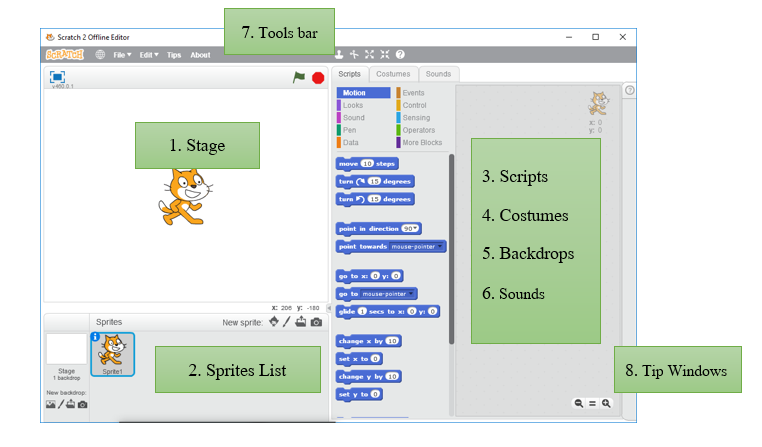
การใช้งาน Scratch เหมือนกับโปรแกรมทั่วไปที่ต้องรู้จักเครื่องมือต่างๆ ในโปรแกรม เพื่อการทำงานที่ราบรื่นตามต้องการ หน้าตาของ Scratch เป็นพื้นที่จะต้องใช้ในการสร้างชิ้นงาน แบ่งออกเป็น 8 ส่วนคือ การใช้งาน Scratch เหมือนกับโปรแกรมทั่วไปที่ต้องรู้จักเครื่องมือต่างๆ ในโปรแกรม เพื่อการทำงานที่ราบรื่นตามต้องการ หน้าตาของ Scratch เป็นพื้นที่จะต้องใช้ในการสร้างชิ้นงาน แบ่งออกเป็น 8 ส่วนคือ

ภาพหน้าต่างและส่วนต่าง ๆ ของ Scratch 2.0
 โดยรายละเอียดของส่วนต่าง ๆ ดังนี้ โดยรายละเอียดของส่วนต่าง ๆ ดังนี้

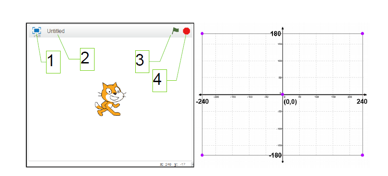
 เป็นพื้นที่แสดงผลลัพธ์ของชิ้นงานที่สร้างขึ้น มีขนาดกว้าง 480 และสูง 360 โดยที่จุดกึ่งกลางเป็นจุดอ้างอิงที่ x=0 และ y=0 โดยค่า x เป็นตัวกำหนดตำแหน่งในแนวนอน มีค่าตั้งแต่ -240 ถึง 240 และ y เป็นตัวกำหนดตำแหน่งในแนวตั้ง มีค่าตั้งแต่ -180 ถึง 180 เป็นพื้นที่แสดงผลลัพธ์ของชิ้นงานที่สร้างขึ้น มีขนาดกว้าง 480 และสูง 360 โดยที่จุดกึ่งกลางเป็นจุดอ้างอิงที่ x=0 และ y=0 โดยค่า x เป็นตัวกำหนดตำแหน่งในแนวนอน มีค่าตั้งแต่ -240 ถึง 240 และ y เป็นตัวกำหนดตำแหน่งในแนวตั้ง มีค่าตั้งแต่ -180 ถึง 180

ภาพแสดง Stage และตำแหน่งบน Stag
 สามารถหาค่าตำแหน่ง บน stage โดยการเลื่อนเมาส์ไปชี้ที่ตำแหน่งนั้นจะปรากฏค่าตำแหน่ง x และ y ที่มุมล่างขวา Stage ประกอบด้วยเครื่องมือสำคัญตามหมายเลข ดังนี้ สามารถหาค่าตำแหน่ง บน stage โดยการเลื่อนเมาส์ไปชี้ที่ตำแหน่งนั้นจะปรากฏค่าตำแหน่ง x และ y ที่มุมล่างขวา Stage ประกอบด้วยเครื่องมือสำคัญตามหมายเลข ดังนี้
  1. 1.  ปรับการแสดงผลเต็มจอ (Presentation Mode) ปรับการแสดงผลเต็มจอ (Presentation Mode)
  2.Project Name ชื่อของชิ้นงานที่กำลังทำงานอยู่ 2.Project Name ชื่อของชิ้นงานที่กำลังทำงานอยู่
  3. 3.  ธงเขียว (Green Flag) การทำงานของโปนแกมที่เขียนขึ้น ธงเขียว (Green Flag) การทำงานของโปนแกมที่เขียนขึ้น
  4. 4.  หยุดการทำงานของโปรแกรม (Stop) หยุดการทำงานของโปรแกรม (Stop)

 โดยชิ้นงานใหม่จะเริ่มด้วยตัวละครแมวสีส้ม และพื้นหลังสีขาว การคลิกที่ Sprite ใดจะเป็นการทำงานกับ Sprite นั้นทั้งการเขียนคำสั่งและแก้ไขตัวละคร โดย Sprite ที่ถูกเลือกจะปรากฏกรอบสีน้ำเงินล้อมรอบ ส่วนการคลิกที่ Backdrop หรือพื้นหลัง จะเป็นการสลับไปทำงานกับพื้นหลังแทน โดยชิ้นงานใหม่จะเริ่มด้วยตัวละครแมวสีส้ม และพื้นหลังสีขาว การคลิกที่ Sprite ใดจะเป็นการทำงานกับ Sprite นั้นทั้งการเขียนคำสั่งและแก้ไขตัวละคร โดย Sprite ที่ถูกเลือกจะปรากฏกรอบสีน้ำเงินล้อมรอบ ส่วนการคลิกที่ Backdrop หรือพื้นหลัง จะเป็นการสลับไปทำงานกับพื้นหลังแทน

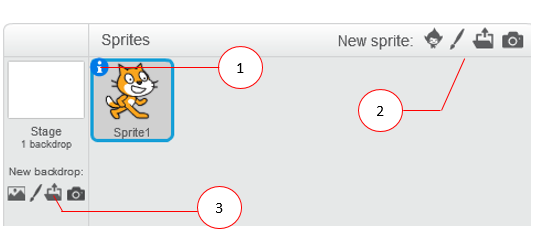
ภาพแสดง Sprite List
 โดย Sprites List มีเครื่องมือที่สำคัญตามหมายเลขดังนี้ โดย Sprites List มีเครื่องมือที่สำคัญตามหมายเลขดังนี้
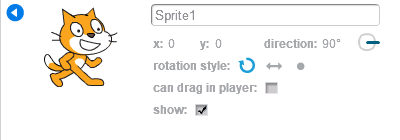
  1. ตัว 1. ตัว  หรือ info แสดงรายละเอียดของ Sprite ปิดโดยคลิกปุ่มลูกศรย้อนกลับสีน้ำเงิน หรือ info แสดงรายละเอียดของ Sprite ปิดโดยคลิกปุ่มลูกศรย้อนกลับสีน้ำเงิน

ภาพแสดงรายละเอียดของ Sprite
  2. เพิ่ม Sprite จาก Library, Paint , File และ Camera ตามลำดับ 2. เพิ่ม Sprite จาก Library, Paint , File และ Camera ตามลำดับ
  3. ส่วนของการเพิ่ม Backdrops หรือภาพฉากหลังใหม่ ซึ่งมีปุ่มเครื่องมือเช่นเดียวกับเครื่องมือเพิ่ม Sprite คือจาก Library, Paint, File และ Camera ตามลำดับ 3. ส่วนของการเพิ่ม Backdrops หรือภาพฉากหลังใหม่ ซึ่งมีปุ่มเครื่องมือเช่นเดียวกับเครื่องมือเพิ่ม Sprite คือจาก Library, Paint, File และ Camera ตามลำดับ

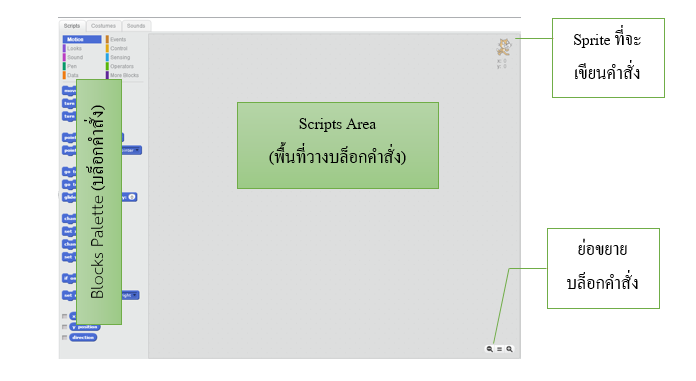
 ประกอบไปด้วย Blocks Palette (บล็อกคำสั่ง) และ Scripts Area (พื้นที่วางคำสั่ง) โดยในส่วนของ Blocks Palette ด้านบนจะประกอบไปด้วยหมวดหมู่ของบล็อกคำสั่ง 10 หมวด คือ Motion, Looks, Sound, Pen, Data, Events, Controls, Sensing, Operators และ More Blocks ประกอบไปด้วย Blocks Palette (บล็อกคำสั่ง) และ Scripts Area (พื้นที่วางคำสั่ง) โดยในส่วนของ Blocks Palette ด้านบนจะประกอบไปด้วยหมวดหมู่ของบล็อกคำสั่ง 10 หมวด คือ Motion, Looks, Sound, Pen, Data, Events, Controls, Sensing, Operators และ More Blocks

ภาพแสดงส่วน Script
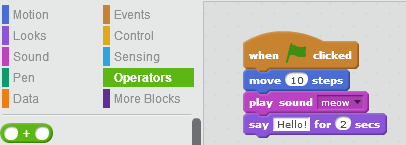
 โดยหมวดใดถูกเลือกจะปรากฏแถบสี ขึ้นในหมวดนั้น และแถบสีในแต่ละหมวดจะเป็นสีเดียวกับบล็อกคำสั่ง ทำให้ทราบว่าบล็อกคำสั่ง นั้นมากจากหมวดใด โดยหมวดใดถูกเลือกจะปรากฏแถบสี ขึ้นในหมวดนั้น และแถบสีในแต่ละหมวดจะเป็นสีเดียวกับบล็อกคำสั่ง ทำให้ทราบว่าบล็อกคำสั่ง นั้นมากจากหมวดใด

ภาพแสดงสีของบล็อกคำสั่ง
 ในส่วนของ Scripts Area จะเป็นพื้นที่วางบล็อกคำสั่ง โดยมุมล่างขวาจะมีรูปแว่นขยายสำหรับย่อหรือขยายบล็อกคำสั่ง ในส่วนของ Scripts Area จะเป็นพื้นที่วางบล็อกคำสั่ง โดยมุมล่างขวาจะมีรูปแว่นขยายสำหรับย่อหรือขยายบล็อกคำสั่ง

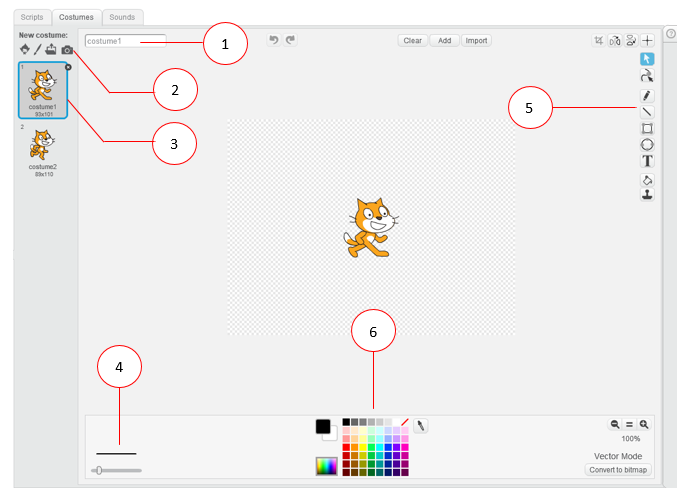
 เป็นแท็บสำหรับแก้ไขตัว Sprite โดยมีเครื่องมือแก้ไขภาพ เพิ่มชุดภาพให้กับตัว Sprite ในอิริยาบถต่าง ๆ เป็นแท็บสำหรับแก้ไขตัว Sprite โดยมีเครื่องมือแก้ไขภาพ เพิ่มชุดภาพให้กับตัว Sprite ในอิริยาบถต่าง ๆ

ภาพแสดงแท็บ Costume
 โดยมีเครื่องมือตามหมายเลขดังนี้ โดยมีเครื่องมือตามหมายเลขดังนี้
  1.ชื่อ Costume 1.ชื่อ Costume
  2.เพิ่มภาพ หรือ Costume ให้กับ Sprite จาก Library, Paint, File และ Camera ตามลำดับ 2.เพิ่มภาพ หรือ Costume ให้กับ Sprite จาก Library, Paint, File และ Camera ตามลำดับ
  3.รายการ Costumes คลิกเลือก Costume ที่ต้องการแก้ไข 3.รายการ Costumes คลิกเลือก Costume ที่ต้องการแก้ไข
  4.ขนาดเส้น 4.ขนาดเส้น
  5.เครื่องมือแก้ไขภาพ Costume แบบ Vector 5.เครื่องมือแก้ไขภาพ Costume แบบ Vector
  6.จานสี สำหรับเลือกสีที่ใช้ในการแก้ไขภาพ 6.จานสี สำหรับเลือกสีที่ใช้ในการแก้ไขภาพ

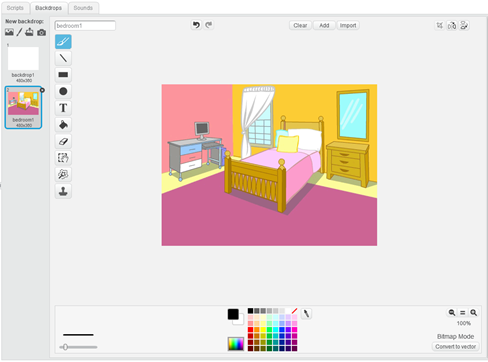
 เป็นแท็บที่จะปรากฏขึ้นเมื่อคลิกเลือกที่ Backdrop หรือพื้นหลัง ใน เป็นแท็บที่จะปรากฏขึ้นเมื่อคลิกเลือกที่ Backdrop หรือพื้นหลัง ใน
ส่วนของ Sprite List ซึ่งมีเครื่องมือแก้ไขรูปและเพิ่มตัว Backdrops เช่นเดียวกับเครื่องมือ Costume แต่อาจเห็นเครื่องมือแก้ไขรูปอยู่ทางด้านซ้ายเนื่องจากเป็นเครื่องมือแก้ไขภาพแบบ Bitmap

ภาพแสดงแท็บBackdrop

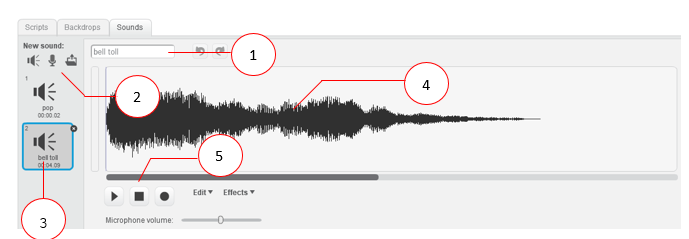
 เป็นแท็บที่ใช้ในการเพิ่มหรือแก้ไขไฟล์เสียงในชิ้นงาน เป็นแท็บที่ใช้ในการเพิ่มหรือแก้ไขไฟล์เสียงในชิ้นงาน

 มีเครื่องมือ ตามหมายเลข ดังนี้ มีเครื่องมือ ตามหมายเลข ดังนี้
  1) 1)  ชื่อของเสียง ชื่อของเสียง
  2) เพิ่มเสียง โดยเลือกจาก 2) เพิ่มเสียง โดยเลือกจาก  คลัง (Library) , คลัง (Library) ,  การบันทึก (Record) และ การบันทึก (Record) และ  ไฟล์ข้อมูล (File) ตามลำดับ ไฟล์ข้อมูล (File) ตามลำดับ
  3) รายการเสียง คลิกเลือกเสียงที่ต้องการแก้ไข 3) รายการเสียง คลิกเลือกเสียงที่ต้องการแก้ไข
  4) คลื่นเสียง สำหรับเลือกช่วงของคลื่นเสียงที่ต้องการแก้ไข 4) คลื่นเสียง สำหรับเลือกช่วงของคลื่นเสียงที่ต้องการแก้ไข
  5) 5)  เครื่องมือ เล่น, หยุด และบันทึกเสียงตามลำดับ เครื่องมือ เล่น, หยุด และบันทึกเสียงตามลำดับ

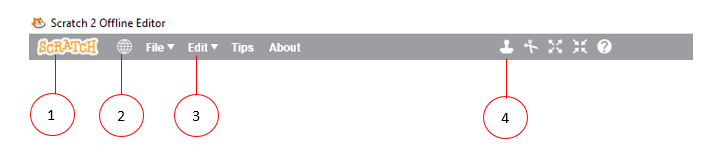
 เป็นส่วนที่อยู่ด้านบนของ Scratch ประกอบด้วยเมนู และปุ่มเครื่องมือ เป็นส่วนที่อยู่ด้านบนของ Scratch ประกอบด้วยเมนู และปุ่มเครื่องมือ

ภาพแสดง Tool bar ของ Scratch
 มีปุ่มต่าง ๆตามหมายเลขดังนี้ มีปุ่มต่าง ๆตามหมายเลขดังนี้
  1. 1.  เข้าสรงเว็บไซต์ ของ Scratch เข้าสรงเว็บไซต์ ของ Scratch
  2. 2. เปลี่ยนภาษา เมนู File Edit Tips และ About ตามลำดับ เปลี่ยนภาษา เมนู File Edit Tips และ About ตามลำดับ
  3. เมนู File Edit Tips และ About ตามลำดับ 3. เมนู File Edit Tips และ About ตามลำดับ
  4. คำสั่งสำหรับกำหนดเคอร์เซอร์เมาส์เพื่อแก้ไขตัว Sprite ดังนี้ 4. คำสั่งสำหรับกำหนดเคอร์เซอร์เมาส์เพื่อแก้ไขตัว Sprite ดังนี้  ใช้คัดลอก (Duplicate) ใช้คัดลอก (Duplicate)  ใช้ลบ (Delete) ใช้ลบ (Delete) ใช้ขยายขนาด(Grow) ใช้ขยายขนาด(Grow)  ใช้ลดขนาด(Shrink) และ ใช้ลดขนาด(Shrink) และ  (Block Help) ใช้แสดง คลิกแสดงคำอธิบายในส่วนต่าง ๆ ตามลำดับ (Block Help) ใช้แสดง คลิกแสดงคำอธิบายในส่วนต่าง ๆ ตามลำดับ

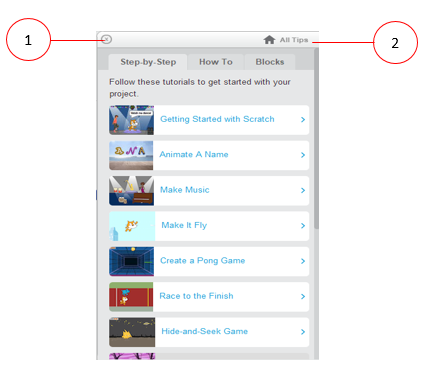
 เป็นส่วนที่ใช้ในการแสดงเคล็ดลับ คำอธิบายการใช้งาน Scratch รวมถึงบล็อกคำสั่งต่าง ๆดูได้โดยคลิกที่เครื่องหมาย ? ด้านบนของ Tip Windows เป็นส่วนที่ใช้ในการแสดงเคล็ดลับ คำอธิบายการใช้งาน Scratch รวมถึงบล็อกคำสั่งต่าง ๆดูได้โดยคลิกที่เครื่องหมาย ? ด้านบนของ Tip Windows

ภาพแสดง Tip Windows
 มีปุ่มตามหมายเลขดังนี้ มีปุ่มตามหมายเลขดังนี้
  1) ปิด Tips window 1) ปิด Tips window
  2) ไปหน้าหลัก แสดงรายการเคล็ดลับทั้งหมด 2) ไปหน้าหลัก แสดงรายการเคล็ดลับทั้งหมด


 |