark_names() คืนค่าข้อความทั้งหมดที่ Marks ไว้ เช่น print(text.mark_names())
  - เมธอด mark_set(mark, index) กำหนดตำแหน่ง Marks ใหม่ เช่น - เมธอด mark_set(mark, index) กำหนดตำแหน่ง Marks ใหม่ เช่น
   text.insert(INSERT, "This is Python Programming") text.insert(INSERT, "This is Python Programming")
   text.mark_set("Python", CURRENT) text.mark_set("Python", CURRENT)
  - เมธอด mark_unset(mark) เคลียร์ค่าที่ Marks ไว้ เช่น text.mark_unset(CURRENT) - เมธอด mark_unset(mark) เคลียร์ค่าที่ Marks ไว้ เช่น text.mark_unset(CURRENT)
Text ยังมีเมธอดที่ช่วยสำหรับการทำงานเกี่ยวกับ Tag ดังนี้
  - เมธอด tag_add(tagname, startindex[,endindex] ...) ทำหน้าที่กำหนดป้ายชื่อลงในข้อความใน Text โดย tagname คือชื่อของ tag, startindex คือตำแหน่งเริ่มต้นที่ต้องการเพิ่ม tag, endindex (option = ไม่ใส่ก็ได้) ตำแหน่งสุดท้ายที่ต้องการเพิ่ม tag เช่น text.tag_add("here", "1.0", "1.4") จากคำสั่ง ด้านบนเป็นการกำหนด tag ชื่อ "here" โดยขนาดของ tage มีความยาวตั้งแต่ตัวอักษรที่ 0 (.0) ถึง 4 (.4) และอยู่ในบรรทัดที่ 1 (1.) ของข้อความใน Text - เมธอด tag_add(tagname, startindex[,endindex] ...) ทำหน้าที่กำหนดป้ายชื่อลงในข้อความใน Text โดย tagname คือชื่อของ tag, startindex คือตำแหน่งเริ่มต้นที่ต้องการเพิ่ม tag, endindex (option = ไม่ใส่ก็ได้) ตำแหน่งสุดท้ายที่ต้องการเพิ่ม tag เช่น text.tag_add("here", "1.0", "1.4") จากคำสั่ง ด้านบนเป็นการกำหนด tag ชื่อ "here" โดยขนาดของ tage มีความยาวตั้งแต่ตัวอักษรที่ 0 (.0) ถึง 4 (.4) และอยู่ในบรรทัดที่ 1 (1.) ของข้อความใน Text
  - เมธอด tag_config ทำหน้าที่ปรับแต่งคุณสมบัติต่างๆ หลังจากที่สร้าง Text ขึ้นมาใช้งานแล้ว เช่น การกำหนดสีพื้นหลัง สีตัวอักษร ขัดเส้นใต้ เป็นต้น เช่น - เมธอด tag_config ทำหน้าที่ปรับแต่งคุณสมบัติต่างๆ หลังจากที่สร้าง Text ขึ้นมาใช้งานแล้ว เช่น การกำหนดสีพื้นหลัง สีตัวอักษร ขัดเส้นใต้ เป็นต้น เช่น
   text.tag_config("here", background="yellow", foreground="blue") text.tag_config("here", background="yellow", foreground="blue")
  - เมธอด tag_delete(tagname) ทำหน้าที่ลบ tag จากที่เคยกำหนดไว้ - เมธอด tag_delete(tagname) ทำหน้าที่ลบ tag จากที่เคยกำหนดไว้
  - เมธอด tag_remove(tagname [,startindex[.endindex]] ...) ทำหน้าที่ลบ tag ออกจากพื้นที่ที่เคยกำหนดไว้ แต่ไม่ลบ Tag ที่นิยามเอาไว้ในโปรแกรม - เมธอด tag_remove(tagname [,startindex[.endindex]] ...) ทำหน้าที่ลบ tag ออกจากพื้นที่ที่เคยกำหนดไว้ แต่ไม่ลบ Tag ที่นิยามเอาไว้ในโปรแกรม
 ตัวอย่างการสร้างและใช้งาน Text ตัวอย่างการสร้างและใช้งาน Text
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Text บรรทัดที่ 3 สร้างเฟรมชื่อ frame มีความหนาของกรอบเท่ากับ 2 พิกเซล เป็นชนิดกรอบแบบร่องลึก บรรทัดที่ 4 และ 5 สร้างกริดบนเฟรมมีขนาดเท่ากับ 1 แถว 1 คอลัมน์ บรรทัดที่ 6 และ 7 สร้าง Scrollbar ในแนวนอนลงบนเฟรม วางในตำแหน่งแถวที่ 1 และคอลัมน์ที่ 0 ในกริด และวาง Scrollbar จากด้านทิศตะวันออกไปทิศตะวันตก (sticky=E+W) บรรทัดที่ 8 และ 9 สร้าง Scrollbar ในแนวตั้งลงบนเฟรม วางในตำแหน่งแถวที่ 0 และคอลัมน์ที่ 1 ในกริด และวาง Scrollbar จากด้านทิศเหนือไปทิศใต้ (sticky=N+S) จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Text บรรทัดที่ 3 สร้างเฟรมชื่อ frame มีความหนาของกรอบเท่ากับ 2 พิกเซล เป็นชนิดกรอบแบบร่องลึก บรรทัดที่ 4 และ 5 สร้างกริดบนเฟรมมีขนาดเท่ากับ 1 แถว 1 คอลัมน์ บรรทัดที่ 6 และ 7 สร้าง Scrollbar ในแนวนอนลงบนเฟรม วางในตำแหน่งแถวที่ 1 และคอลัมน์ที่ 0 ในกริด และวาง Scrollbar จากด้านทิศตะวันออกไปทิศตะวันตก (sticky=E+W) บรรทัดที่ 8 และ 9 สร้าง Scrollbar ในแนวตั้งลงบนเฟรม วางในตำแหน่งแถวที่ 0 และคอลัมน์ที่ 1 ในกริด และวาง Scrollbar จากด้านทิศเหนือไปทิศใต้ (sticky=N+S)
 บรรทัดที่ 11 สร้าง Text ลงบนเฟรม โดยมี Scrollbar อยู่ด้านขวา (yscrollcommand) และด้านล่าง (xscrollcommand) ของ Text ในบรรทัดที่ 12 Text จะถูกวางลงในแถวที่ 0 คอลัมน์ 0 ของกริดใน 4 ทิศทาง (row=0, column=0, sticky=N+S+E+W) บรรทัดที่ 14 และ 15 ออกคำสั่งให้ scrollbar แสดงผลใน Text บรรทัดที่ 11 สร้าง Text ลงบนเฟรม โดยมี Scrollbar อยู่ด้านขวา (yscrollcommand) และด้านล่าง (xscrollcommand) ของ Text ในบรรทัดที่ 12 Text จะถูกวางลงในแถวที่ 0 คอลัมน์ 0 ของกริดใน 4 ทิศทาง (row=0, column=0, sticky=N+S+E+W) บรรทัดที่ 14 และ 15 ออกคำสั่งให้ scrollbar แสดงผลใน Text
 บรรทัดที่ 17 เพิ่มข้อความว่า "Hello...Python Programming" ลงใน Text โดยใช้ตำแหน่งที่ Marks ไว้คือ INSERT (โดยปกติ INSERT Mark จะอยู่ในตำแหน่งด้านท้ายของข้อความใน Text สามารถเปลี่ยนจุด Marks ของ INSERT ใหม่ได้โดยใช้เมธอด mark_set() ที่อธิบายไว้ในหัวข้อที่ผ่านมา) บรรทัดที่ 18 เพิ่มข้อความว่า " Bye Bye....." ลงใน Text โดยใช้ตำแหน่งที่ Marks ไว้คือ END ซึ่งเป็นตำแหน่งสุดท้ายในข้อความ ผลลัพธ์จากการทำงานของบรรทัดที่ 17 และ 18 คือข้อความว่า "Hello...Python ProgrammingBye Bye....." บน Text บรรทัดที่ 17 เพิ่มข้อความว่า "Hello...Python Programming" ลงใน Text โดยใช้ตำแหน่งที่ Marks ไว้คือ INSERT (โดยปกติ INSERT Mark จะอยู่ในตำแหน่งด้านท้ายของข้อความใน Text สามารถเปลี่ยนจุด Marks ของ INSERT ใหม่ได้โดยใช้เมธอด mark_set() ที่อธิบายไว้ในหัวข้อที่ผ่านมา) บรรทัดที่ 18 เพิ่มข้อความว่า " Bye Bye....." ลงใน Text โดยใช้ตำแหน่งที่ Marks ไว้คือ END ซึ่งเป็นตำแหน่งสุดท้ายในข้อความ ผลลัพธ์จากการทำงานของบรรทัดที่ 17 และ 18 คือข้อความว่า "Hello...Python ProgrammingBye Bye....." บน Text
 บรรทัดที่ 19 สร้าง tag ชื่อ "here" โดยครอบคลุมตัวอักษรตั้งแต่ตัวที่ 0 – 3 ของบรรทัดที่ 1 เอาไว้ ("here", "1.0", "1.4") คือข้อความว่า "Hell" บรรทัดที่ 20 สร้าง tag ชื่อ "start" โดยครอบคลุมตัวอักษรตั้งแต่ตัวที่ 8 – 13 เอาไว้ คือข้อความว่า "Python" บรรทัดที่ 21 สั่งให้ระบายสี tage ชื่อ "here" โดยมีสีของพื้นหลังเป็นสีเหลือง และตัวอักษรเป็นสีน้ำเงิน บรรทัดที่ 22 สั่งให้ระบายสี tage ชื่อ "start" โดยมีสีของพื้นหลังเป็นสีดำ และตัวอักษรเป็นสีเขียวตามลำดับ ผลการทำงานของโปรแกรมแสดงดังรูปด้านบน บรรทัดที่ 19 สร้าง tag ชื่อ "here" โดยครอบคลุมตัวอักษรตั้งแต่ตัวที่ 0 – 3 ของบรรทัดที่ 1 เอาไว้ ("here", "1.0", "1.4") คือข้อความว่า "Hell" บรรทัดที่ 20 สร้าง tag ชื่อ "start" โดยครอบคลุมตัวอักษรตั้งแต่ตัวที่ 8 – 13 เอาไว้ คือข้อความว่า "Python" บรรทัดที่ 21 สั่งให้ระบายสี tage ชื่อ "here" โดยมีสีของพื้นหลังเป็นสีเหลือง และตัวอักษรเป็นสีน้ำเงิน บรรทัดที่ 22 สั่งให้ระบายสี tage ชื่อ "start" โดยมีสีของพื้นหลังเป็นสีดำ และตัวอักษรเป็นสีเขียวตามลำดับ ผลการทำงานของโปรแกรมแสดงดังรูปด้านบน

 Toplevel เป็น Widget ที่อยู่บนสุดของวินโดวส์ ไม่จำเป็นต้องมีวินโดวส์อื่นๆ คอยควบคุมหรืออยู่ภายใต้วินโดวส์ใดๆ หรือพูดง่ายๆ คือ Toplevel จะถูกดูแลจาก Window Manager โดยตรงนั่นเอง ดังแสดงดังรูป Toplevel เป็น Widget ที่อยู่บนสุดของวินโดวส์ ไม่จำเป็นต้องมีวินโดวส์อื่นๆ คอยควบคุมหรืออยู่ภายใต้วินโดวส์ใดๆ หรือพูดง่ายๆ คือ Toplevel จะถูกดูแลจาก Window Manager โดยตรงนั่นเอง ดังแสดงดังรูป

 รูปแบบคำสั่งสำหรับการสร้าง Toplevel คือ t = Toplevel( root, option=value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Toplevel คือ t = Toplevel( root, option=value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Toplevel Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ bg, bd, cursor, font, fg, height, relief, width เป็นต้น - option คือ คุณสมบัติต่างๆ ของ Toplevel Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ bg, bd, cursor, font, fg, height, relief, width เป็นต้น
 Widget ชนิด Toplevel มีเมธอดที่ช่วยสนับสนุนการทำงาน คือ Widget ชนิด Toplevel มีเมธอดที่ช่วยสนับสนุนการทำงาน คือ
  - เมธอด deiconify() แสดงวินโดวส์ทันที เมื่อเรียกใช้เมธอดดังกล่าว เช่น - เมธอด deiconify() แสดงวินโดวส์ทันที เมื่อเรียกใช้เมธอดดังกล่าว เช่น
   top = Toplevel() top = Toplevel()
   top.deiconify() top.deiconify()
  - เมธอด frame() คืนค่า system-specific window identifier เช่น - เมธอด frame() คืนค่า system-specific window identifier เช่น
   print(text.get(1.0, END)) print(text.get(1.0, END))
   ผลลัพธ์คือ 0x2403c2 ผลลัพธ์คือ 0x2403c2
  - เมธอด group(window) จัดกลุ่มของวินโดวส์ - เมธอด group(window) จัดกลุ่มของวินโดวส์
  - เมธอด iconify() แปลงวินโดวส์ไปเป็น icon - เมธอด iconify() แปลงวินโดวส์ไปเป็น icon
  - เมธอด protocol(name, function) ลงทะเบียนฟังชันเพื่อทำหน้าที่เป็น callback ฟังชัน - เมธอด protocol(name, function) ลงทะเบียนฟังชันเพื่อทำหน้าที่เป็น callback ฟังชัน
  - เมธอด state() คืนค่าสถานะปัจจุบันของวินโดวส์ ค่าที่เป็นไปได้คือ Normal, iconic, withdrawn และ icon - เมธอด state() คืนค่าสถานะปัจจุบันของวินโดวส์ ค่าที่เป็นไปได้คือ Normal, iconic, withdrawn และ icon
  - เมธอด withdraw() ลบวินโดวส์ออกจากจอภาพ - เมธอด withdraw() ลบวินโดวส์ออกจากจอภาพ
  - เมธอด maxsize(width, height) กำหนดขนาดวินโดวส์ที่ใหญ่ที่สุด - เมธอด maxsize(width, height) กำหนดขนาดวินโดวส์ที่ใหญ่ที่สุด
  - เมธอด minsize(width, height) กำหนดขนาดวินโดวส์ที่เล็กที่สุด - เมธอด minsize(width, height) กำหนดขนาดวินโดวส์ที่เล็กที่สุด
  - เมธอด title(string) กำหนด title ของวินโดวส์ที่สร้างขึ้น - เมธอด title(string) กำหนด title ของวินโดวส์ที่สร้างขึ้น
 ตัวอย่างการสร้างและใช้งาน Text (ตัวอย่างที่ 1) ตัวอย่างการสร้างและใช้งาน Text (ตัวอย่างที่ 1)
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Toplevel บรรทัดที่ 3 สร้างวินโดวส์หลักหรือ root window ชื่อว่า root บรรทัดที่ 4 สร้างวินโดวส์หลักที่เป็นอิสระจาก root ชื่อว่า top บรรทัดที่ 5 กำหนด title ของ top เท่ากับ "Toplevel" บรรทัดที่ 6 สั่งวาดวินโดวส์ใหม่ด้วยเมธอด deiconify() ผลลัพธ์แสดงดังรูปด้านบน จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Toplevel บรรทัดที่ 3 สร้างวินโดวส์หลักหรือ root window ชื่อว่า root บรรทัดที่ 4 สร้างวินโดวส์หลักที่เป็นอิสระจาก root ชื่อว่า top บรรทัดที่ 5 กำหนด title ของ top เท่ากับ "Toplevel" บรรทัดที่ 6 สั่งวาดวินโดวส์ใหม่ด้วยเมธอด deiconify() ผลลัพธ์แสดงดังรูปด้านบน
 ตัวอย่างการสร้างและใช้งาน Text (ตัวอย่างที่ 2) ตัวอย่างการสร้างและใช้งาน Text (ตัวอย่างที่ 2)
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 ตัวอย่างโปรแกรม บรรทัดที่ 3 สร้างหน้าต่างหลักชื่อ root จากนั้นบรรทัดที่ 4 โปรแกรมลบวินโดวส์ด้วยเมธอด withdraw() บรรทัดที่ 6 โปรแกรมสร้างวินโดวส์ใหม่ชื่อ top โดยสืบทอดคุณสมบัติทั้งหมดมาจากวินโดวส์ root บรรทัดที่ 7 โปรแกรมทำการลงทะเบียนเมธอด root.destroy กับ "WM_DELETE_WINDOW" เพื่อใช้สำหรับลบหรือทาลายวินโดวส์ออกจากจอภาพ บรรทัดที่ 9 สร้างปุ่มชื่อ but มีข้อความบนปุ่มคือ 'deiconify' บรรทัดที่ 10 เป็นการกำหนดว่าเมื่อคลิกปุ่มดังกล่าว โปรแกรมจะเรียกเมธอด root.deiconify เพื่อยุติการทำงานของวินโดวส์ ผลลัพธ์แสดงดังรูปด้านบน ตัวอย่างโปรแกรม บรรทัดที่ 3 สร้างหน้าต่างหลักชื่อ root จากนั้นบรรทัดที่ 4 โปรแกรมลบวินโดวส์ด้วยเมธอด withdraw() บรรทัดที่ 6 โปรแกรมสร้างวินโดวส์ใหม่ชื่อ top โดยสืบทอดคุณสมบัติทั้งหมดมาจากวินโดวส์ root บรรทัดที่ 7 โปรแกรมทำการลงทะเบียนเมธอด root.destroy กับ "WM_DELETE_WINDOW" เพื่อใช้สำหรับลบหรือทาลายวินโดวส์ออกจากจอภาพ บรรทัดที่ 9 สร้างปุ่มชื่อ but มีข้อความบนปุ่มคือ 'deiconify' บรรทัดที่ 10 เป็นการกำหนดว่าเมื่อคลิกปุ่มดังกล่าว โปรแกรมจะเรียกเมธอด root.deiconify เพื่อยุติการทำงานของวินโดวส์ ผลลัพธ์แสดงดังรูปด้านบน

 Spinbox คือ Widget ที่เหมือนกับ Entry แต่สามารถกำหนดขอบเขตของข้อมูลได้ ดังแสดงในรูป Spinbox คือ Widget ที่เหมือนกับ Entry แต่สามารถกำหนดขอบเขตของข้อมูลได้ ดังแสดงในรูป

 รูปแบบคำสั่งสำหรับการสร้าง Spinbox คือ s = Spinbox( root, option=value, ... ) รูปแบบคำสั่งสำหรับการสร้าง Spinbox คือ s = Spinbox( root, option=value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ Spinbox - option คือ คุณสมบัติต่างๆ ของ Spinbox
 Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ activebackground, bg, bd, command, cursor, disabledbackground, disabledforeground, font, fg, justify, relief, repeatdelay, repeatinterval, state, textvariable, width, wrap, xscrollcommand สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ activebackground, bg, bd, command, cursor, disabledbackground, disabledforeground, font, fg, justify, relief, repeatdelay, repeatinterval, state, textvariable, width, wrap, xscrollcommand สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| format |
กำหนดรูปแบบของสตริงในการแสดงผล เช่น Spinbox(root, from_= 0, to = 10, format = '%10.4f') |
| from_ |
กำหนดจำนวนบรรทัดเริ่มต้นของ spinbox เช่น Spinbox(root, from_ = 0, to = 10, format = '%10.4f') |
| to |
กำหนดจำนวนบรรทัดสุดท้ายของ spinbox เช่น Spinbox(root, from_ = 0, to = 10, format = '%10.4f') |
 Widget ชนิด Spinbox มีเมธอดที่ช่วยสนับสนุนการทำงาน คือ Widget ชนิด Spinbox มีเมธอดที่ช่วยสนับสนุนการทำงาน คือ
  - เมธอด delete(startindex [,endindex]) ลบตัวอักษรหรือข้อความใน Spinbox โดยระบุช่วงของข้อความ ถ้ากำหนดเฉพาะ startindex ข้อความจะถูกลบตั้งแต่ startindex ถึงตำแหน่งสิ้นสุดของข้อความ เช่น - เมธอด delete(startindex [,endindex]) ลบตัวอักษรหรือข้อความใน Spinbox โดยระบุช่วงของข้อความ ถ้ากำหนดเฉพาะ startindex ข้อความจะถูกลบตั้งแต่ startindex ถึงตำแหน่งสิ้นสุดของข้อความ เช่น
   spin.delete(1.0) โดย 1 หมายถึงบรรทัดที่ 1, 0 หมายถึงอักษรตัวที่ 0 (linenumber.character number) spin.delete(1.0) โดย 1 หมายถึงบรรทัดที่ 1, 0 หมายถึงอักษรตัวที่ 0 (linenumber.character number)
  - เมธอด get(startindex [,endindex]) คืนค่าเป็นตัวอักษรหรือข้อความจาก Spinbox โดยใช้ startindex กำหนดตำแหน่งเริ่มต้น และตำแหน่งสุดท้ายของข้อความด้วย endindex เช่น - เมธอด get(startindex [,endindex]) คืนค่าเป็นตัวอักษรหรือข้อความจาก Spinbox โดยใช้ startindex กำหนดตำแหน่งเริ่มต้น และตำแหน่งสุดท้ายของข้อความด้วย endindex เช่น
   print(spin.get(1.0, END)) print(spin.get(1.0, END))
  - เมธอด index(index) คืนค่าสมบูรณ์ (absolute value) จาก Spinbox โดยใช้ index กำหนดตำแหน่ง เช่น - เมธอด index(index) คืนค่าสมบูรณ์ (absolute value) จาก Spinbox โดยใช้ index กำหนดตำแหน่ง เช่น
   print(spin.index(4.0)) print(spin.index(4.0))
  - เมธอด insert(index [,string]...) แทรกข้อความในตำแหน่งที่ระบุใน index เช่น - เมธอด insert(index [,string]...) แทรกข้อความในตำแหน่งที่ระบุใน index เช่น
   spin.insert(1.0, "Python") spin.insert(1.0, "Python")
 ตัวอย่างการสร้างและใช้งาน Spinbox ตัวอย่างการสร้างและใช้งาน Spinbox
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Spinbox ในบรรทัดที่ 4 สร้าง Spinbox ชื่อ spin มีจำนวนบรรทัดเท่ากับ 10 บรรทัด เพื่อให้ผู้ใช้งานสามารถป้อนข้อมูลได้เพิ่มขึ้น โดยการคลิกเลือกที่ลูกศรขึ้นและลงที่อยู่ทางด้านขวาของ Spinbox จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน Spinbox ในบรรทัดที่ 4 สร้าง Spinbox ชื่อ spin มีจำนวนบรรทัดเท่ากับ 10 บรรทัด เพื่อให้ผู้ใช้งานสามารถป้อนข้อมูลได้เพิ่มขึ้น โดยการคลิกเลือกที่ลูกศรขึ้นและลงที่อยู่ทางด้านขวาของ Spinbox

 LabelFrame คือ Widget ที่ผสมผสานกันระหว่าง Frame กับ Label นั่นคือ มีความสามารถในการรองรับ Widgets ต่างๆ เหมือนเฟรม และจัดการกับข้อความได้เหมือนกับ Label นั่นเอง LabelFrame คือ Widget ที่ผสมผสานกันระหว่าง Frame กับ Label นั่นคือ มีความสามารถในการรองรับ Widgets ต่างๆ เหมือนเฟรม และจัดการกับข้อความได้เหมือนกับ Label นั่นเอง

 รูปแบบคำสั่งสำหรับการสร้าง LabelFrame คือ lf1 = LabelFrame( root, option = value, ... ) รูปแบบคำสั่งสำหรับการสร้าง LabelFrame คือ lf1 = LabelFrame( root, option = value, ... )
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - root คือ วินโดวส์หลัก (root window) - root คือ วินโดวส์หลัก (root window)
  - option คือ คุณสมบัติต่างๆ ของ LabelFrame - option คือ คุณสมบัติต่างๆ ของ LabelFrame
 Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ bg, bd, cursor, font, height, highlightbackground, highlightcolor, highlightthickness, relief, text, width สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง Option ดังต่อไปนี้มีคุณสมบัติการทำงานที่เหมือนกับ Widgets ที่ได้กล่าวมาแล้วข้างต้น คือ bg, bd, cursor, font, height, highlightbackground, highlightcolor, highlightthickness, relief, text, width สำหรับ option ที่แตกต่างจาก Widgets ตัวอื่นๆ แสดงในตารางด้านล่าง
| Option |
คำอธิบาย |
| labelAnchor |
กำหนดตำแหน่งที่จะวางเลเบล ค่าดีฟอลต์คือ nw ซึ่งมีรูปแบบดังรูป เช่น
LabelFrame(root, text = "Group", labelanchor="n", padx = 5, pady = 5) |
 ตัวอย่างการสร้างและใช้งาน LabelFrame ตัวอย่างการสร้างและใช้งาน LabelFrame
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน LabelFrame ในบรรทัดที่ 4 สร้าง LabelFrame ชื่อ lf1 โดยมีข้อความว่า "Group" วางอยู่ในทิศเหนือ (labelanchor = "n") ของวินโดวส์ บรรทัดที่ 7 สร้าง Entry และเพิ่มลงใน LabelFrame จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน LabelFrame ในบรรทัดที่ 4 สร้าง LabelFrame ชื่อ lf1 โดยมีข้อความว่า "Group" วางอยู่ในทิศเหนือ (labelanchor = "n") ของวินโดวส์ บรรทัดที่ 7 สร้าง Entry และเพิ่มลงใน LabelFrame

 MessageBox คือ Widget ที่ใช้สำหรับแสดงข้อความที่เหมาะสม หรือตามที่ผู้เขียนโปรแกรมต้องการ เช่น ข้อความเกี่ยวกับการกระทำที่ผิดพลาดของผู้ใช้งาน ข้อความแจ้งเตือนต่างๆ เป็นต้น MessageBox คือ Widget ที่ใช้สำหรับแสดงข้อความที่เหมาะสม หรือตามที่ผู้เขียนโปรแกรมต้องการ เช่น ข้อความเกี่ยวกับการกระทำที่ผิดพลาดของผู้ใช้งาน ข้อความแจ้งเตือนต่างๆ เป็นต้น
 รูปแบบคำสั่งสำหรับการสร้าง MessageBox คือ mb = messagebox.FunctionName(title, message [, options]) รูปแบบคำสั่งสำหรับการสร้าง MessageBox คือ mb = messagebox.FunctionName(title, message [, options])
 พารามิเตอร์ คือ พารามิเตอร์ คือ
  - title คือ title ของ messagebox - title คือ title ของ messagebox
  - message คือ ข้อความที่ต้องการแสดงใน messagebox - message คือ ข้อความที่ต้องการแสดงใน messagebox
  - options คือ คุณสมบัติต่างๆ ของ MessageBox เช่น ABORT, RETRY หรือ IGNORE - options คือ คุณสมบัติต่างๆ ของ MessageBox เช่น ABORT, RETRY หรือ IGNORE
 สำหรับฟังชัน (FunctionName) ที่สามารถใช้งานได้ดังนี้ สำหรับฟังชัน (FunctionName) ที่สามารถใช้งานได้ดังนี้
  - showinfo() - showinfo()
  - showwarning() - showwarning()
  - showerror() - showerror()
  - askquestion() - askquestion()
  - askokcancel() - askokcancel()
  - askyesno() - askyesno()
  - askretrycancel() - askretrycancel()
 ตัวอย่างการสร้างและใช้งาน messagebox ตัวอย่างการสร้างและใช้งาน messagebox
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน messagebox ในบรรทัดที่ 4 สร้างฟังชันชื่อ hello() โดยพิมพ์ข้อความว่า "Hello World" ผ่าน messagebox บรรทัดที่ 7 สร้างปุ่มชื่อ B1 มีข้อความว่า "Say Hello" เมื่อกดปุ่มดังกล่าว โปรแกรมจะเรียกฟังชัน hello() มาทำงาน จากตัวอย่างโปรแกรม แสดงการสร้างและใช้งาน messagebox ในบรรทัดที่ 4 สร้างฟังชันชื่อ hello() โดยพิมพ์ข้อความว่า "Hello World" ผ่าน messagebox บรรทัดที่ 7 สร้างปุ่มชื่อ B1 มีข้อความว่า "Say Hello" เมื่อกดปุ่มดังกล่าว โปรแกรมจะเรียกฟังชัน hello() มาทำงาน

 Widgets อื่นๆ ที่น่าสนใจ ไพธอนยังมี Widgets ที่น่าสนใจอื่นๆ เช่น Paned Windows, Notebook, Tree, Combobox, SizeGrip, Progressbar ซึ่งมีรูปแบบคือ Widgets อื่นๆ ที่น่าสนใจ ไพธอนยังมี Widgets ที่น่าสนใจอื่นๆ เช่น Paned Windows, Notebook, Tree, Combobox, SizeGrip, Progressbar ซึ่งมีรูปแบบคือ
 |
 |
 |
| Paned Windows |
Notebook |
Tree |
| |
|
|
 |
 |
 |
| Combobox |
SizeGrip |
Progressbar |
 ตัวอย่างโปรแกรมแสดงการสร้างและใช้งาน Widgets ต่างๆ ที่แสดงไว้ในรูปด้านบน ตัวอย่างโปรแกรมแสดงการสร้างและใช้งาน Widgets ต่างๆ ที่แสดงไว้ในรูปด้านบน
  
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม


 ในหัวข้อนี้ผู้เขียนจะนาเสนอรูปแบบการใช้งานไพธอน GUI ประยุกต์เข้ากับการใช้งานจริง ซึ่งมีเป้าหมายเพื่อต้องการให้ผู้อ่านเข้าใจวิธีการพัฒนาไพธอน GUI ในภาพรวม โดยการนำเอา Widgets ต่างๆ ที่อธิบายมาแล้วในตอนต้น ประกอบเข้าเป็นแอพพลิเคชันที่มีความซับซ้อนมากขึ้น เพื่อเป็นแนวทางในการพัฒนาโปรแกรมต่อไปในอนาคตได้ ซึ่งจะยกตัวอย่างโปรแกรมเครื่องคิดเลข ดังนี้คือ ในหัวข้อนี้ผู้เขียนจะนาเสนอรูปแบบการใช้งานไพธอน GUI ประยุกต์เข้ากับการใช้งานจริง ซึ่งมีเป้าหมายเพื่อต้องการให้ผู้อ่านเข้าใจวิธีการพัฒนาไพธอน GUI ในภาพรวม โดยการนำเอา Widgets ต่างๆ ที่อธิบายมาแล้วในตอนต้น ประกอบเข้าเป็นแอพพลิเคชันที่มีความซับซ้อนมากขึ้น เพื่อเป็นแนวทางในการพัฒนาโปรแกรมต่อไปในอนาคตได้ ซึ่งจะยกตัวอย่างโปรแกรมเครื่องคิดเลข ดังนี้คือ
 โปรแกรมเครื่องคิดเลขขนาดเล็ก (Mini-Calculator) มีขั้นตอนในการออกแบบและพัฒนาโปรแกรมดังนี้ โปรแกรมเครื่องคิดเลขขนาดเล็ก (Mini-Calculator) มีขั้นตอนในการออกแบบและพัฒนาโปรแกรมดังนี้
  1) สเก็ตช์ (Sketch) เครื่องคิดเลขลงบนกระดาษแบบคร่าวๆ ดังรูป 1) สเก็ตช์ (Sketch) เครื่องคิดเลขลงบนกระดาษแบบคร่าวๆ ดังรูป

 2) นำเข้าโมดูลในการสร้าง GUI (tkinter) 2) นำเข้าโมดูลในการสร้าง GUI (tkinter)
  from tkinter import * from tkinter import *
 3) ประกาศตัวแปรชนิดโกลบอล (global) เพื่อให้ฟังชันต่างๆ สามารถเรียกใช้งานได้ทุกๆ ที่ในโปรแกรม 3) ประกาศตัวแปรชนิดโกลบอล (global) เพื่อให้ฟังชันต่างๆ สามารถเรียกใช้งานได้ทุกๆ ที่ในโปรแกรม
  expression = "" expression = ""
 4) สร้างหน้าต่างหลัก (วินโดวส์หลัก) หรือ root window 4) สร้างหน้าต่างหลัก (วินโดวส์หลัก) หรือ root window
  root = drawMainWindow() root = drawMainWindow()
 5) สร้างเมนู (Menubar) 5) สร้างเมนู (Menubar)
  menu = drawMenuBar() menu = drawMenuBar()
 6) สร้างหน้าจอแสดงผลลัพธ์ของเครื่องคิดเลข (Entry Widget) 6) สร้างหน้าจอแสดงผลลัพธ์ของเครื่องคิดเลข (Entry Widget)
  display = drawDisplay() display = drawDisplay()
 7) สร้างปุ่มของเครื่องคิดเลขทั้งหมด 7) สร้างปุ่มของเครื่องคิดเลขทั้งหมด
  drawCalButton() drawCalButton()
 8) เขียนโปรแกรมดักจับและควบคุมเหตุการณ์ต่างๆ ที่เกิดขึ้นบนเครื่องคิดเลข 8) เขียนโปรแกรมดักจับและควบคุมเหตุการณ์ต่างๆ ที่เกิดขึ้นบนเครื่องคิดเลข
  handleEvents() handleEvents()
 9) กำหนดให้โปรแกรมวนลูบรับคำสั่งไปเรื่อยๆ จนกว่าจะยุติโปรแกรม 9) กำหนดให้โปรแกรมวนลูบรับคำสั่งไปเรื่อยๆ จนกว่าจะยุติโปรแกรม
  mainloop() mainloop()
 ตัวอย่างโปรแกรมชื่อ calculator.py ตัวอย่างโปรแกรมชื่อ calculator.py
  
  
  
  
  
  
 ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม ผลลัพธ์ที่ได้เมื่อสั่งรันโปรแกรม

 จากตัวอย่างโปรแกรม บรรทัดที่ 1 เป็นการนำเข้าโมดูล tkinter เพื่อสร้าง GUI สำหรับเครื่องคิดเลข บรรทัดที่ 3 ประกาศตัวแปรชนิดโกลบอลชื่อ expression เพื่อใช้สำหรับเก็บนิพจน์คณิตศาสตร์ที่ผู้ใช้ป้อนให้กับเครื่องคิดเลข บรรทัดที่ 5 สร้างหน้าต่างหลัก โดยมี title คือ "Mini-Calculator" บรรทัดที่ 10 สร้างเมนูที่มีเมนูย่อยเพียงเมนูเดียวคือ Quit เพื่อใช้สำหรับออกจากโปรแกรม บรรทัดที่ 16 สร้าง Entry เพื่อรับข้อมูลจากผู้ใช้งานเพื่อนำมาประมวลผลภายในโปรแกรมเครื่องคิดเลข โดยวางลงบนกริดในตำแหน่งแถวที่ 1 คอลัมน์ที่ 0 และวางเลเบลเพื่อคั่นระหว่างปุ่มเครื่องคิดเลขกับ Entry โดยวางอยู่บนกริดในตำแหน่งแถวที่ 2 คอลัมน์ที่ 0 จากตัวอย่างโปรแกรม บรรทัดที่ 1 เป็นการนำเข้าโมดูล tkinter เพื่อสร้าง GUI สำหรับเครื่องคิดเลข บรรทัดที่ 3 ประกาศตัวแปรชนิดโกลบอลชื่อ expression เพื่อใช้สำหรับเก็บนิพจน์คณิตศาสตร์ที่ผู้ใช้ป้อนให้กับเครื่องคิดเลข บรรทัดที่ 5 สร้างหน้าต่างหลัก โดยมี title คือ "Mini-Calculator" บรรทัดที่ 10 สร้างเมนูที่มีเมนูย่อยเพียงเมนูเดียวคือ Quit เพื่อใช้สำหรับออกจากโปรแกรม บรรทัดที่ 16 สร้าง Entry เพื่อรับข้อมูลจากผู้ใช้งานเพื่อนำมาประมวลผลภายในโปรแกรมเครื่องคิดเลข โดยวางลงบนกริดในตำแหน่งแถวที่ 1 คอลัมน์ที่ 0 และวางเลเบลเพื่อคั่นระหว่างปุ่มเครื่องคิดเลขกับ Entry โดยวางอยู่บนกริดในตำแหน่งแถวที่ 2 คอลัมน์ที่ 0
 บรรทัดที่ 22 สร้างฟังชันชื่อ collectExpression() ทำหน้าที่เชื่อมต่อนิพจน์ของคณิตศาสตร์ที่ผู้ใช้งานป้อนเข้ามาด้วยปุ่ม บรรทัดที่ 28 สร้างฟังชันชื่อ insertExpression() ทำหน้าที่แสดงนิพจน์คณิตศาสตร์ออกทางจอภาพ บรรทัดที่ 31 สร้างฟังชันชื่อ clearDisplay() ทำหน้าที่ลบนิพจน์คณิตศาสตร์แบบครั้งเดียวทั้งหมด และลบแบบทีละตัว บรรทัดที่ 42 สร้างฟังชันชื่อ handleEvents() ทำหน้าที่ตอบสนองเมื่อผู้ใช้งานกดปุ่มต่างๆ บนเครื่องคิดเลข บรรทัดที่ 82 สร้างฟังชันชื่อ drawCalButton() ทำหน้าที่วาด Widgets ต่างๆ ลงบนหน้าต่างวินโดวส์ บรรทัดที่ 104 สร้างฟังชัน calculator() ทำหน้าที่ควบคุมการทำงานทั้งหมดของโปรแกรม โดยรวบรวมฟังชันหลักๆ เข้าไว้ด้วยกัน บรรทัดที่ 111 โปรแกรมตรวจสอบว่ามีการสร้างตัวแปร __main__ ไว้หรือไม่ (โดยปกติไพธอนจะสร้างตัวแปร __main__ ไว้แล้วอัตโนมัติ) ถ้าประกาศตัวแปรดังกล่าวไว้ในโปรแกรม จะส่งผลให้สามารถเรียกฟังชัน calculator() เข้ามาทำงานได้ เพราะเงื่อนไขใน if เป็นจริงนั่นเอง บรรทัดที่ 22 สร้างฟังชันชื่อ collectExpression() ทำหน้าที่เชื่อมต่อนิพจน์ของคณิตศาสตร์ที่ผู้ใช้งานป้อนเข้ามาด้วยปุ่ม บรรทัดที่ 28 สร้างฟังชันชื่อ insertExpression() ทำหน้าที่แสดงนิพจน์คณิตศาสตร์ออกทางจอภาพ บรรทัดที่ 31 สร้างฟังชันชื่อ clearDisplay() ทำหน้าที่ลบนิพจน์คณิตศาสตร์แบบครั้งเดียวทั้งหมด และลบแบบทีละตัว บรรทัดที่ 42 สร้างฟังชันชื่อ handleEvents() ทำหน้าที่ตอบสนองเมื่อผู้ใช้งานกดปุ่มต่างๆ บนเครื่องคิดเลข บรรทัดที่ 82 สร้างฟังชันชื่อ drawCalButton() ทำหน้าที่วาด Widgets ต่างๆ ลงบนหน้าต่างวินโดวส์ บรรทัดที่ 104 สร้างฟังชัน calculator() ทำหน้าที่ควบคุมการทำงานทั้งหมดของโปรแกรม โดยรวบรวมฟังชันหลักๆ เข้าไว้ด้วยกัน บรรทัดที่ 111 โปรแกรมตรวจสอบว่ามีการสร้างตัวแปร __main__ ไว้หรือไม่ (โดยปกติไพธอนจะสร้างตัวแปร __main__ ไว้แล้วอัตโนมัติ) ถ้าประกาศตัวแปรดังกล่าวไว้ในโปรแกรม จะส่งผลให้สามารถเรียกฟังชัน calculator() เข้ามาทำงานได้ เพราะเงื่อนไขใน if เป็นจริงนั่นเอง


 |